Привет, друзья! Оптимизация скорости загрузки сайта продолжается, Google рекомендует - мы подчиняемся и выполняем. В предыдущем посте мы с вами занимались автоматическим сжатием изображений в WordPress, а сегодня давайте посмотрим, какие предложения/рекомендации по оптимизации страниц от PageSpeed Insights мы ещё можем выполнить. Добиться показателей в 100% нам не по силам, но приблизиться к зелёной зоне или попасть в неё мы в состоянии. Хотя многое зависит от вашей темы/шаблона. Есть такие темы, что оптимизировать почти ничего не надо. Одни говорят, что шаблоны такие существуют, а другие говорят - что это фантастика.

Напомню вам, что я создал новый сайт, установил сложную тему Newspaper с дизайном Бизнес и теперь выполняю рекомендации Google по оптимизации скорости загрузки страниц (из за этого, снова затронута тема оптимизации сайта WordPress). После проделанной мной работе над сайтом - результаты есть (для мобильных 78, комп 84, было около 40) и есть к чему стремиться в дальнейшем.
А теперь, давайте я расскажу вам, что можно сделать из рекомендаций PageSpeed Insights прямо сейчас, потратив на это пару минут. PageSpeed Insights анализирует содержание веб-страницы и предлагает решения, которые позволят ускорить ее загрузку.
Как ускорить скорость загрузки сайта на WordPress
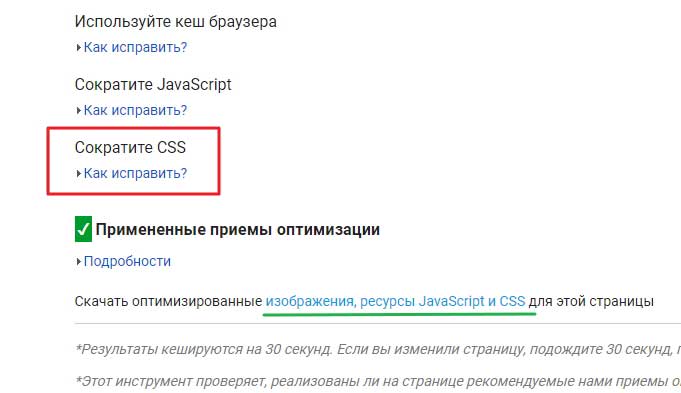
Важно! Перед тем, как проверять свой сайт на скорость загрузки в PageSpeed Insights нужно убрать рекламу с сайта (после вернёте её назад), удалить не нужные плагины. После этого, можно тестировать свой веб-ресурс. Как выше написано, с картинками мы разобрались, хотя о них ещё будет сказано ниже, теперь перейдём к рекомендации - Сократите CSS:

Как сократить код CSS?
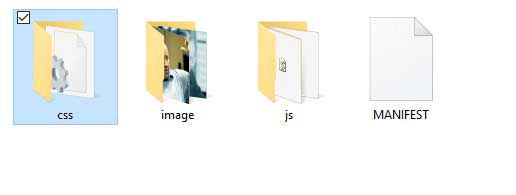
Делается это очень легко и просто. PageSpeed Insights уже позаботился об этом - Примененные приемы оптимизации. Вам надо лишь "Скачать оптимизированные изображения, ресурсы JavaScript и CSS для этой страницы". Нажав на соответствующею ссылку -изображения, ресурсы JavaScript и CSS. Файлы загрузятся на ваш жесткий диск в архиве, с названием optimized_contents. Распакуйте архив и вы там найдёте нужные нам папки:

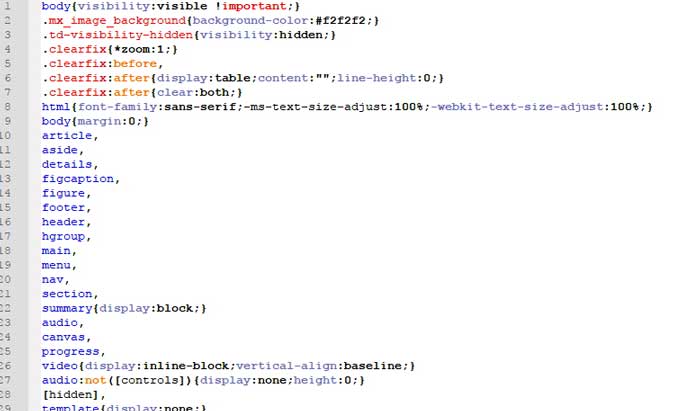
Нас интересует в данный момент папка CSS, там оптимизированный файл style для вашего шаблона, который вы тестировали. Открываете файл style с помощью отличной программы Notepad++:

Оптимизированный код CSS это - удалены комментарии из CSS, новые и пустые строки, двойные пробелы, табуляции и так далее (на скриншоте сразу видно). Далее, вам остаётся теперь заменить стили шаблона на оптимизированные. Я делал эту операцию сразу в своей админке, легко и просто. В разделе - Внешний вид, нажимаем - Редактор. Всегда открывается файл style.css вашей темы, по крайней мере у меня всегда так. В примере взята тема Twenty Sixteen:

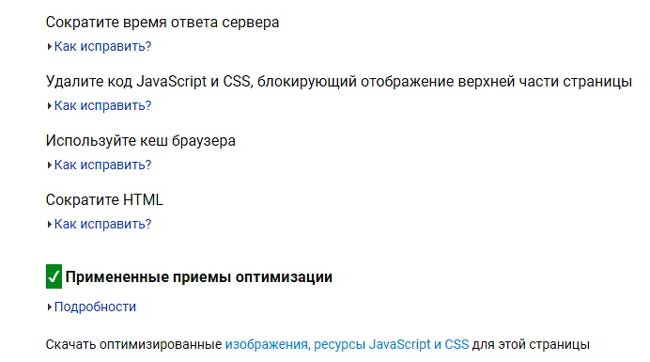
Вот этот код нам нужно заменить на оптимизированный. Можете, если не любите рисковать, сначала сделать копию оригинала CSS, а потом заменить стили. Обновляете файл и снова проверяете сайт в PageSpeed Insights. Одно из предложений - Сократите CSS - исправлено:

Что касается - скачанных оптимизированных изображений - папка image, то данным предложением можно воспользоваться, если картинки у вас маленькие. Если большие, то это не подойдёт. PageSpeed Insights их размер слишком уменьшает. Самый лучший вариант, это загружать фотки для статьи сразу оптимизированные/сжатые. Для этого, можно использовать программу Photoshop или специальные проги и сервисы (смотрите набор тут) и тогда нам не придётся устанавливать лишний плагин для сжатия картинок.
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы, сократите HTML и другие рекомендации - с этими проблемами мы попробуем разобраться в следующем посте.
Надеюсь, друзья, сегодняшний пост был для вас полезным. Поделитесь, похвастайтесь своими цифрами тестирования в комментариях. До новых встреч. Удачи.







![Разместите Google Analytics локально в WordPress [6 способов]](https://wordpressmania.ru/wp-content/uploads/2021/04/google-analytics-211x150.jpg)

