Буквица в WordPress. Как сделать в абзаце начальную букву большой? Как оформить красиво сообщение в WordPress? Можно выделить первую заглавную букву в тексте, сделав её более крупной чем остальные и задать ей определённый цвет. Видели такое на сайтах или блогах? Уверен, встречали. По моему, такая заглавная буква называется по простому - Буквица (Drop Caps). Сразу визуально можно определить начало статьи или новый абзац.
Красивая заглавная буква в тексте WordPress
Буква опускается ниже первой строки абзаца, чтобы выделить начало сообщения.
Покажу пример, большая, цветная заглавная буква в тексте статьи может выглядеть так:
Или так:
Как сделать начальную букву большой
Сделать начальную букву большой в абзаце можно в блочном редакторе Гутенберг.
Буквицы - это обычная функция стилизации, которая используется при печати, особенно в книгах и журналах, для придания тексту большей визуальной привлекательности. Теперь вы можете создать тот же эффект в редакторе Гутенберга.
Чтобы добавить буквицу, напишите абзац, а затем щелкните значок настроек, который предоставит вам больше вариантов для абзаца. Убедитесь, что вы находитесь на вкладке блока. Там вы увидите переключатель буквицы, после активации вы сразу увидите буквицу в абзаце. Добавьте стилизованную буквицу в начало абзаца. Абзац - Настройка текста - Буквица (Drop Caps):

Включили и отображение большой начальной буквы в абзаце будет выглядеть вот так, простенько:

Можно применить к большой букве любой цвет. Изменить цвет Буквицы WordPress таким образом - Выделяете её и в разделе Цвет текста - выбираете Цвет выделенного текста:

И в результате мы получаем красивую первую букву абзаца:

Вот таким способом мы можем создавать большую букву в начале абзаца в блочном редакторе Гутенберг. Кстати, если вы захотите массово преобразовать все свои старые записи, созданные в классическом редакторе, в блоки Gutenberg, то смотрите как.
Если вам этого недостаточно, а хочется покрасивее буквицу, то читаем далее.
Красиво выделить букву в тексте статьи WordPress можно с помощью простенького плагина Bukvycja. После стандартной установки и его активации, есть небольшие настройки стиля заглавной буквы, то есть, как будет выглядит буквица в тексте записи.
WordPress плагин Bukvycja
Буквица в WordPress при помощи простого расширения. Bukvycja плагин добавляет Буквицы к вашим постам, страницам и комментариям.
Плагин Bukvycja для ВордПресс достаточно простой. Он метит ваши сообщения и страницы, позволяя создавать Буквицу (drop caps).
Плагин имеет множество настроек. Вы можете выбрать страницы где будет применены Буквица. Вы можете исключать указанные посты и категории и вы можете использовать стиль по умолчанию.
Плагин выделяет первую букву первого параграфа (или все параграфы). Он переделывает первую букву параграфа в Буквицу и применяет это для первого параграфа в списке разными способами.
Dropcaps Shortcode and Widget
Буквица в WordPress с помощью плагина Dropcaps Shortcode and Widget.
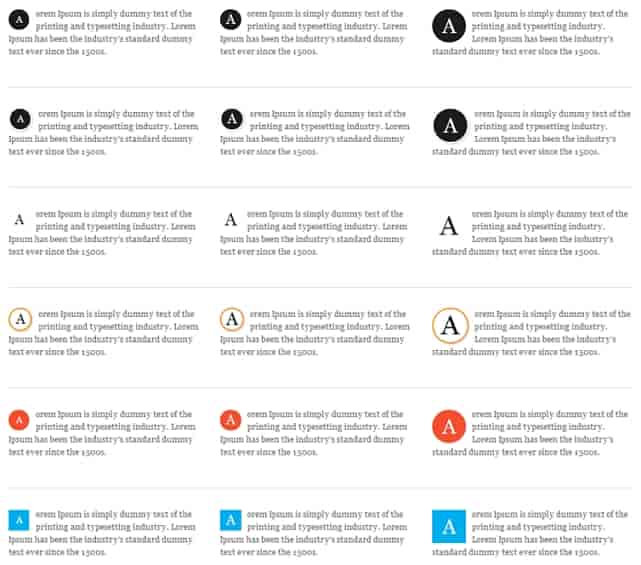
Легко создавайте все виды Dropcaps для вашего сайта WordPress. Вставьте Dropcaps в любом месте вашего сайта - редактор страниц / постов, боковые панели, файлы шаблонов. Кодирование не требуется. Все сделано в приятном и удобном интерфейсе.
В основном Dropcaps (Буквицы) могут быть вставлены в любом месте на вашем сайте:
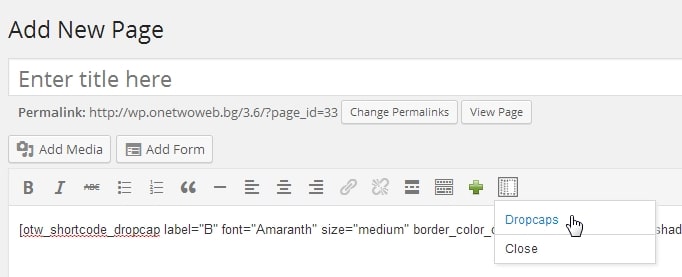
- Редактор страниц / постов WYSIWYG с помощью кнопки Dropcaps в редакторе сообщений;
- В боковых панелях с помощью виджета шорткода OTW;
- В файлах шаблонов с помощью шорткода Dropcaps и функции WP do_shortcode.
Если вам нужно дополнительно оформить Dropcaps, вот ваши варианты
- Каждый шорткод Dropcaps имеет свой уникальный класс CSS, который можно использовать для стилизации всех Dropcaps;
- Создайте новый класс для каждого экземпляра шорткода Dropcaps в его интерфейсе, чтобы вы могли стилизовать его индивидуально.
Вот, друзья, как то так. Да чуть не забыл. В добавок к буквице в WordPress, можно оформить красиво информационный блок, цитату. Блоки внимания для WordPress, читайте здесь.
На этом позвольте своё коротенькое повествование закончить и попрощаться с вами, не на долго. Надеюсь, вам будет полезен этот пост. Удачи.

















Спасибо за этот пост. Уже не раз встречал сайты с подобными заглавными буквами, но я был уверен в том, что автор реализует это с помощью редактирования стилей css. Обязательно установлю этот плагин. Уж очень понравились мне эти буквы 🙂