Зима, Новый год и Рождество на носу, а это значит, время позаботится об украшение сайта WordPress. Заходишь на сайт, а там, падает снег или снежинки, чувствуется дух праздника и сразу создаётся хорошее праздничное настроение. Хотя снег виртуальный, но всё равно, радует. Согласны? Ну конечно. Тогда, я вам сегодня подскажу - Как добавить, включить, установить падающий снег или снежинки на сайте WordPress.
Как добавить снежинки или снег на сайт WordPress?
Для этого существуют специальные плагины, с помощью которых можно на праздничные дни включить падающий снег или снежинки на сайте, а для тех, кто боится модулей, есть скрипт падающего снега на сайт. Скрипт я представлю вам в самом конце поста. А пока самые простые плагины, которые обновляются и совместимы с последней версией WordPress. Плагины снежинки / снег для WordPress
WP Snow — Best Snow Effect Plugin
WP Snow - лучший плагин с эффектом снега. Лучшая снежная анимация хлопьев снега, снежинок для WordPress. Плагин снежинки для WordPress.

Красивая снежная анимация для вашего сайта WordPress, которая сделает рождество или любой другой праздник еще лучше.
Этот плагин позволяет создавать красивые анимированные снежинки или хлопья другого типа. Например, вы можете использовать различные значки, такие как снежинки, собственный текст и многое другое.

Для получения полного списка функций, пожалуйста, ознакомьтесь со списком ниже:
- Настроить макет снега - добавьте свой собственный текст, который падает как снег.
- Font Awesome Integration - Выберите один из 1360+ значков, который лучше всего подходит для вашей анимации снега.
- Показывать снег только на определенных сообщениях или страницах (также поддерживаются пользовательские типы сообщений).
- Настройте цвет снежинок - вы также можете установить несколько цветов, которые назначаются случайным образом.
- Настройте шрифт ваших снежинок - также можно установить несколько шрифтов, которые назначаются случайным образом.
- Добавление пользовательских стилей flake - вы также можете добавить свои собственные стили CSS к каждому flake для безграничных возможностей.
- Отключите снежинки прямо в настройках - это позволяет вам контролировать снежинки быстрее, чем когда-либо прежде.
- Настройте количество видимых хлопьев снега одновременно.
- Настройте скорость падения снежинок.
- Настройте максимальный и минимальный размер снежинок.
- Оптимизируйте производительность, изменив скорость обновления анимации снежинок.
- Настройте z-index или снежинки.
- Крючки для продвинутых разработчиков.

Другой плагин очень простой.
WP Snow Effect - Эффект снега WP
Плагин снега для WordPress. Добавьте красивый анимационный эффект падающего снега на свой сайт WordPress и наслаждайтесь зимой и Рождеством.

Имитируйте снежную бурю на сайте WordPress, регулируя скорость падения снега.
Этот плагин для WP использует плагин jSnow JQuery (только 2 КБ) и не использует изображения.
Плагин Christmasify! WordPress
Бесплатный плагин, который сделает ваш сайт на WordPress рождественским!

