Рекомендую попробовать удобный и понятный плагин рекламы AdsPlace'r Pro с широким функционалом настроек.
Это можно понять из самого названия. Ротатор - динамическая смена рекламных объявлений, изображений или ещё проще, ротатор - позволяет показывать в случайном порядке объявления на одном рекламном месте.
Ротация, это вращение, смена, движение по кругу, то есть, объект будет периодически меняться, либо после перезагрузки страницы, либо через определенный промежуток времени. Это хорошо для нас, веб-мастеров, нужно нашему читателю показывать на одном месте разнообразную рекламу, чтобы заинтересовать посетителей сайта. Вот, как то так. Не запутанно? Ну и хорошо.
Скрипт ротатор баннера для сайта без плагина

Это скрипт по сути универсальный, он подойдёт для любого сайта. Пример работы данного ротатора баннера вы можете наблюдать на моём блоге - меняются изображение баннеров People Group, при обновление страницы. Таким образом можно рекламировать разные ваши партнёрки или инфопродукты и тому подобное. Установить баннерокрутилку в WordPress можно через виджет "Текст", а в Blogger через гаджет HTML/JavaScript, с помощью вот такого скрипта:
<script type="text/javascript">
var mycrib = [];
mycrib[0] = '<a href="ваша ссылка" target="_blank" rel="nofollow"><img src="ссылка на изображение баннера" alt="название баннера" width="240" height="400"></a>'
mycrib[1] = '<a href="ваша ссылка" target="_blank" rel="nofollow"><img src="ссылка на изображение баннера" alt="название баннера" width="240" height="400"></a>'
mycrib[2] = '<a href="ваша ссылка" target="_blank" rel="nofollow"><img src="ссылка на изображение баннера" alt="название баннера" width="240" height="400"></a>'
var x = 0;
function rotate(mycrib) {
while (x < mycrib.length) {
var sort = Math.floor(Math.random() * mycrib.length);
if (mycrib[sort] != 0) {
document.getElementById('adspace').innerHTML = (mycrib[sort]);
mycrib[sort] = 0;
x++;
}
}
}
</script>
<script>
#adspace {
}
#adspace img {
}
</script>
<div id="adspace">
<script type="text/javascript">
rotate(mycrib);
</script>
</div> Если вы хотите прокручивать больше баннеров, тогда нужно добавить ещё один код, выше строки var x = 0;:
mycrib[3] = '<a href="ваша ссылка" target="_blank" rel="nofollow"><img src="ссылка на изображение баннера" alt="название баннера" width="240" height="400"></a>'
Вставляйте нужные ссылки и только не забудьте менять размер картинок. Надеюсь со скриптом всё вам понятно. Идём дальше.
Плагин Simple Ads Manager - управление рекламой на сайте

Очень мощный плагин, со множественными настройками, который сможет удовлетворить всех пользователей по управлению рекламой на сайте. Написал его автор из Белоруссии, а это значит, что плагин на русском языке. Возможности модуля по управлению рекламой в блоге:
- Вывод рекламных объявлений может быть осуществлён с помощью виджетов;
- Вывод рекламных объявлений в тексте статей может быть осуществлён с помощью коротких кодов;
- Вывод рекламных объявлений в любом месте шаблона темы может быть осуществлён с помощью функции вывода drawAdsPlace;
- Может быть осуществлён автоматический вывод рекламных объявлений до и после контента статей;
- Гибкое управление ротацией рекламных объявлений на базе веса каждого объявления в группе (рекламном месте);
- Рекламное объявление “по-умолчанию” для каждого рекламного места;
- Допустимые типы кодов рекламных объявлений: HTML, javascript, PHP;
- Вывод рекламного блока Google DFP одним кликом;
- Настраиваемое ограничение показа рекламных объявлений отдельными типами страниц;
- Настраиваемое ограничение показа рекламных объявлений в одиночных статьях по ID статей и по их категориям;
- Настраиваемое ограничение показа рекламных объявлений по расписанию;
- Статистика показов;
- Статистика кликов (только для объявлений заданных в виде собственного изображения – режим изображения).
Simple Ads Manager - настройка и как пользоваться плагином
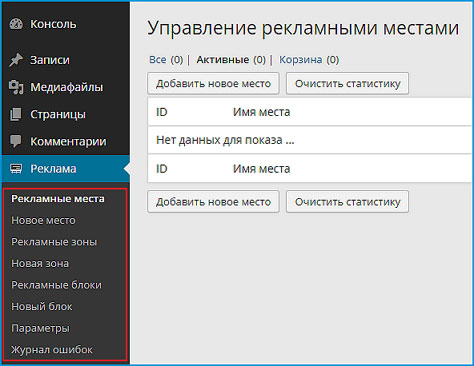
После установки активации плагина Simple Ads Manager у вас появится новый раздел в административной панели, под названием "Реклама" и 8 подразделов:

