Share42.com - это бесплатный сервис, генерирующий скрипт, который позволяет посетителям вашего блога публиковать ссылки на ваши статьи в социальные сети. За время первой публикации поста о сервисе в моём блоге на Blogger, произошли кардинальные изменения на Share42.com. Перечислять, что изменилось (конечно в лучшею сторону) не буду, Вы можете прочитать это всё на сайте.
Как установить горизонтальные социальные кнопки Share42
Для этого заходим на сайт - http://share42.com/ru, внимательно осматриваемся и начинаем готовить скрипт кнопок.

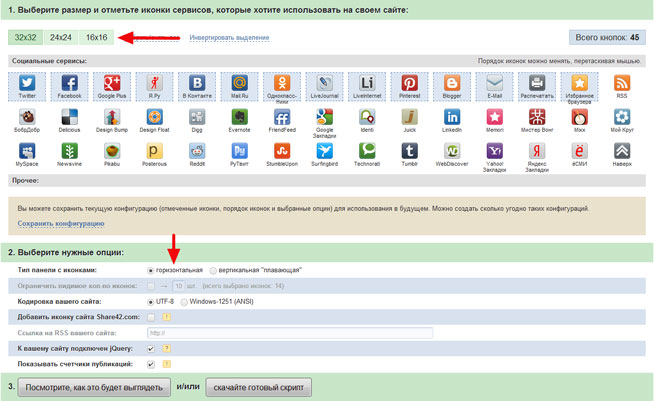
Первым делом выберите размер кнопок: 32х32, 24х24, 16х16. Далее выбрать те сервисы, которые Вы хотите видеть в своём блоге. Отмечаете нужные кнопки: вконтакте, одноклассники, twitter, Blogger и так далее. Обратите внимание на то,что кнопки можно перетаскивать мышью, расставляя их в нужном порядке. Отмечаем тип панели социальных кнопок: горизонтальная (будет располагаться под каждым постом или выше сообщения блога). Выбираем кодировку: UTF-8, показывать счетчик публикаций. Затем, Вы можете просмотреть, как будут выглядеть ваши кнопки в итоге, нажав на "Посмотрите, как это будет выглядеть" или нажать "Скачайте готовый скрипт". Готовый скрипт загрузится на ваш жёсткий диск, в архиве.
Распаковываете, внутри архива папка с двумя файлами: скрипт и картинка с вашими кнопками. Загрузите папку share42 на ваш хостинг (при желании папку можно переименовать). Я лично рекомендую надёжный, бесплатный, с хорошей пропускной способностью хостинг Dropbox. Как им пользоваться и как получить ссылки на скрипты читайте здесь (уже не актуально). Идём дальше.
<script type="text/javascript" src="http://site.ru/share42/share42.js"></script>
<script type="text/javascript">share42('http://site.ru/share42/')</script> Вот в этом скрипте заменяем http://site.ru/share42/share42.js на URL адрес: путь к вашиму загруженным на хостинг скрипту .Так же http://site.ru/share42/ меняем на адрес URL изображение ваших кнопок.
Теперь немного объясню для тех, у кого не получается установить свои выбранные кнопки.
В ссылке на скрипт, загруженный на dropbox менять ни чего не надо, а вот ссылку на кнопки, немного надо поправить. Вот ссылка на кнопки, которую выдаёт dropbox (пример) - http://dl.dropbox.com/u/48089857/share43/icons.png - обратите внимание на окончание ссылки выделенным красным цветом, вот это надо удалить ( если не удалить, кнопки не будут отображаются в блоге, поэтому у многих не получается вставить кнопки в блог).
Теперь переходим к установке социальных кнопок непосредственно в сам блог. В шаблоне найдите такую строчку <data:post.body/> или такую <div class='post-footer-line post-footer-line-1'> и вставьте ниже одной из найденной строчки, следующий код:
<b:if cond='data:blog.pageType == "item"'>
<div align='center'>
Если вам понравился материал, расскажите о нем друзьям:
<div align='center'>
<div class="share42init"></div>
Здесь ваш готовый скрипт
</div></div></b:if>
Многие меня спрашивают, как сделать надпись над кнопками, поэтому я вставил сразу её в код. Естественно надпись над кнопками Вы можете изменить на свою.