Christmasify - это простой в использовании рождественский плагин, который может добавить снег, санту, украшения, музыку и прекрасный рождественский шрифт на ваш сайт WordPress. Все эффекты переключаются и поэтому вы можете выбрать те, которые вам нужны. Снег использует анимацию CSS3.
Weather Effect — Christmas Santa Snow Falling
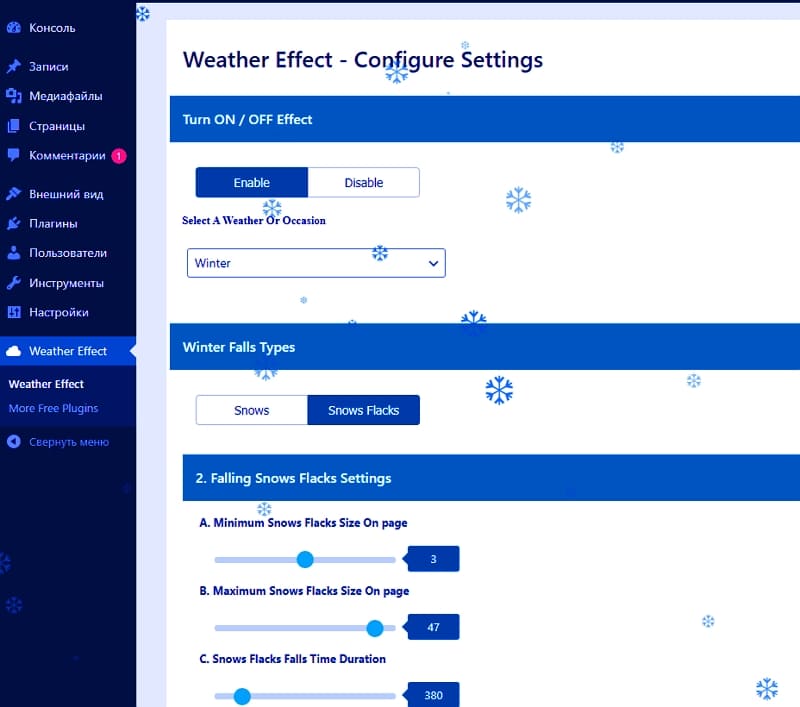
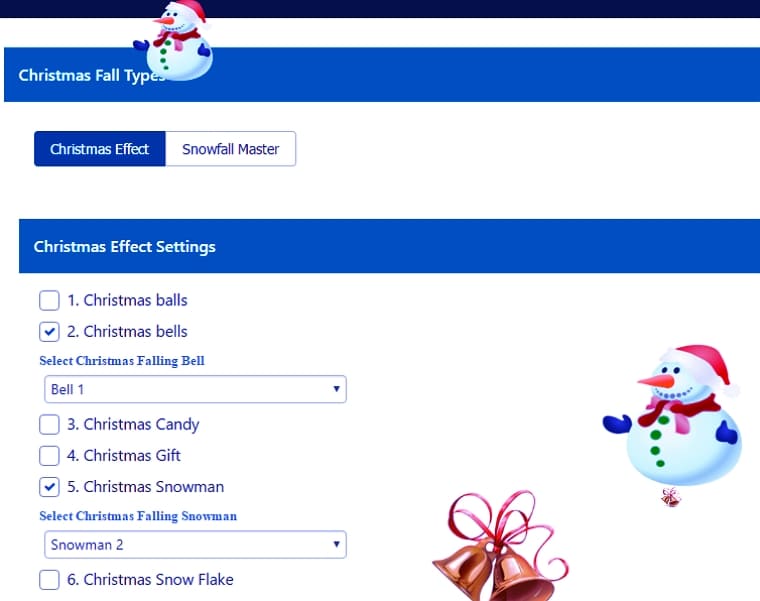
Плагин для WordPress эффект погоды - снегопад, Рождество, Санта. Добавьте снег на сайт WordPress. Плагин Weather показывает множество падающих объектов на сайте, таких как снег, хлопья, конфеты, облака, звезды и так далее:

