Привет, дорогие друзья! Я не стану вам объяснять, как важны социальные кнопки для сайта, вы прекрасно знаете и без меня. Скажу только одно (моя любимая фраза), что кнопки социальных сетей это - простой и бесплатный способ увеличить посещаемость блога на 5-10%! Каждый 60 посетитель делится страницей с друзьями. Это 1.5% от общего количества посетителей вашего ресурса. На ярких и актуальных блогах количество лайков доходит до 10%. Указанные цифры могут быть и не точны, но будем верить специалистам проводившим такие исследования.

В последнее время сервисы предлагающие свои социальные кнопки для сайта только возрастают. И главное все пытаются доказать, что их скрипт кнопок социальных сетей самые лучшие в мире и не влияют на скорость загрузки сайта, блога. Кому то это удаётся, например Pluso или новому сервису UpToLike. Их кнопки Share можно увидеть по всюду, на молодых веб-ресурсах или популярных сайтах с огромной посещаемостью. А есть блоги (честь им и хвала) которые не клюют на красивую обёртку (дизайн кнопок), а предпочитают надёжный, проверенный скрипт социальных кнопок от Российского интернет гиганта Яндекс. Я знаю, где установлены данные кнопки ещё при рождение блога, года три прошло, а они всё ещё верно служат автору блога и менять их на другие не планируют. Во как!
Коллеги, если вы когда нибудь решитесь подавать заявку в Рекламную Сеть Яндекс, то по советам многих блоггеров, вероятность одобрения вашего сайта во много раз увеличиться, если на нём будут присутствовать всё то, что касается сервисов Yandex. Будь то "Поиск Яндекс" или социальные кнопки и тому подобное. Чем больше Яндекс будет присутствовать в блоге, тем лучше.
Как установить социальные кнопки от Яндекс на сайт WordPress
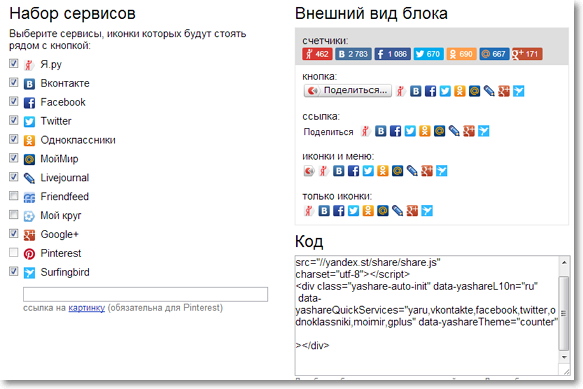
Блок «Поделиться» от Яндекс позволяет вашим посетителям размещать ссылку на страницу вашего сайта в социальных сетях или блогах. Вы можете установить блок «Поделиться» под каждое сообщение блога. Пользователи будут делиться информацией с вашего сайта, а значит, его популярность будет расти. Для этого, заходим на страницу api.yandex.ru и отмечаем галочкой нужные вам сервисы социальных сетей, в колонке слева. Далее, выбираем дизайн кнопок (внешний вид блока), к стати, появился новый блок "Поделиться" со счетчиком. Раньше не было:

Затем, копируем скрипт кнопок, заходим в админпанели раздел Внешний вид - Редактор. Открываем файл "Одна запись" (single.php) или как у меня, loop-single.php. Всё зависит от установленной темы и при помощи комбинаций клавиш Ctrl+F откроется окошко для поиска нужного кода, куда вставляем <?php the_content(); ?>, нажимаем Enter:

Искомая строчка <?php the_content(); ?> сразу выделиться в оранжевый цвет (если не ошибаюсь в цвете, вроде не дальтоник):

И чуть ниже вставляем скрипт социальных кнопок от Яндекс. Сохраняем файл. Готово. Кнопки социальных сетей для сайта установлены после каждого сообщения вашего блога. Если текст поста и кнопки будут соприкасаться, то перед кодом вставьте тег <br />.
На этом позвольте с вами попрощаться. До новых встреч. Удачи.









Спасибо за статью, но ничего не заработало.
В чем может быть проблема?
Я только вчера вставлял на блог кнопки от Яндекс, всё работает. Единственная проблема может быть, это не правильная вставка скрипта в шаблон сайта. 🙂
А я просто вставила в настройку плагина New Adman. Все сразу получилось))) Спасибо за очередной полезный пост.
Спасибо Вам огромное! Перерыла весь инет в поисках инструкции, но только благодаря Вашей статье установила кнопки! Вы указали на то, что кроме single.php нужно искать код в loop-single.php. А у меня как раз именно там все и установилось!!! Спасибо еще раз за подробное описание! 5+++++
Пожалуйста, Лилия! 🙂
Здравствуйте, вписал в код шаблона «Блок социальных кнопок от Яндекса» на свой сайт, но столкнулся с одной неприятностью — размером кнопок, подскажите как увеличить размер иконок социальных сетей?
Нет, Валентин, не знаю. Сам хотел кнопки от Яндекс, но также размер не подошёл. 🙂
если подскажут на форуме тогда я вам напишу решение :)-
Добрый вечер! Благодарю Вас, за ваш урок! Спасибо всё получилось! Раньше боялась влазить в настройки шаблона, а оказалось не так и страшно. Очевидно потихонечку растём! С уважением, Раиса.
В очередной раз, спасибо Вам, Сергей! Я переехала на wordpress, и теперь там навожу красоту, и Вы в этом мне очень помогаете!
Здравствуйте! Вот и хорошо. WP это круто. 🙂
Можете окинуть своим взором и высказать мнение? Сейчас разбираюсь с плагином Yoast SEO, голова закипает 🙂
Привет!
Хорошо. Симпатичный шаблон. А где вы такой нашли?
Плагин Yoast на русском языке, так что быстро разберётесь. 🙂
Тема BiscayaLite, в установочных WP. 🙂 Теперь подвисла на хлебных крошках, намудрила в шаблонах, сайт вылетел, спасибо поддержка все исправила 🙂
Добрый день! Помогите, пожалуйста! Вставила код как вы сказали- ничего не произошло . Вставляла чуть ниже-аналогично. В чем может быть проблема? (кроме ответа не туда ставишь код)
Здравствуйте!
Какой у вас шаблон?
Шаблон самопальный (не я его писала), честно, боюсь его даже переделывать, рухнет все. Но кнопочки хочется проставить..Может скрин куда скинуть, чтобы было понятнее?
Спасибо! За вот это: «»Одна запись» (single.php) или как у меня, loop-single.php. Всё зависит от установленной темы…» Я бы сама никогда не додумалась, что вставить блок кнопок можно в loop-single.php, да еще и куда конкретно.