В связи с этим происшествием многие сайты, блоги пострадали, получив санкции от Google, Яндекс (Нарушение: вредоносное ПО). Команда Pluso устранила проблему, но свою репутацию подпортила. Как я понял лучше использовать скрипты локально, то есть, загружать скрипт кнопок социальных сетей на свой хостинг, чтобы обезопасить себя от всяких сюрпризов. Вот поэтому сейчас допишу пост и снесу кнопки Pluso, и установлю на все блоги - Скрипт кнопок социальных закладок и сетей share42. Share42 - скрипт локальный.
У меня есть уже инструкция по установке скрипта Share42, но она уже устарела. Сервис постоянно вносит какие то новшества, заметил я эти изменения по установке кнопок благодаря Дмитрию, который не мог ни как по моей инструкции (по старой) установить вертикальные кнопки к себе в блог. Дмитрий обратился ко мне за помощью, вертикальные кнопки Share42 благополучно были установлены. Вот благодаря молодому парню сегодня появится новая пошаговая инструкция по установке кнопок социальных сетей Share42 в моём замечательном блоге.
Как установить социальные кнопки Share42 в Blogger или WordPress
Сейчас это делается очень просто, для загрузки скрипта Share42 мы будем использовать в качестве хостинга наш всеми любимый Google Drive (Диск Google). И так поехали. Заходим на сайт http://share42.com/ru и начинаем готовить скрипт кнопок. Выберите размер и отметьте иконки сервисов социальных сетей, которые хотите использовать на своем сайте или блоге:

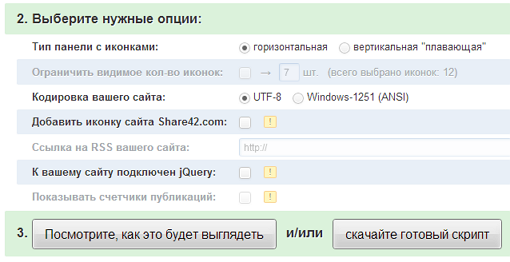
Выберите нужные вам опции. Посмотрите как будут выглядеть ваши кнопочки, нажав на кнопку просмотра:

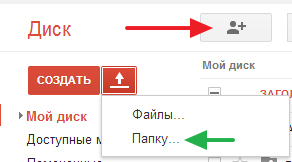
Если вас всё устраивает, то теперь смело скачиваете скрипт кнопок. Далее, обязательно распакуйте архив. После этого заходим на Диск Google (вкладку сайта не закрываем), загружаем папку share42 (скрипт и картинку) со своего компьютера на хостинг:

Делаем загруженную папку доступной для всей сети, нажав на значок (человечек+):

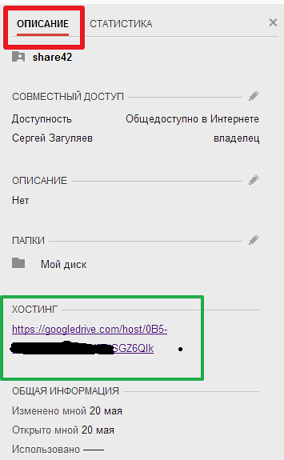
После, выделяем галочкой папку и с права нажмите вкладку "описание":

Здесь, нам нужна заветная ссылка на папку с файлами, скопируйте её. Переходим на оставленный временно сайт сервиса кнопок, выберите наиболее подходящий тип сайта. Для Blogger это - любой сайт, а для WordPress естественно WP. Следующий шаг, вставьте скопированную ссылку на нашу папку (Google Drive) в поле " Укажите путь до этой папки":

Если вы сделали всё точно по моей инструкции, то появится чуть ниже надпись красными буквами - "Если вы видите содержимое скрипта, значит путь указан правильно". Затем вам нужно скопировать код для вставки на сайт, обратите внимание, ссылка на папку (скрипт,картинки кнопок) уже встроена в код автоматически.
Теперь переходим к установке социальных кнопок непосредственно в сам блог. В шаблоне Blogger найдите такую строчку <data:post.body/> или такую <div class='post-footer-line post-footer-line-1'> и вставьте ниже одной из найденной строчки код.
В WordPress откройте файл "Одна запись" (single.php) и находим строчку <?php the_content(); ?> если хотите, чтобы кнопки отображались в начале поста, тогда вставляйте скопированный код чуть выше строчки. Если после сообщения, чуть ниже.
Вертикальные социальные кнопки Share42 в Blogger можно вставить при помощи гаджета HTML/Javascript или в сам шаблон (лучший вариант) чуть выше тега </body>. В ВордПресс можно вставить код сразу после тега body или также чуть ниже <?php the_content(); ?>.
Вот пожалуй и всё. Вроде ни чего не упустил. До новых встреч, друзья. Удачи.
С уважением, Сергей










