У нас сегодня важная тема - Как сконвертировать изображение в WebP. Как создавать изображения WebP, чтобы было можно загружать на сайт WordPress. Ускорьте загрузку страниц сайта WordPress используя изображения WebP. Недавно WordPress добавил поддержку формата изображений WebP, а это значит, что теперь ваш сайт может начать извлекать из этого выгоду.
В этом посте вы узнаете, как сконвертировать изображение в WebP, чтобы начать использовать современный формат изображений WebP на своем любимом сайте WordPress. Налейте себе рюмку кофе и сядьте поудобнее. Поехали:
Вероятно, вы уже знаете, что использование изображений на вашем сайте - это отличный способ разбить длинные тексты, и конечно же, картинки помогают привлечь внимание ваших посетителей. Как говорят, картинка стоит тысячи слов.
Но за это приходится платить – размер файла. Чем больше изображений вы используете на странице ВордПресс, тем больше будет размер файла этой страницы. А больший размер файла означает более медленное время загрузки.
Даже самый быстрый хостинг столкнется с более низкой скоростью страницы, если эта страница содержит огромные файлы изображений. Это, конечно, не означает, что вы не должны использовать изображения на своем сайте, но это значит, что вам нужно уделять немного больше внимания изображениям, чтобы убедиться, что вы оптимизируете их, чтобы избежать проблем с производительностью WordPress.
Давайте решим эту проблему. Оптимизируем изображения для сайта. Вместо добавления изображения в виде файла JPEG, вы можете загрузить его в виде файла WebP. Ваша страница будет загружаться на много быстрее и Google PageSpeed Insights не будет ругаться на ваш сайт.
Существует несколько распространенных стратегий оптимизации изображений для повышения производительности, таких как изменение их размера и сжатие. Но ещё одной важной деталью является формат файлов самих изображений. Например, JPEG, PNG, SVG или тема этого поста – изображения WebP.
В основном, в среднем вы можете ожидать, что изображение WebP будет примерно, на 25% меньше, чем эквивалентный файл JPEG или PNG. На данный момент все основные браузеры теперь поддерживают изображения WebP.
Сконвертировать изображение в WebP
Благодаря недавнему обновлению WordPress, теперь вы можете загружать изображения WebP непосредственно в медиатеку WordPress и вставлять их в свой контент так же, как и в других графических форматах, например, используя блок изображений или один из блоков галереи.
Однако, прежде чем вы сможете их загрузить, сначала нужна конвертация изображения в WebP. Итак, давайте рассмотрим как сконвертировать изображение в WebP?
Возможно, ваше программное обеспечение для редактирования фотографий еще не сохраняет изображения в формате WebP, но некоторые онлайн сервисы это делают легко. Конвертируйте изображения в формат WebP онлайн.
Самый простой способ преобразовать изображение (или изображения) в WebP - это использовать один из многих инструментов преобразования онлайн. На этих сайтах все, что вам нужно сделать, это загрузить изображения в их оригинальных форматах, нажать кнопку, и инструмент позволит вам скачать/сохранять ваши изображения в формате WebP.
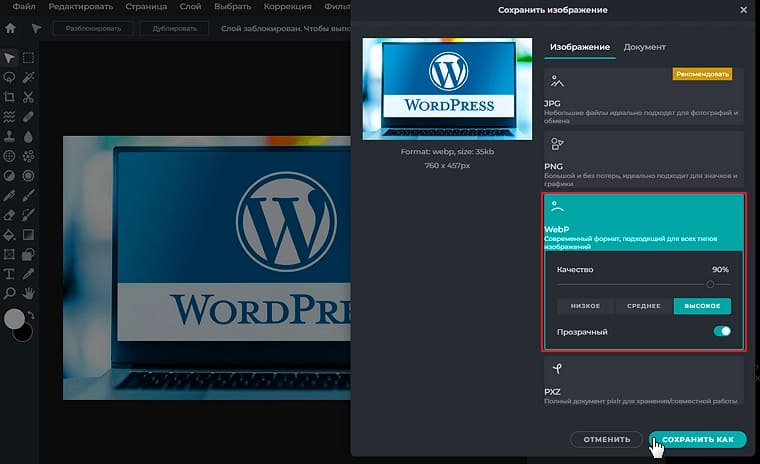
Редактор фотографий Pixlr. Сохранить изображение WebP
Онлайн сервис Pixlr - это бесплатный редактор изображений / фото на русском языке. Загрузите картинку и сохраните изображение в современный формат WebP:
Сервис Pixlr например, позволяет сохранять изображения в формате WebP так же, как вы сохраняете их в формате JPEG. Вместо создания изображения WebP с нуля, вы просто возьмете существующее изображение в другом формате и преобразуете его в WebP.
Как сохранить изображение WebP? Загрузите фото. В верхнем меню нажмите Файл - Сохранить. Выберите формат WebP. Укажите качество изображения и нажмите кнопку Сохранить как:
Всё, готово. Изображение в формате WebP окажется на вашем жёстком диске, вот её уже можно загружать в WordPress. Да, можно и наоборот кому надо - загрузили WebP, сохранили в PNG или JPG.
