Как отключить Google Fonts (шрифты Google) на сайте WordPress? Улучшите производительность сайта ВордПресс, отключив шрифты Google, загружаемые темами и плагинами с помощью простого расширения Disable and Remove Google Fonts. Отключить / удалить шрифты Гугл очень легко, у представленного плагина нет настроек, просто активируйте его, и он работает сразу. Можно также отключить подгружаемые шрифты Гугл вручную (для опытных пользователей). Читайте ниже два способа - как отключить шрифты Google в WordPress?
Причинами отказа от использования Google Fonts могут быть не только производительность (скорость загрузки) сайта на WP, но и также - конфиденциальность, безопасность, локальная разработка, блокировка серверов Google, символы не поддерживаемые шрифтом и т. д..
Как отключить шрифты Google в WordPress
Google Fonts может стать отличным дополнением к вашему сайту, которое значительно улучшит вашу типографику. Тем не менее, они добавляют внешнюю зависимость к вашему сайту и могут значительно увеличить время загрузки страницы WordPress.
Во многих случаях темы и плагины WP могут иметь встроенный код, который автоматически загружает шрифты Google, даже если они вам совсем не нужны.
В этом посте рассмотрим, как полностью отключить шрифты Google (Google Fonts) на ваших сайтах / блогах ВордПресс.
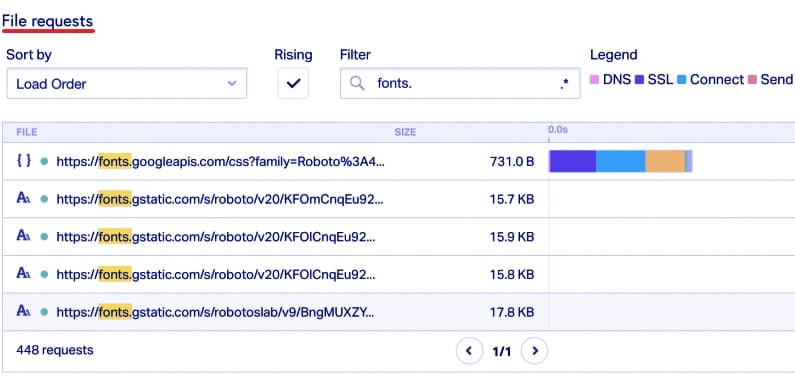
Во-первых, вам нужно убедиться, что ваш веб-сайт загружает шрифты из Google, вы можете сделать это, введя свой сайт в tools.pingdom.com (или используйте другой сервис) и проверив раздел Запросы файлов (File Requests):
Как видите, есть 5 запросов к доменам, принадлежащим Google.
- fonts.googleapis.com - указывает на стили CSS.
- fonts.gstatic.com - указывает на файлы шрифтов.
Выполнив шаги, описанные в этой статье, вы можете снова запустить тест, чтобы убедиться, что запросов больше нет. И так, поехали.
Если вы хотите просто удалить все следы Google Fonts со своего веб-проекта, то для этого есть специальный плагин: Отключить и удалить шрифты Google (Disable and Remove Google Fonts).
Плагин Disable and Remove Google Fonts для WordPress
Улучшите производительность внешнего интерфейса, отключив Google Fonts. GDPR-дружественный.
У плагина нет конфигураций или страниц настроек. Просто установите и активируйте плагин Disable and Remove Google Fonts, и он удалит все запросы к шрифтам Гугле (Google Fonts).
Плагин Отключить и удалить шрифты Google будет работать со всеми темами WordPress и был специально протестирован со следующими:
- Twenty Twelve;
- Twenty Thirteen;
- Twenty Fourteen;
- Twenty Fifteen;
- Twenty Sixteen;
- Twenty Seventeen;
- Twenty Nineteen;
- Twenty Twenty;
- Sydney;
- Storefront;
- Hestia;
- Hueman;
- Zerif Lite;
- Vantage;
- ColorMag;
- Shapely;
- OnePress;
- JupiterX;
- Divi Extra.
Модуль Disable and Remove Google Fonts так же удалит шрифты Google, загруженные следующими плагинами ВордПресс:
- Divi;
- Elementor;
- MailPoet;
- Beaver Builder;
- Revolution Slider.
Помимо повышения скорости загрузки страниц ВордПресс, удаление ссылок на шрифты Google также может помочь вам с соблюдением GDPR и DSGVO.
Дело в том, что когда браузер пользователя запрашивает шрифт, его IP регистрируется Google и используется для аналитики.
Отключение шрифтов Google вручную
Данный метод, для опытных пользователей, от разработчика плагина Disable and Remove Google Fonts. Если вам удобно добавлять собственный код на свой сайт, есть ещё один способ отключить шрифты Google.
Преимущество этого второго метода заключается в том, что вы можете отключить запросы шрифтов по отдельности, а не все сразу. Это может быть полезно, если вы хотите сохранить некоторые шрифты.
Сначала просмотрите исходный код своего сайта / блога и найдите код fonts.google.com. Вы должны найти одну или несколько строк, которые выглядят примерно так:
<link rel='stylesheet' id='google-fonts-roboto-css' href='https://fonts.googleapis.com/css?family=Roboto' type='text/css' media='all' />В данном случае важной частью является ID (идентификатор) google-fonts-css. Как только у вас есть идентификатор, вы можете добавить код PHP в свою родительскую тему (или дочернюю тему) в functions.php файл:
function remove_google_fonts_stylesheet() {
wp_dequeue_style( 'google-fonts-roboto' );
}
add_action( 'wp_enqueue_scripts', 'remove_google_fonts_stylesheet', 999 );Обратите внимание, что вам нужно удалить -css из идентификатора, иначе это не сработает.
Коллеги, также можно разместить шрифты Google локально (на своём хостинге / сервере) используйте вот эту инструкцию.
В заключение
В этом посте мы рассмотрели, как полностью или отдельно отключить Google Fonts на сайте под управлением WordPress.
Я надеюсь, что вы нашли эти методы для вас полезными. Удачи!