Привет, друзья! Если ещё кто не знает, то напомню вам, что сжатие / оптимизация изображений на сайте WordPress позволяет сэкономить дисковое пространство на хостинге, трафик, а также ускорить ваш сайт для посетителей и поисковых систем. А как это сделать автоматически, не прибегая к использованию программ и онлайн сервисам - это естественно прибегнуть к нашим помощникам плагинам - оптимизация и сжатие изображений.
Оптимизация изображений WordPress — это самый простой способ ускорить загрузку вашего сайта ВордПресс!
О некоторых модулях WP, для сжатия изображений, я уже рассказывал на этой странице, можете ознакомиться. Сегодня я продолжу знакомить вас с самыми востребованными плагинами для WordPress.
Начну, пожалуй, с небольшой вводной. А что меня привело к написанию данного поста? Может, кто уже в курсе, что я создал новый сайт о криптовалюте, немного наполнил его контентом и как обычно решил проверить ресурс на скорость загрузки веб-страниц на сервисе PageSpeed Insights от Google.
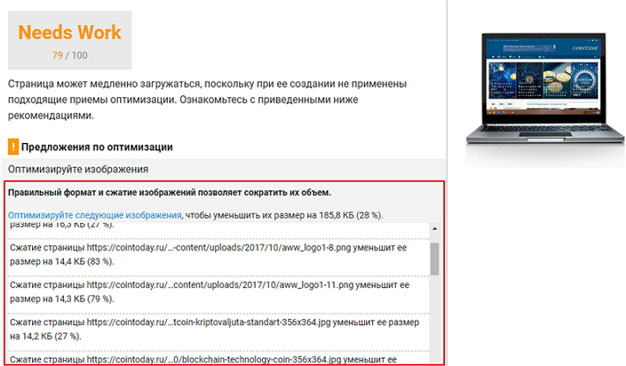
О сервисе PageSpeed Insights
PageSpeed Insights анализирует содержание веб-страницы и предлагает решения, которые позволят ускорить ее загрузку.
Результат в жёлтом цвете - нужна работа:
Оптимизируйте изображения, грозно выдал сервис. Надо, так надо. Решил посмотреть, какой плагин для сжатия и оптимизации картинок есть в официальной директории WordPress.org, кроме тех о которых я написал ранее. Выбрал плагин по популярности (сколько раз загрузили и когда обновлялся).
Выбор пал на Smush Image Compression and Optimization (Сжатие и оптимизация изображений) - активных установок более 900 000 и обновление вышло неделю назад. Ну что же, раз такое дело, будем его проверять, а может даже и использовать постоянно. Конечно и другие похожие плагины не забудем проверить.
Плагины для сжатия и оптимизации изображений WordPress.
Smush — Lazy Load Images, Optimize & Compress Images
Smush — отложенная загрузка изображений, оптимизация и сжатие изображений. Уменьшайте размеры файлов изображений, повышайте производительность и улучшайте SEO с помощью бесплатного WordPress Smush API:
Плагин WP Smush — Lazy Load Images, Optimize & Compress Images использует внешний сервис для сжатия изображений. Оптимизируйте изображения, включите ленивую загрузку, измените размер, сожмите и увеличьте скорость своей страницы Google с помощью невероятно мощного и 100% бесплатного средства сжатия изображений WordPress.
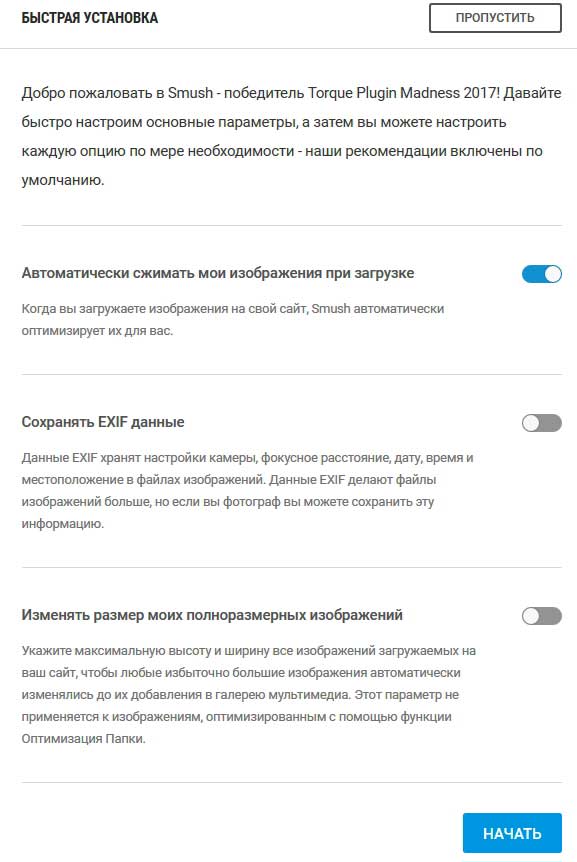
Плагин на русском языке. Сразу после установки и активации Smush, плагин предлагает сжать все существующие файлы в медиатеке и в будущем он автоматически будет сжимать ваши новые загружаемые картинки. Smush будет сжимать изображения без видимого снижения качества.
