И снова здравствуйте! Кнопки соцсетей (блок поделиться) установлены практически на каждом сайте/блоге для того, чтобы посетители могли быстро (в один клик) публиковать ссылки на интересные им страницы в социальных сетях. Да и вам с кнопками удобно, опубликовали новую статью и тут расшарили ваш материал по социальным сетям.
Нужно же использовать социальные сети, как инструмент продвижения сайта. Конечно! Какие кнопки поделиться в социальных сетях установить и как вставить кнопки соцсетей на сайт WordPress или Blogger? Об этом чуть ниже.
Сервисов представляющие возможность внедрения на ваш сайт кнопок соцсетей полно, просто глаза разбегаются - это Uptolike, Pluso, Share42 и другие, но я лично стал использовать на всех своих веб-ресурсах блок кнопок поделиться от Яндекс. Конструктор кнопок соцсетей от Яндекса очень удобен, прост и как говориться - ничего лишнего. Как установить кнопки соцсетей Яндекс в Blogger у меня пост здесь, в WordPress тут.
А сегодня, друзья, расскажу вам о малознакомом сервисе, вы наверное удивитесь, это - кнопки соцсетей от Рамблер. Конструктор кнопок соцсетей для сайта называется - Рамблер / лайки. Признаюсь, о них сегодня только сам узнал и спешу с вами поделиться.
Кнопки соцсетей Рамблер / лайки для сайта
Рамблер / лайки - это сервис дающий пользователям поделиться в социальной сети (дать ссылку) страницей на которой расположены кнопки Рамблер/лайков. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор. Достаточно настроить кнопки один раз. Кнопки Viber, WhatsApp будут видны посетителям вашего сайта только с мобильных устройств.
Установка социальных кнопок на сайте – это возможность увеличить число посетителей веб-ресурса за счет тех пользователей, которые приходят к вам из социальных сетей.
WordPressMania.ru
Настройка кнопок шаринга при помощи конструктора
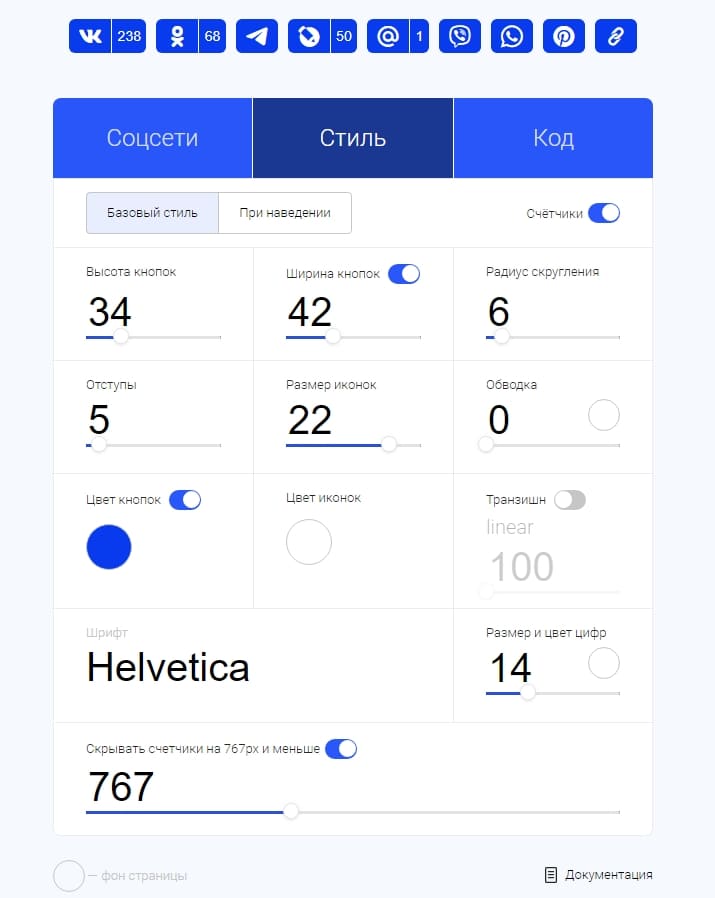
