Привет, друзья! Сегодня у нас важная тема - Как добавить код на сайт WordPress без редактирования файлов? Практически на все создаваемые сайты приходится добавлять коды тех или иных сервисов (например, код счётчика Яндекс.Метрики, Google Analytics, мета-тег для подтверждения в Яндекс. Вебмастер), а в некоторых случаях необходимо добавить произвольный CSS/JS код, который будет выводится на всех страницах сайта. Читайте товарищи: Как добавить код в WordPress с помощью плагина LuckyWP Scripts Control.
Добавить код на сайт WordPress
Для решения этой задачи в WordPress есть несколько путей:
- Добавить код в тему вручную;
- Использовать уже готовые плагины.
Добавление кода вручную через тему влечёт за собой несколько проблем: при смене темы придётся переносить коды, а для добавления или изменения кодов всегда придется изменять файлы темы, что очень неудобно. Поэтому для решения этой задачи логично использовать плагины.
Плагин LuckyWP Scripts Control
Плагин LuckyWP Scripts Control позволяет добавлять и управлять произвольным кодом на сайте. Например, вы можете вставить код Google Analytics или Яндекс.Метрики, мета-тег для подтверждения в Google Search Console или Яндекс.Вебмастер, пиксель Facebook, произвольный CSS/JS и другой код без редактирования файлов темы.
Подавляющее большинство плагинов фактически добавляют в панели управления WordPress два поля, содержимое которых будет выводится в шапке (внутри тега <head>…</head>) и в подвале (перед закрывающим тегом </body>) соответственно. Но в этой статье мы рассмотрим наиболее интересный плагин — LuckyWP Scripts Control. Отличительной чертой плагина является очень удобный интерфейс: каждый блок кода добавляется отдельно, а порядок блоков и и их месторасположение на странице изменяется простым перетаскиванием.
Плагин опубликован в официальном репозитории WordPress (https://ru.wordpress.org/plugins/luckywp-scripts-control/), поэтому установить его можно любым удобным способом. После установки и активации плагина в меню панели управления WordPress в разделе «Настройки» появится пункт «Скрипты».
Разместить код можно не только в области <head>…</head> и перед закрывающим тегом </body>, но и перед открывающим тегом <body>, что в некоторых случаях важно.
Как добавить код на WordPress
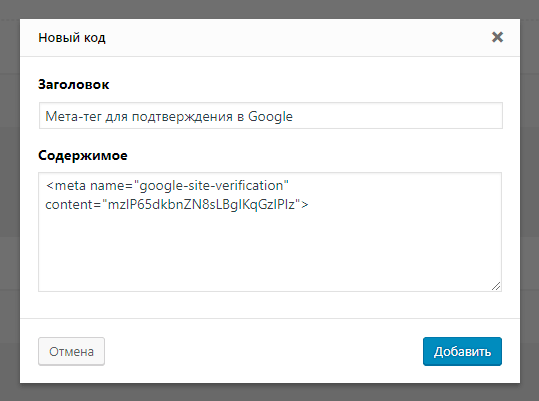
Для добавления нового кода нажимаем на кнопку "Добавить код" в соответствующей области. Откроется всплывающее окно:
В поле "Заголовок" вбиваем соответственно заголовок, он на сайте не выводится и нужен исключительно для удобства. В поле "Содержимое" добавляем необходимый код. Затем жмём "Добавить" и всё, код уже на сайте. Теперь при обновление темы WordPress код/скрипт/мета-тег никуда не пропадёт, он всегда будет на блоге ВордПресс.
Возможно добавить/вставить:
- Добавление кода Google Analytics, Яндекс. Метрики и другие счётчики.
- Добавить мета-тега для верификации в Google, Яндекс, Mail.Ru и т. д..
- Вставить код Google Tag Manager
- Добавление кода пикселя Facebook.
- Вставка произвольных мета-тегов.
- Добавление произвольного JS/CSS/HTML кода.
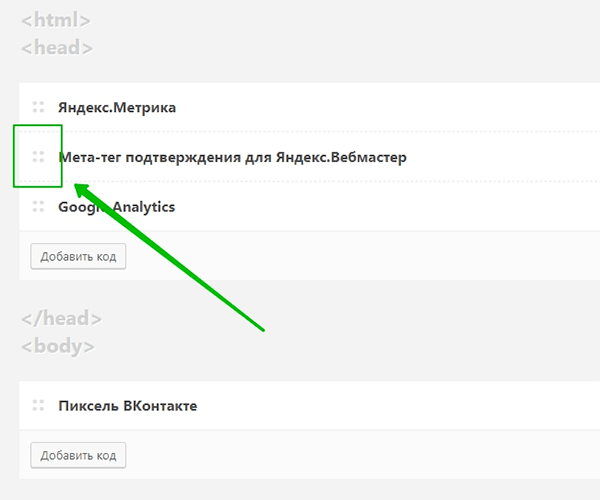
Для управления порядком вывода скриптов и их местоположением нужно нажать на область слева от заголовка и перетащить скрипт в нужное место:
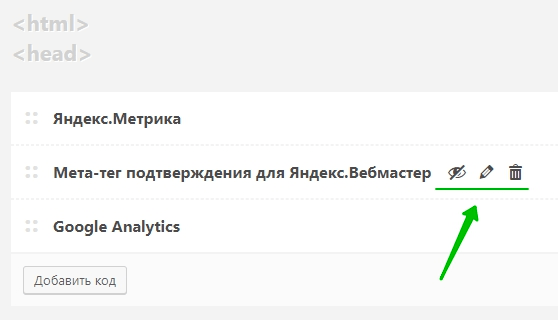
Любой скрипт можно скрыть/показать, отредактировать или удалить. При наведении на скрипт появляются соответствующие кнопки:
Любой скрипт возможно отредактировать:

Данный плагин решает на 100% возложенную на него задачу и при этом предельно прост и удобен в использовании. Рекомендуется к применению 🙂
Плагин LuckyWP Scripts Control переведён на русский язык и абсолютно бесплатен.
Надеюсь, товарищи, сегодняшний пост был вам полезен. До новых встреч, пока, пока.
















Спасибо автору за совет про это плагин. Ни как не мог настроить новый код для РСЯ. Кто не знал теперь код состоит из двух частей и надо в теги head поставить пердзагрузчик рекламы от Яндекс. Установил плагин, поставил код и сразу всё заработало.