Для того, чтобы понять как работает данный плагин нужно время, но, как известно, времени почти ни у кого не хватает и поэтому я напишу пару инструкций, как пользоваться плагином Simple Ads Manager WordPress. Постараюсь уложиться в несколько постов, так как в одном рассказать почти не возможно и надеюсь, что это будет не зря и не напрасно.
Simple Ads Manager - создание и настройка рекламного места
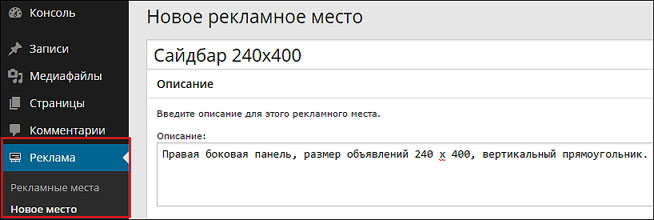
Первым делом, дамы и господа, что нам надо сделать, это создать новые рекламные места. Нажмите на подраздел "Новое место" и на открывшейся странице, в редакторе произведите настройку создаваемого места. Введите название, например "Сайдбар" и описание рекламного места (для удобства):

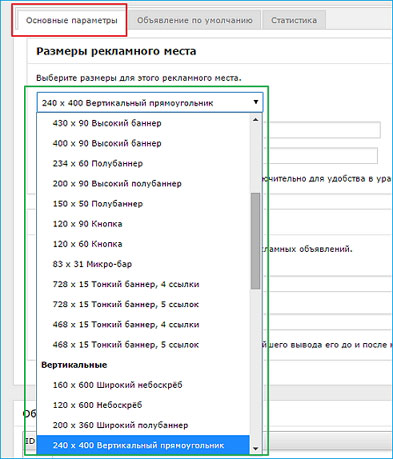
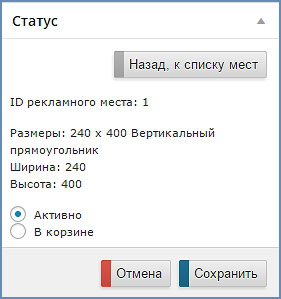
Далее, из выпадающего списка выберите нужный размер рекламного места:

Затем, нам нужно указать теги до и после кода места рекламных объявлений, то есть, рекламное место может быть вставлено в код страницы не только как виджет, но и как короткий код или с помощью функции, вполне естественно можно использовать коды "до" и "после" для центровки или выравнивания рекламного места на месте вставки. Используйте HTML теги. Например:
До; <div style='text-align: center'> и после закрывающий тег </div>. Объявление будет располагаться по центру. Вместо center, можно указать left или right. Или так, отступ по левому краю в тексте статьи на 5 пикселей: <div style="margin-left: 5 px;"> и закрывающий </div>. Для каждого нового рекламного используйте разную центровку:

Теперь можно перейти к настройке рекламного места по умолчанию, то есть, будем создавать заглушку рекламного места, вкладка "Объявлению по умолчанию"
Заглушка рекламного места – это рекламное объявление, которое будет показываться в том случае, если логика вывода основных рекламных объявлений данного рекламного места на текущей странице не сможет выбрать ни одного основного объявления для показа. Например, все основные объявления настроены на показ либо в архивах, либо на странице единственной статьи (single post), в этом случае на главной будет показана заглушка. Удобно использовать заглушку в тех рекламных местах где вы продаёте место на ограниченный срок – по истечении срока вместо заказанного объявления будет показываться заглушка. В качестве заглушки неплохо использовать баннер ведущий на вашу страницу расценок публикации рекламных объявлений или баннер от AdSense.
Заглушка может быть задана на ваш выбор:
- Как комбинация URL изображения и URL целевой страницы;
- Или как код HTML или код javascript;
- А так же, как имя блока Google DFP.
В случае использования первого варианта (режим изображения) Вам становятся доступны инструменты для загрузки/выбора загруженного изображения баннера. Это может быть изображение содержащее текст "Разместите своё рекламное объявление здесь", как вы наверное видели на многих сайтах:

Только загружайте баннер в пределах установленного размера нового рекламного места. Если вы ещё продаёте рекламные места на своём блоге, то вам подойдёт второй вариант. Вставка HTML-кода для заплатки рекламного места. Например: используйте код показа рекламы от AdSense Яндекса или любую тизерку. Выбор этого параметра останавливает показ содержащихся в рекламном месте объявлений для показа только этого кода:

Вставляете нужный код в рамку и ваша заглушка готова. После этого, не забудьте сохранить настройки этого рекламного места:

Идем далее, для того, чтобы вам было легче управлять всей рекламой на сайте, советую сразу создать различные новые места таким же способом. Это могут быть различные предназначение для рекламных мест в зависимости от вашей темы (шаблона) блога, то есть, Сайдбар 125 х 125 - меньшие размеры блоков; Садбар левый 300; шапка сайта 468 х 60 или 728 х 90; мои партнёрки; Баннер в статье; Объявление в статье и так далее. Чем больше и подробней описание к новому рекламному месту, тем лучше будет для вас, не запутаетесь и управлять рекламой на вашем сайте легче. Все они будут находится в списке "Управление рекламными местами" , где мы можем потом создавать на каждом рекламном месте новые рекламные объявления для показа на сайте или редактировать их и так далее. Как то так.
На сегодня пока всё, а то длинную портянку(пост) читать не удобно будет вам. Сейчас сразу приступлю к написанию следующей части инструкции - Создание и настройка рекламного объявления с плагином Simple Ads Manager. До встречи, друзья.










Здравствуйте.
Может я просто по не знанию запутался , но плагин вообще нигде ничего не выводит.
Но вопрос в другом , может подскажете. Интересует одна единственная функция этого плагина. Нужно чтобы определённый блок выводился в записях определённой категории.
Просто блок , в который можно будет вставить что нужно. И где вообще в записи этот блок выводиться ? Просто только познакомился с этим плагином , не разобрал ещё всё.И ещё , будет ли выводиться блок , при условии , что тело статьи спрятано в спойлер и его открытие не предусматривается.
Вот такой замысловатый вопрос…
Заранее спасибо за ответ 🙂
Привет, Михаил!
Единственное, что я могу вам посоветовать это — задать эти вопросы разработчику (из Белоруссии) плагина, в его блоге, ссылка там есть. Он вам, естественно, на все ваши трудные вопросы ответит. А я, к сожалению, ответы не знаю. 🙂
Спасибо 😉
спасибо за полезную информацию. попробую сделать свой ротатор, по вашему примеру. еще вопрос: я заметила, что при прокрутке текста статьи, сайд бар сайта тоже прокручивается, НО до определенного уровня. как это сделать, подскажите?
Пожалуйста, Ирина! Вам нужно просто зафиксировать виджет, то есть, сделать плавающий виджет в сайдбаре. Вот инструкция.
Здравствуйте, я не могу найти ссылку на продолжение статьи о плагине
Привет!
А её и нету, я про продолжение забыл. Спасибо за напоминание. Вы можете прочитать в блоге разработчика, как использовать плагин. 🙂
А зря, было бы не лишним, я вот ищу-ищу и тоже не нахожу. Печалити.
Согласен с вами! Всё руки не доходят, как обычно. 🙂
Хорошая статья. Особенно скрипт понравился. Хотя сейчас пользуюсь плагином.
Спасибо, что разжевали настройки, плагин очень хороший но сперва немного тяжело разобраться.
Очень «заумный» плагин , с старта не разберешься + делает 11-12 запросов к БД ! Сам использую New Adman !
Спасибо. А как сделать чтоб работало больше одного виджета? Какую-то часть кода удалить на других? А то не получается 🙁
Я скриптом воспользовалась. Получилось вставить все с первого раза. В моем случае этот вариант удобнее, чем плагин.
Как я понял, плагин больше не существует. В репозитории его нет…
Тогда используйте плагин SAM Pro (Free Edition)