В настройках можно указать изменять ли размер изображений (нужно выставить максимальную высоту и ширину на все изображения загружаемых на ваш сайт) или без этого, лишь только использовать сжатие.
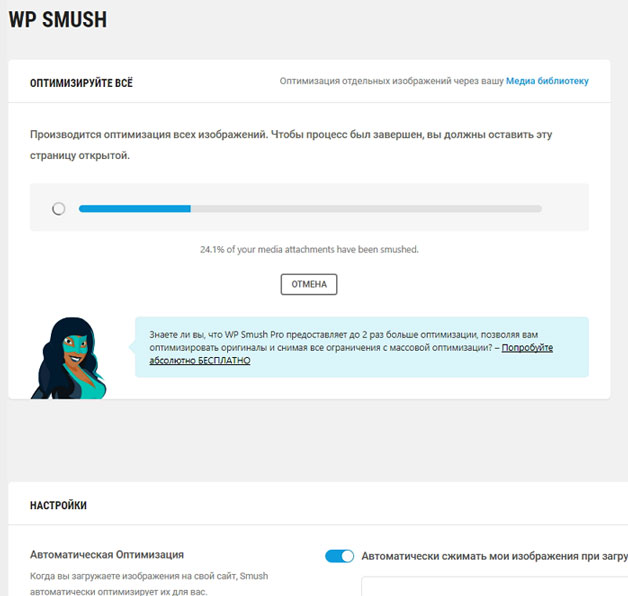
Я проверил сжатие, без изменения размеров картинок. Идёт процесс оптимизации всех картинок:
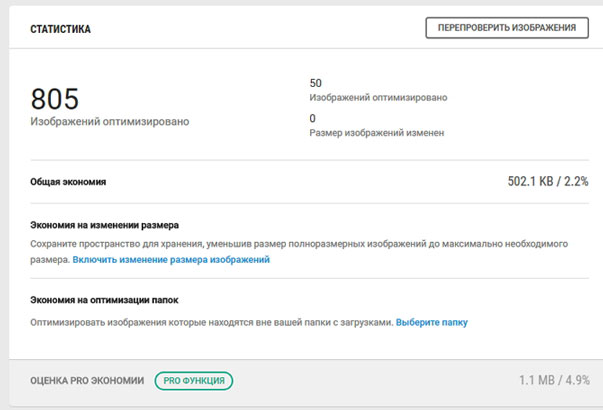
Вот полученная статистика:
Далее, я опять проверил сайт на скорость загрузки страниц в PageSpeed Insights. Результат у меня получше, но всё равно в жёлтом цвете. Скорее всего из-за размера картинок, надо посмотреть, какие правильные размеры нужны для сайта. Пока размер фоток менять не буду, пусть пока будет так.
Жалко что, в бесплатной версии плагина есть ограничение: максимальный размер файлов для сжатия всего 1 мегабайт и сжатие нескольких изображений только по 50 штук за один раз. Smush может удовлетворить все ваши потребности по оптимизации изображений, бесплатно!
Надо на всякий случай попробовать, на этом блоге, другой плагин, например, оптимизатор изображений ShortPixel (ShortPixel Image Optimizer). Про него я уже вам рассказывал.
Что можно ещё использовать для своего веб-ресурса?
Оптимизация изображений с EWWW Image Optimizer
Меньшие изображения, более быстрые сайты ВордПресс, более счастливые посетители. Комплексная оптимизация изображений, не требующая образования в области ракетостроения.
Позвольте EWWW Image Optimizer помочь вам сделать ваш сайт быстрее, улучшить показатель отказов и улучшить SEO. С помощью EWWW IO вы можете оптимизировать все свои существующие изображения, а затем позволить плагину автоматически позаботиться о загрузке новых изображений.
Сам его пока не проверял, но советуют спецы по ВордПресс (Константин Ковшенин), также, как и выше плагин. Плагин на русском языке, активных установок более 900 000, постоянно обновляемый. EWWW IO — единственный плагин, который позволяет оптимизировать изображения с помощью инструментов на вашем собственном сервере (jpegtran, optipng, pngout, pngquant, gifsicle, cwebp).
Эти утилиты включены в дистрибутив плагина в виде исполняемых файлов и запускаются плагином через функцию PHP exec(), которая у многих хостинг-провайдеров отключена в целях безопасности.
Благодаря Easy IO изображения автоматически сжимаются, масштабируются в соответствии с размером страницы и устройства, загружаются в режиме отложенной загрузки и преобразуются в формат WebP следующего поколения.