Я например, загрузил уже сжатое фото JPG, весом 52,1 КБ, а после сохранения / конвертации изображение в WebP (высокое качество), картинка стала меньше весить - 35 КБ. Хороший результат.
Отличный онлайн редактор Pixlr. Изображение сохраняется в формате WebP за секунду. Пользуйтесь и будет вам счастье, коллеги.
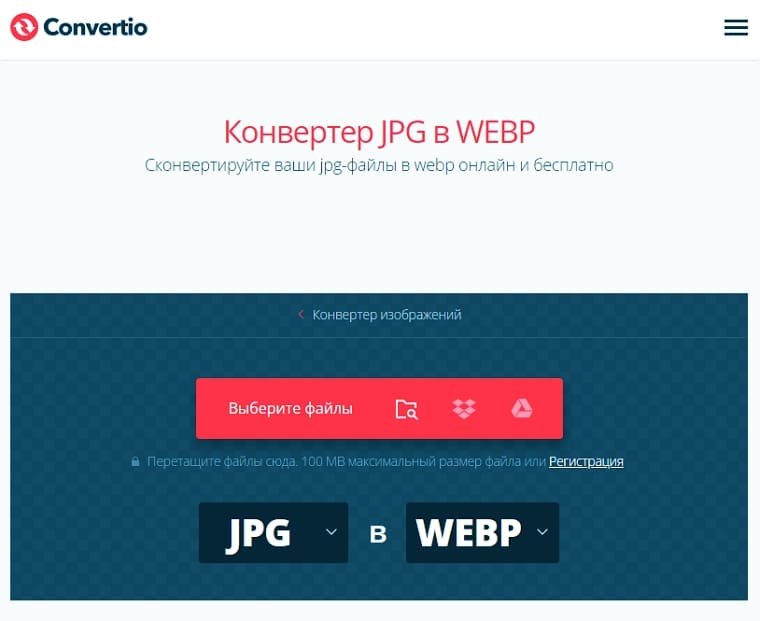
Есть ещё, друзья, самый популярный вариант конвертировать изображение в WebP формат использовать специальный сервис Convertio (Онлайн конвертер изображений).
Convertio - конвертер изображений в WEBP
Онлайн инструмент . Вам не нужно загружать или устанавливать какую-либо программу на ваше устройство, потому что конвертер изображений работает полностью онлайн. Инструмент работает с любыми современными форматами изображений, такими как: JPEG, PNG, TIFF, BMP и так далее.
Интерфейс разработан таким образом, чтобы быть интуитивно понятным любому пользователю, и позволять сконвертировать необходимый файл всего одним кликом мыши.
- Загрузите свои изображения. Вы можете загружать до 100 МБ изображений за один раз.
- Выберите исходный формат ваших изображений (например, JPG).
- Выберите формат назначения (WebP).
После нажмите кнопку Конвертировать и через пару секунд инструмент предложит вам скачать WebP-версию вашего изображения:
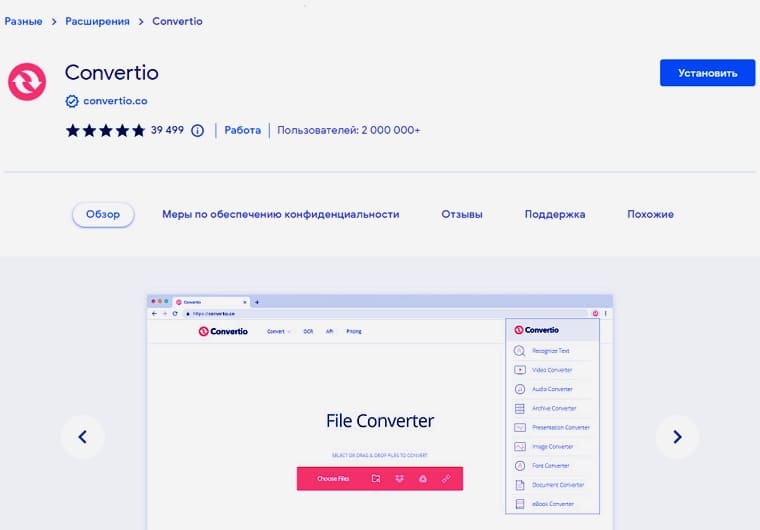
Обратите внимание, есть расширение Convertio для Google Chrome. Конвертирование файлов онлайн из одного формата в другой. Очень удобно:
С помощью расширения конвертируйте изображения онлайн из одного формата в другой. Вы можете использовать Google Drive (Диск) или Dropbox: начните конверсию, выйдите из приложения и просто подождите, пока файлы появятся в вашем облачном хранилище.