Сергей. Какая полезная статья. Я уже давно хочу от этих кнопок избавиться. Всё руки не доходят. Вот благодаря статье Вашей взялась. Всё понятно описано. Только вот споткнулась на шаге скопировать ссылку на Google Drive. Не копируется она у меня там ни как. Ни чё не пойму. Может попробовать загрузить на Dropbox? Что посоветуете.
Привет, Виктория! Просто выделением не копируется, надо использовать сочетание клавиш — выделяете ссылку и нажимаете на клавиатуре CTRL+ C , а вставить в окошко Ctrl + V Я так полюбил эти кнопки Pluso, думал на всегда, но вот случилась не приятность и пришлось все поменять на хорошо знакомые Share42. Чему очень рад, сразу скорость загрузки страниц увеличилась (с Pluso замечал задержки) и к скрипту ни кто кроме меня не имеет доступ.
Спасибо Сергей. Обязательно сегодня попробую. Мне тоже кнопки эти нравятся. А вот про Share42 только от Вас узнала.
Пожалуйста, Вика! Очень странно, Share42 довольно известный сервис, я думал все знают его. А оказывается — нет. Я сейчас заходил к вам, вы ещё не приступили к замене кнопок, на потом оставили?
Сергей, вот оказывается есть такие. С вашей подачи узнала. Сегодня постараюсь успеть сделать. Для меня всегда всё новое интересно. Спасибо, что заглянули. Кстати не по теме. Я как-то писала вам что у меня при оправке комментариев у Вас в блоге выскакивала абракадабра всякая. Разобралась. Она выскакивает, когда забываешь ставить галочку, что я не спам-бот.
Загляну к вам, посмотрю. Нельзя откладывать на потом. Потом это — почти ни когда.
Сергей. Ссылку скопировала и вставила. Не знаю, что не так делаю, но сейчас у меня на сайте кнопок не появляется окно с красными буквами.
Папку сделали общедоступной? Ссылку скопировали в «Описание» папки?
Сергей, замучила я Вас сегодня. Папка общедоступна, ссылку скопировала в описании, высветилось окно с красными буквами Перехожу по ссылке для проверки выдаёт ошибку 404.
Зачем проверять? Вставьте код в шаблон без проверки и посмотрите.Должно работать.У меня же работает на всех блогах WordPress и Blogger. 🙂
Вставляла, и туда и сюда. Ничего. У Вас, да работает а меня увы… Ладно, Сергей. Не хочется отнимать Ваше время. Завтра ещё попробую. Спасибо.
Если красная запись появилась значит ссылка правильная (в конце её должна быть название папки залитой на диск google). Проверьте вы выбрали — Любой сайт.
Спасибо, все понятно. Но с Google диском не получилось. Использовала другой вариант: положила скрипт в корневую папку и все заработало.
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
Не могу в упор понять, что происходит: года 4 были установлены кнопки от этого сервиса, недавно пропали — в шаблоне Блоггера ничего не менял. Проверил — и папка на гугл-диске на месте со всеми прежними настройками, и скрипт на месте, но не отображается 🙁 Пробовал сегодня всё по-новой сделать, вставляя скрипт во все указанные места поочерёдно — результат нулевой…
Скрипты с гугла диска больше не работают. Google убрал эту возможность. Печалька. 🙁 Используй другой подходящий хостинг. А лучше установи блок Поделиться от Яндекс. Установка в блог здесь.
Ага… Тогда всё ясно. А не подскажете аналоги столь же простые и доступные?)
Для папок не знаю, просто для скрипта (например, для виджета похожих сообщений)можно использовать Сайты гугла.
Спасибо за совет — закинул оба файла из папки Share42 на главную страницу гугл-сайтов, дал оттуда ссылку в скрипт, и всё снова заработало 🙂
В шаблоне блогспот нет таких строк.. Ни в главном, ни в коде сообщения
А какой вы шаблон используете (название)?