Привет дорогие друзья! Представляю вам, ещё один русскоязычный проект Share.pluso. Социальные кнопки от сервиса Pluso. Сервис довольно молодой, а уже стал очень популярным среди вебмастеров.

Pluso - это сервис для удобного и простого добавления кнопок крупнейших социальных сетей на сайт или блог, с возможностью визуальной настройкой. Share.pluso - красивые кнопки для добавления контента в социальные сети. Сервис предлагает более 300 вариаций кнопок! Разместите эти кнопки, чтобы дать возможность вашим посетителям быстро делиться интересными страницами в своих социальных сетях. А также печатать, отправлять письмом и добавлять в закладки. Вы легко сможете сами подобрать тот вариант, который больше всего подходит вашему блогу, сайту.
Как установить социальные кнопки Pluso в Blogger
Для того, чтобы разместить кнопки на своем блоге, необходимо сделать следующее: Зайти на сайт http://share.pluso.ru/, выбрать понравившийся стиль кнопок. Довольно трудно сделать выбор. Все стили великолепны.

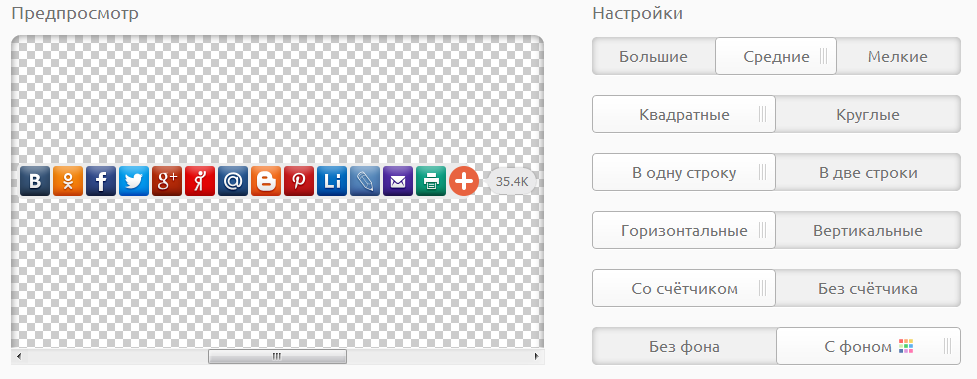
Обратите внимание, что можно перетаскивать сервисы, чтобы изменить порядок расположения кнопок. Здесь же, чуть ниже, у вас есть возможность предпросмотра социальных кнопок.

После выбора стиля кнопок, переходим к дизайну. Как Вы можете видеть на скриншоте, настроек множество. Большие и маленькие. Квадратные, круглые. Горизонтальные. вертикальные и так далее.

После того, как вы определились, какие кнопки социальных сетей будут украшать ваш блог, копируем скрипт.

Заходим в панель инструментов blogger, шаблон и ищем эту строчку - <data:post.body/> (если у Вас в шаблоне попадётся несколько этих строк, пробуйте вставлять код после 2-й или 3-й) или вот такую строчку - <div class='post-footer-line post-footer-line-1'> или <div class=’post-footer-line post-footer-line-2′> скопированный код социальных кнопок вставляем после найденной строки, чуть ниже (кнопки будут после сообщения) или перед,чуть выше (кнопки будут отображаться перед статьёй). Готово. Да, к стати, я установил кнопки pluso во все мои блоги на blogger и даже здесь. Кнопочки можно лицезреть внизу статьи. Я буду не против если вы их нажмёте, для испытания.
Ещё один момент. Как добавить надпись к кнопкам и расположить их по центру:
<div style='Border-Width: thin; Border-Style: dashed; '> <h6 style='text-align: center;'> <span style='color: #09970F'> Ух ты кнопочки! Понравилась статья? Поделитесь с друзьями: </span> </h6> <center> Здесь ваш скрипт социальных кнопок </center> </div>
Теперь объясню некоторые значения кода. Первая строчка - это красивая рамка вокруг кнопок. Следующие две - размер надписи, надпись по центру и цвет текста.
И в заключении - советы вебмастеру от сервиса Pluso.
1. Размещайте кнопки в самом начале страницы.
2. Выбирайте большой размер.
3. Яркие заметные кнопки дают в 2-6 раз больше
эффективности, чем маленькие, размещенные
в конце материала.
Соглашаться с ними или нет, решать вам, дорогие друзья. На этом я кланяюсь вам. Удачи. Ой, чуть не забыл. С великим праздником вас. Я всех поздравляю с днём победы. Ура товарищи.
Разместите эти соцкнопки, чтобы дать возможность вашим посетителям быстро делиться интересными страницами в своих социальных сетях. А также печатать, отправлять письмом и добавлять в закладки.
P. S. Как скрыть кнопку pluso-more
Для этого надо в стили своего шаблона, чуть выше строчки ]]></b:skin> добавить код:
.pluso-more {display: none !important;}
С уважением, Сергей