У Рамблер есть так же как и у Яндекс конструктор кнопок, через который можно выполнить настройку кнопок поделиться/шаринга и автоматически сгенерировать готовый код для вставки на любой сайт. И так, заходим на сервис поэтому адресу - https://developers.rambler.ru/likes/#/show/constructor - и приступаем к выбору нужных вам соцсетей и фон страницы. У Рамблера, в отличие от Яндекс, кнопки только самых популярных сетей:
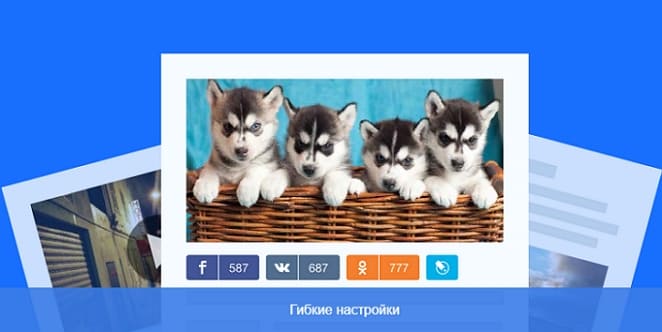
Далее, настраиваем стили соцкнопок. Практически можно настроить стили, как вашей душе угодно. У конструктора Яндекс такой фишки нету. Можно например, вот так:
Как было сказано выше - настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор. Можете отключить счётчики. Ну что, фантазию свою проявили?
Как вставить кнопки соцсетей на сайт WordPress или Blogger
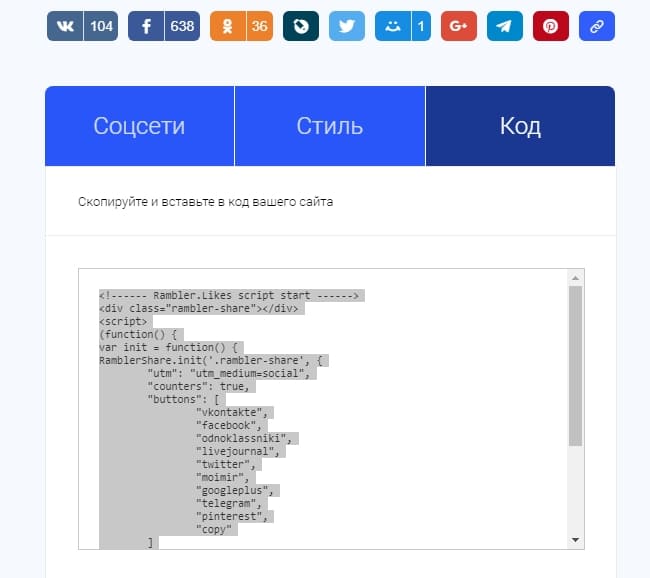
Давайте затем возьмём/скопируем готовый код и вставим его на сайт:
Вставка кода в Blogger: идём Тема - Изменить HTML. Находим в шаблоне блога строчку (зависит от темы) <data:post.body/> или <div class='post-footer-line post-footer-line-1'> , а может такой <div class='post-footer-line post-footer-line-2'> или <div class='post-footer-line post-footer-line-3'> если хотите, чтобы блок кнопок социальных сетей, отображался выше поста, вставляйте ваш код выше найденных одной из строчек, а после сообщений - ниже строки.
Вставка кода соцсетей в WordPress: зайдите в админку вашего сайта, перейдите - внешний вид и редактор. Откройте файл "Одна запись" (single.php) или loop-single.php и найдите строчку <?php the_content(); ?> или похожую. Вставляйте скопированный код чуть ниже найденной строчки. Вставка выше статьи - внедряйте код выше стоки <?php the_content(); ?> .
Вот, как то так, товарищи. Надеюсь, мой сегодняшний пост вам был интересен. Раз мы говорили о кнопочках, тогда предлагаю нажать на кнопки ниже и поделитесь постом с вашими друзьями. Спасибо!
До новых встреч, удачи всем без исключения. Пока, пока, а женский пол - чмоки, чмоки.