На Google Диск загрузить любой файл, будь то файл CSS, HTML, JavaScript или PHP код не вызывает ни каких проблем. А вот, как сделать, чтобы например, какой нибудь полезный Script для сайта и стиль CSS работал, это знает не каждый. Вот мы этим сейчас и займемся, то есть, заставим файлы приносить пользу для блога.
Как загрузить файлы PHP, CSS, HTML, JavaScript на бесплатный хостинг Google Drive и получить рабочую ссылку на файл для всех
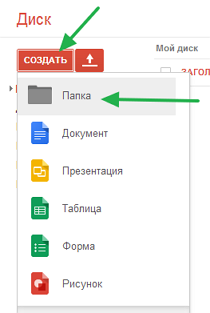
Если есть аккаунт Google, ключ ко всем сервисам интернет гиганта, тогда отлично. Зайдите на https://drive.google.com, нажмите "Создать" - "Папка":

Дайте название новой папке, в зависимости какой файл Вы собираетесь загружать, в примере стиль CSS:

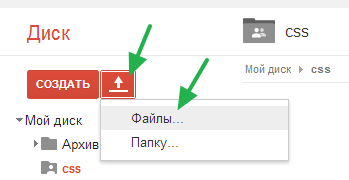
Затем, чтобы загрузить файл, выберите созданную папку (если у вас уже есть другие папки) нажмите на стрелку и в выпадающем меню выберите - Файлы:

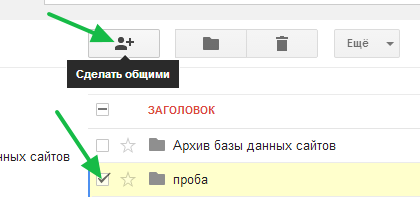
Как обычно на жестком диске указываете на файл для загрузки. Как только файл будет загружен отметьте файл и нажмите кнопку "Сделать общими":

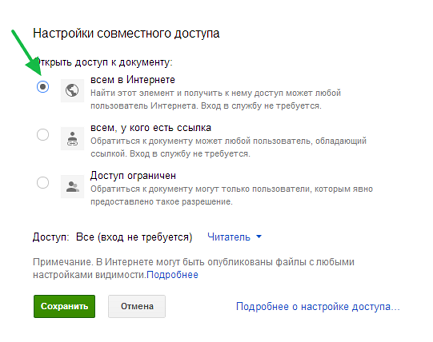
В следующим окне для настройки совместного доступа, надо нажать на ссылку "Изменить":
Отметьте всем в Интернете и сохраните изменения:

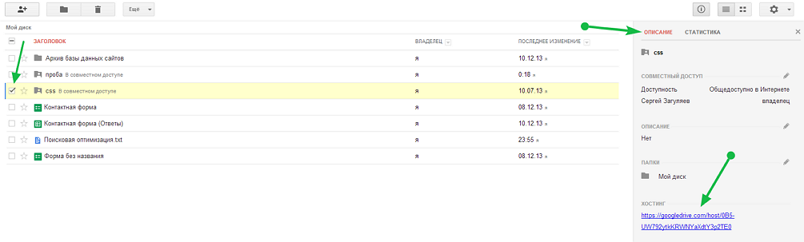
Далее, нажмите кнопку готово. Для того, чтобы использовать ссылку для себя или поделиться с кем нибудь надо проделать следующее. Ссылка которая имеет примерно такой вид (вверху на скриншоте):
https://docs.google.com/file/d/0B3pi8P5BWqm1VDZaak5TMHNOcWs/edit?usp=sharing
Но она нам не годиться. Сделайте следующее, отметьте нужный файл и с правой стороны будет информация о файле. Вам нужно нажать на "Описание" и в самом низу Вы увидите нужную нам ссылку. Вот этой ссылкой можно пользоваться:

Если вам нужно вставить стили в шаблон блога, вставляйте в таком формате:
<link href="https://googledrive.com/host/0B3pi8P5BWqm1VDZaak5TMHNOcWs" rel="stylesheet" type="text/css"/>
Если это файл JavaScript тогда используйте ссылку в таком виде:
<script src="https://googledrive.com/host/0B3pi8P5BWqm1VDZaak5TMHNOcWs" type="text/javascript"></script>
Вот вроде и все. По моему ни чего не пропустил. На этом позвольте с вами не надолго попрощаться, до встречи на страницах моего блога.






![Ошибка Rank Math SEO. Как исправить? [2 способа]](https://wordpressmania.ru/wp-content/uploads/2020/11/oshibka-rank-math-seo-211x150.jpg)




Добрый день Сергей, сделала все как описано выше, вот только в самом конце в «описание» у меня нет нужной ссылки, проделала дважды, результат нулевой. Что я делаю ни так?
Здравствуйте, Татьяна! Я вам ответил в блоге «Школа Bloggera».
Здравствуйте, та же самая ситуация, что и у Татьяны. Ссылки нет, только
ВЕРСИИ
20:56, автор: Александр Шальнев
ОБЩАЯ ИНФОРМАЦИЯ
Изменено мной 20:56
Размер 141 504 Б
Привет, Александр! Откройте общий доступ к папке и к файлу.
googleappsupdates.blogspot.ru/2015/08/deprecating-web-hosting-support-in.html
Уже знаю.Пока работает всё.
Поделитесь опытом, как вы решили проблему с нерабочей ссылкой типа googledrive.com/host/~~pobj
Можно использовать Сайты Google 🙂
Скажите пожалуйста, можно сайт перенести с платформы Джамбо на Гугл диск?
Нет. Можно на Сайты гугле вручную.
Сергей, сделайте мне и загрузите. а я вам денег переведу.
Дайте ссылки на конструктор я накидаю сам туда инфу, (уже в этом потренировался) что нужно сделать, я сохраню на гугл диске (всё есть). Короче мне нужен простенький сайт, я занимаюсь бурением скважин на воду в Кирове и мне нужен человек который мне в этом поможет не бесплатно. Готов его первое время продвигать через платную рекламу Яндекс . Не знаю с чего начать не хочу тратить деньги в пустую и кого то кормить зазря, помогите.
А вам надо на Blogger или WordPress?