Плагин WordPress для погодных эффектов применяет падающие объекты на веб-сайтах, такие как снег, хлопья, конфеты, звезды, сани, снеговик, мяч, рождественские колокольчики, летучие мыши на Хэллоуин, осенние и весенние листья, капли дождя и зонтик, сердце и роза на день Святого Валентина, индейка в день благодарения, новинка год воздушный шар и наклейки.
Плагин погодных эффектов имеет множество погодных сезонов и случаев, таких как Рождество, Зима, Осень, Весна, Лето, Дождь, Хэллоуин, День Благодарения, День Святого Валентина и Новый год.
Лучший плагин WordPress для отображения нескольких падающих объектов в зависимости от сезона и случая. Падающие объекты дарят посетителям удивительное и свежее ощущение, делая их счастливыми.
Загрузите и установите плагин ВордПресс на свой сайт. После успешной установки плагина перейдите в меню плагинов погодных эффектов и примените свои пользовательские настройки, а затем сохраните.
Или так:
Обратите внимание на следующий плагин для украшения сайта WP на праздник.
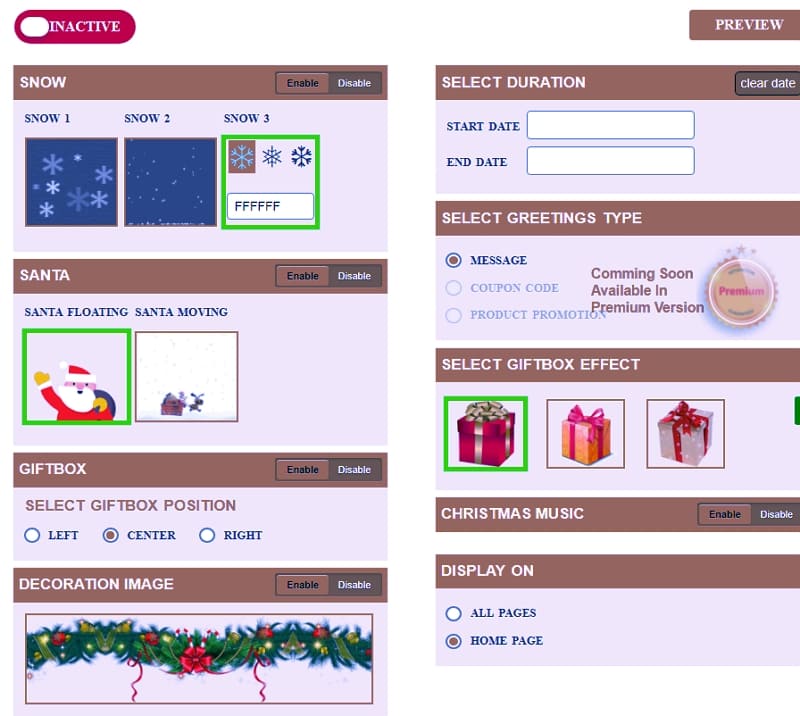
Christmas Greetings - Рождественские поздравления
Плагин рождественских поздравлений приветствует ваших посетителей с помощью потрясающих настраиваемых параметров.
Хо-хо-хо..!! Позвольте пользователям погрузиться в праздничное веселье и испытать радость Рождества с помощью подключаемых модулей Winter Wonderland, чтобы добавить праздничное настроение!
Рождество не за горами, и время распространять искрящийся праздничный дух праздников с рождественскими гимнами и конфетами, колокольчиками, санями Санты и пусть радость счастья станет поводом для сезона. Праздничная традиция считает Сочельник временем года, когда можно дарить и получать.
Основные характеристики бесплатного плагина
- Легко установить, так как не нужно использовать шорткоды.
- Удобная панель управления.
- Автоматическая настройка на основе запланированного времени и даты.
- Возможность предварительного просмотра в реальном времени из панели администратора.
- Несколько параметров позволяют включить / отключить снежинки, эффект парящего Санты, анимацию подарочной коробки и многое другое.
- Настройте или отредактируйте приветственное сообщение.
- Возможность применения эффектов на всей странице или только на домашней странице.
Вот пожалуй и всё с модулями для украшения сайта падающим снегом, на которые стоит обратить ваше внимание. Я тоже ближе к Новому году устрою метель на блоге. Жалко одно, если у вас светлый фон сайта (у меня тоже) придётся белый снег менять на другой, например: синий или голубой. Вот, как то так.
Чуть не забыл, все представленные плагины устанавливаются стандартным способом, через админ-панель - добавить плагин и в поле поиска ввести название его.
Теперь, для тех, кто не хочет связываться с плагинами, простой способ - как установить падающий снег на сайт без плагина.
Скрипт падающего снега на сайт ВордПресс
Скрипт падающих снежинок подойдёт для любого сайта или блога на любой платформе. Только придётся повозиться (скрипт надо загрузить на свой хостинг), можно использовать свой хостинг где расположен ваш сайт, а можно воспользоваться сторонним, например: бесплатный и надёжный Диск Google. И так вот код скрипта:
/*
Snow Fall 1 - no images - Java Script
Visit http://rainbow.arch.scriptmania.com/scripts/
for this script and many more
*/
// Set the number of snowflakes (more than 30 - 400 not recommended)
var snowmax=100
// Set the colors for the snow. Add as many colors as you like
var snowcolor=new Array("#b9dff5","#b9dff5","#b9dff5","#b9dff5","#b9dff5")
// Set the fonts, that create the snowflakes. Add as many fonts as you like