Плагин для изменения размера изображений - Resize Image After Upload
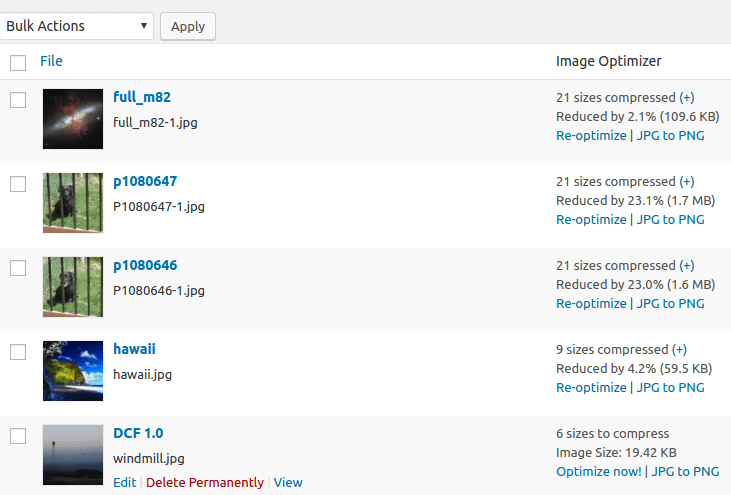
Автоматически изменять размер загружаемых изображений в пределах указанной максимальной ширины и высоты. Также имеет возможность принудительного повторного сжатия файлов JPEG:
Бесплатный, быстрый, простой в использовании, стабильный и часто обновляемый плагин для изменения размера изображений после загрузки.
Этот плагин автоматически изменяет размеры изображений (JPEG, GIF и PNG), когда они загружены, в пределах заданной максимальной ширины и/или высоты, чтобы уменьшить использование пространства на хостинге, ускорить ваш сайт, сэкономить ваше время и улучшить SEO вашего сайта.
Представьте, что сейчас изображения могут весить более 4-5 МБ, а с помощью этого плагина вы можете уменьшить их до 100-200 КБ без каких-либо дополнительных усилий с вашей стороны!
Кроме того, плагин может принудительно повторно сжимать загруженные изображения JPEG и преобразовывать PNG в JPEG (если они не имеют слоя прозрачности), независимо от того, были ли изменены их размеры или нет.
Это просто, просто попробуйте, это безопасно и бесплатно!
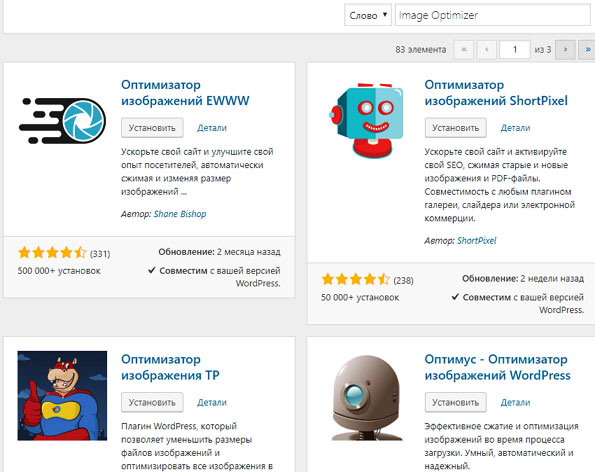
Друзья, вы можете, набрав в окне поиска по плагинам, ключевое слово - Image Optimizer, сами выбрать для себя подходящий модуль. Легко и быстро. И сразу же, на одной странице, можно посмотреть нужную информацию о плагине и решить какой устанавливать на свой блог/сайт:
А если ключевое слово в поиске поменяете с Image Optimizer на Optimizer Image, то появится другой список подходящих плагинов. Список большой, это у меня на скриншоте влезло маловато.
Напомню вам, конвертировать все ваши изображения в WebP можно автоматически, читайте инструкцию.
Ладно, не буду больше отнимать у вас время, не маленькие, сами разберётесь. Пойду дорабатывать свой новый сайт, Гугл же просит, а ему отказывать нельзя, себе дороже. Удачи вам. Надеюсь пост был вам полезен. До новых встреч. Пока, пока.




















В основном такие плагины условно-бесплатные. Если нужно полноценное сжатие, то плати бабки. Либо ограничение по количеству обрабатываемых изображений.
Хватит и бесплатного функционала для обычных сайтов. 🙂
Мне больше всего нравиться этот плагин для оптимизации изображений
opti mozjpeg guetzli webp
Его создал мой знакомый сначала для себя. Но потом решил поделится и выложил в интернет. Главная его специфика — он реально полностью бесплатный, нет никаких подвохов. И он 100% работает в Google Pagespeed, исправляет там все претензии по оптимизации изображений. Может автору статьи будет интересно протестировать и его и написать свою рецензию.