Дальше, если хотите можно добавить стили кнопок (не обязательно). В шаблоне найдите такую строчку ]]></b:skin> и чуть выше вставляем код:
#share42 {display: inline-block; padding: 6px 0 0 6px; background: #FFF; border: 1px solid #E9E9E9; border-radius: 4px;}
#share42:hover {background: #F6F6F6; border: 1px solid #D4D4D4; box-shadow: 0 0 5px #DDD;}
#share42 a {opacity: 0.5}
#share42:hover a {opacity: 0.7}
#share42 a:hover {opacity: 1} Для оформления счетчика добавьте следующие стили:
#share42 a {position:relative;}
#share42 a span {display: none; position: absolute; z-index: 10; top: 0; left: 100%; height: 19px; margin-left:
5px; padding: 0 5px; background: #FFF; border-radius: 4px; border: 1px solid #AAA; box-shadow: 0 0 5px rgba(0,0,0,0.25);
text-align: center; color: #666; font: 12px/20px Arial, sans-serif;}
#share42 a:hover span {display: block}
#share42 a span:before {content: ''; position: absolute; top: 50%;
left: -5px; margin-top: -3px; width: 5px; height: 7px; background: url(data:image/gif;base64,
R0lGODlhBQAHAJEDAKqqqsnJyf///////yH5BAEAAAMALAAAAAAFAAcAAAIMnBEXMijiXlts1lkAADs=) no-repeat;} Готово, сохраните шаблон. Как справились, прошу поделиться в комментариях.
Как установить вертикальные плавающие кнопки социальных сетей в Blogger
Проделываем всю операцию так же, как показано выше, только выбираем тип панели с иконками: Вертикальная "плавающая". Далее готовый скрипт (покажу пример, как он должен выглядеть):
<script type="text/javascript" src=" Здесь ваша ссылка на скрипт"></script>
<script type="text/javascript">share42('Здесь ссылка на картинки кнопок')</script> вставьте в гаджет HTML/Javascript. Можно также другим способом. Вставить сам скрипт в тело шаблона. Найдите тег </body> и над ним вставьте свой скрипт. Готово. Вроде ни чего не упустил. Позвольте с вами попрощаться. Удачи. До новых встреч.
P.S. Инструкция обновилась - тут.
С уважением, Сергей





Здравствуйте! У меня не получается установить вертикальные кнопки share42
вот скрипт который дается на сервисе
перепробовал все что только можно,результата ноль….Помогите,если можете
Виталий, куда вы загружаете скрипт,на какой хостинг?
Скрипт я заливаю на dropbox,а иконки на яндекс фотки,получается поставить только под каждый пост,думаю может дело в скрипте и он просто не работает
Виталий,установите скрипт в сам шаблон перед закрывающим тегом </body>
Я туда ставил,пробовал различные варианты скриптов и ничего не выходит…а очень жаль кнопки действительно хороши
Значит вы неправильно указали ссылки на скрипт и картинки и поэтому не работает. Посмотрите мою инструкцию про друбокс или Диск Google.
Ссылки то верно указываю….а вот с самим скриптом заучался…не с тем который скачиваю…а с тем который идет в шаблон…все пишут по разному и предлагают разные варианты,но не один из них не работает…пробовал,поставить стандартный который дает сайт share42, результат везде один,ничего не работает….ну ладно…ОГРОМНОЕ СПАСИБО ВАМ ЗА ПОЛЕЗНЫЙ САЙТ И ПОМОЩЬ…
Виталий, установите соцкнопки от других хороших сервисов — AddThis, Pluso или UpToLike.
Привет подскажи как сделать так что сайт при сужение браузера реагировал так как у тебя спасибо.
В каком шаблоне найдите один из этих строчку или такую
У вас блог на какой платформе?
на WordPress
Для WordPress инструкция — здесь.