var snowtype=new Array("Times")
// Set the letter that creates your snowflake (recommended: * )
var snowletter="*"
// Set the speed of sinking (recommended values range from 0.3 to 2)
var sinkspeed=0.6
// Set the maximum-size of your snowflakes
var snowmaxsize=35
// Set the minimal-size of your snowflakes
var snowminsize=8
// Set the snowing-zone
// Set 1 for all-over-snowing, set 2 for left-side-snowing
// Set 3 for center-snowing, set 4 for right-side-snowing
var snowingzone=1
///////////////////////////////////////////////////////////////////////////
// CONFIGURATION ENDS HERE
///////////////////////////////////////////////////////////////////////////
// Do not edit below this line
var snow=new Array()
var marginbottom
var marginright
var timer
var i_snow=0
var x_mv=new Array();
var crds=new Array();
var lftrght=new Array();
var browserinfos=navigator.userAgent
var ie5=document.all&&document.getElementById&&!browserinfos.match(/Opera/)
var ns6=document.getElementById&&!document.all
var opera=browserinfos.match(/Opera/)
var browserok=ie5||ns6||opera
function randommaker(range) {
rand=Math.floor(range*Math.random())
return rand
}
function initsnow() {
if (ie5 || opera) {
marginbottom = document.body.scrollHeight
marginright = document.body.clientWidth-15
}
else if (ns6) {
marginbottom = document.body.scrollHeight
marginright = window.innerWidth-15
}
var snowsizerange=snowmaxsize-snowminsize
for (i=0;i<=snowmax;i++) {
crds[i] = 0;
lftrght[i] = Math.random()*15;
x_mv[i] = 0.03 + Math.random()/10;
snow[i]=document.getElementById("s"+i)
snow[i].style.fontFamily=snowtype[randommaker(snowtype.length)]
snow[i].size=randommaker(snowsizerange)+snowminsize
snow[i].style.fontSize=snow[i].size+'px';
snow[i].style.color=snowcolor[randommaker(snowcolor.length)]
snow[i].style.zIndex=1000
snow[i].sink=sinkspeed*snow[i].size/5
if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size)}
if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size)}
if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4}
if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2}
snow[i].posy=randommaker(2*marginbottom-marginbottom-2*snow[i].size)
snow[i].style.left=snow[i].posx+'px';
snow[i].style.top=snow[i].posy+'px';
}
movesnow()
}
function movesnow() {
for (i=0;i<=snowmax;i++) {
crds[i] += x_mv[i];
snow[i].posy+=snow[i].sink
snow[i].style.left=snow[i].posx+lftrght[i]*Math.sin(crds[i])+'px';
snow[i].style.top=snow[i].posy+'px';
if (snow[i].posy>=marginbottom-2*snow[i].size || parseInt(snow[i].style.left)>(marginright-3*lftrght[i])){
if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size)}
if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size)}
if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4}
if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2}
snow[i].posy=0
}
}
var timer=setTimeout("movesnow()",50)
}
for (i=0;i<=snowmax;i++) {
document.write("<span id='s"+i+"' style='position:absolute;top:-"+snowmaxsize+"'>"+snowletter+"</span>")
}
if (browserok) {
window.onload=initsnow
}Прежде чем загружать данный скрипт на хостинг, его надо (если необходимо) отредактировать, то есть, цвет снега, количество, скорость и так далее. Затем, загружаете код на хостинг, а ссылку на него вставляете сюда:
<script src="здесь ссылка на скрипт" type="text/javascript"></script>
Следующий шаг, эту конструкцию вставляем после тега <body> в вашем шаблоне и всё, готово. У вас пойдёт снежок на блоге, в виде снежинок. А я прощаюсь с вами, не на долго. Удачи.














Спасибо!
Запустили снежинки на сайт?