Симпотичные кнопки
Привет! О чем сайт бомж? Очень интересно.А кнопки крутые.
Хочу разместить их в правом верхнем углу страницы, но не получается их там нормально зафиксировать. Позиционировал с помощью «Добавить CSS», но при изменении масштаба страницы кнопки разбегаются по сторонам. Не подскажете как решить эту проблему?
А у меня не работают кнопочки =(
Просто не отображаются в записи.
Привет, Ирина! Причина — скрипт вставлен неправильно, то есть у вас могут быть и такие строчки <div class=’post-footer-line post-footer-line-2′> <div class=’post-footer-line post-footer-line-3′> надо пробовать с ними.
Сергей, доброго времени!
К сожалению, ничего не получилось. Вставляла скрипт кнопок и перед, и после и , но они так и не показались 🙁 Хотя видны, когда вставляю код напрямую в сообщение или в html-виджет в боковой панели блога. В чем может быть проблема?
Привет, Анна! Причина может быть только в одном, Вы не туда ставите скрипт. Попробуйте найти такую строчку <div class=’post-footer-line post-footer-line-2′> или <div class=’post-footer-line post-footer-line-3′> Чуть ниже вставляйте код. 🙂
Сергей, я это уже делала (3-й строки вообще нет… 4-й тоже ^_^). Попробовала еще раз — не помогло. Мое упрямство блоггер не смутило. Он твердо стоит на своем — кнопок нет. Одним словом, редиска!
А сколько у вас строчек — <data:post.body/> если несколько пробуйте под каждую код вставлять. Все равно должно получиться. Если опять не получится давайте я установлю. Иногда приходится таким методом помогать.
Ура!!! Получилось!!! Огромное спасибо!!!
А можно ли как-то сделать небольшой отступ между окончанием поста и рамочкой с кнопками?
Можно, воспользуйтесь тегом <br/> Просто вставьте его перед всей вашей конструкцией кода.
Отлично!!! Огромное вам спасибо, Сергей!!!
Спасибо огромное!!! Столько искал, ничего не получалось! А тут — с первой попытки! Кнопки суперские!
Привет, Гость! Блог и создан, чтобы с первой попытки всё получалось. А надпись чего не добавили?
Здравствуйте! А как сделать чтобы кнопки были видны только при переходе в сообщение, а на главной их небыло видно?
Привет.Вот инструкция тут.
Сергей, добрый вечер. Подскажите, пожалуйста, как изменить размер надписи?
тьфу h6 же, всё, вопрос отпал 🙂
Здравствуйте. Скажите, а как можно установить кнопки от PLUSO на сайт вертикально? куда в шаблон нужно для этого вставить предлагаемый код? Мне желательно сделать слева сбоку, чтобы было видно с любой страницы, а не в конце или начале статьи.
Привет, Наталья! Попробуйте с помощью гаджета HTML/javascript, а сам гаджет переместите под сообщения. Можно код разместить в самом шаблоне, чуть выше тега </body>
Здравствуйте! У меня получилось вставить кнопки, но проблема в другом. Когда нажимаю на поделится ,например в контакте не подтягивается ни фотография из поста ,ни описание…Только заголовок…
Как это исправить?
Заранее спасибо)
Привет, Елена! Сами не исправите, это надо обращаться на сервис. Можно попробовать другие популярные кнопки от UpToLike. Тоже симпатичные, с различными настройками. 🙂
Сергей, я нашла у PLUSO ответ на этот вопрос ,тех поддержке (https://share.pluso.ru/faq) что у всех,у кого происходит такая ситуация необходимо вставить в мета -теги это:
Я вставляла и в конец и в начала между тегами но ничего не произошло..
Может быть у меня какая-то ошибка в html с заголовками или картинками…не знаю даже..на фейсбук картинка подтянулась ( правда не что во главе поста),а вот в контакт никак.
А куда вы вставляли код?
между тегами и
Поставила кнопочки,которые Вы посоветовали, но аналогичная ситуация ))
Значит у меня точно что-то не с кодом..или не знаю с чем..
pluso — отличный сервис. Сам пользуюсь.