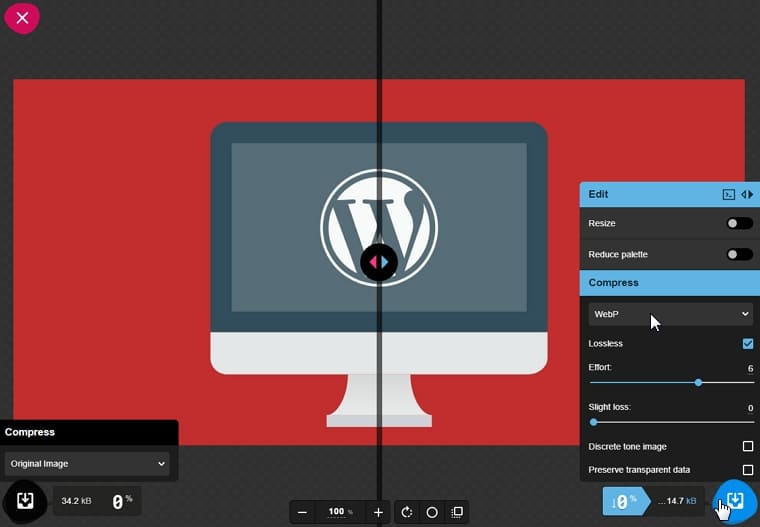
Об сервисе Squoosh (Сквош) от Google я уже рассказывал. С помощью его можно легко сконвертировать изображение в WebP. Меньшие изображения означают более быстрое время загрузки. Squoosh может уменьшить размер файла и сохранить высокое качество. Почитайте о сервисе здесь.
Откройте свое изображение, изучите различия, а затем сразу же скачайте в формате WebP:
После того, как у вас есть изображение в формате WebP, вы можете загрузить его на свой сайт WordPress так же, как и в других форматах изображений, таких как JPEG или PNG.
Если вы создаете контент в редакторе WordPress, вы можете добавить один из блоков изображений и загрузить изображение WebP в блок. Или вы также можете загружать изображения WebP непосредственно в медиа библиотеку WordPress.
А как автоматизировать процесс преобразования изображений в WebP на сайте ВордПресс, я уже делал публикации на эту тему. Напомню вам кратко.
Вы также можете установить плагин WordPress, который поможет вам автоматизировать использование изображений WebP на вашем сайте.
Как плагин может помочь вам с изображениями WebP?
Во-первых, плагин может упростить процесс преобразования изображений в WebP, автоматически конвертируя их при загрузке на свой сайт.
Это удобно, потому что означает, что вы все равно можете просто находить или создавать изображения, используя форматы, с которыми вы более знакомы (например, JPEG или PNG). Когда вы загружаете файлы на свой сайт WordPress, плагин автоматически преобразует их в WebP.
Основываясь на этом удобстве, плагин также может массово конвертировать все существующие изображения на вашем сайте в формат WebP.
Во-вторых, плагин оптимизации изображений может помочь обработать 5% пользователей, которые могут не использовать браузер, поддерживающий изображения WebP. По сути, плагин позволяет автоматически предоставлять изображения WebP посетителям, чьи браузеры поддерживают WebP, при этом предоставляя исходный формат изображения посетителям, чьи браузеры не поддерживают WebP.
Это второе преимущество менее важно сейчас, когда WebP пользуется такой широкой поддержкой, но оно по-прежнему полезно для обработки крайних случаев и обеспечения того, чтобы каждый посетитель видел рабочее изображение.
Плагины для оптимизации изображений WordPress с поддержкой WebP
Существует множество различных плагинов для оптимизации изображений WordPress, которые поставляются с поддержкой WebP. Как правило, эти плагины бесплатны для определенного количества использования в месяц (скажем, для оптимизации до 200 изображений).
Если вам нужно оптимизировать больше изображений, чем разрешено в бесплатном плане, вам нужно приобрести одноразовый кредитный пакет или подписаться на ежемесячный план.
Многим сайтам будет достаточно использовать бесплатные тарифные планы.
Вот несколько популярных вариантов, чтобы оптимизировать и сконвертировать изображение в WebP автоматически:
- ShortPixel;
- WebP Express;
- Imagify;
- EWWW Image Optimizer;
- WebP Converter for Media;
- Image optimization & Lazy Load by Optimole.
В заключение
Формат изображений WebP - отличный способ уменьшить размер изображений на вашем сайте WordPress без изменения их качества. Уменьшив размер ваших изображений, вы можете ускорить загрузку вашего сайта и улучшить взаимодействие с посетителями веб-проекта.
С июля 2021 года WordPress теперь предлагает встроенную поддержку изображений WebP, чтобы вы могли загружать изображения WebP непосредственно на свой сайт и вставлять их в свой контент, как и в других популярных графических форматах.
Если ваше существующее изображение использует формат файла, такой как JPEG или PNG, вы можете использовать онлайн-конвертер, чтобы сконвертировать изображение в WebP перед загрузкой в WordPress.
Или, если вы создали свой сайт с помощью WordPress, вы также можете использовать плагин, который автоматически преобразует изображения в WebP по мере их загрузки на ваш сайт.
Надеюсь мой пост - Как легко сконвертировать изображение в WebP - был вам полезен. Удачи всем и до новых встреч.
Кое что, было подсмотрено у советов экспертов: как ускорить работу сайта WordPress с помощью изображений WebP и как сконвертировать изображение в WebP -