День добрый, дорогие мои читатели! Вот не удержался от соблазна поведать всему миру о бесплатном, супер надежном, с хорошей пропускной способностью хостинг Dropbox. Кто только не писал об этом замечательном облачном хранилище для хранение файлов. Моя цель рассказать Вам как пользоваться и использовать Dropbox. А именно, как использовать онлайн сервис для хранения сценариев (Scripts), стилей CSS, а также различных кнопок "вверх" или изображений кнопок социальных сетей, присутствующих во многих виджетах для blogger.

Для блогеров, которые, в отличии от владельцев сайтов, не имеют своих файлохостингов и кочуют по файлообменникам, это ценное приобретение. Сам я пользуюсь Дропбокс уже года два, что и вам рекомендую. Популярности этого сервиса способствует простота и надежность его работы в сочетании со множеством возможностей, которые открываются в процессе его использования. В придачу к простоте, появился Dropbox на нашем родном, великом и могучем русском языке.
Dropbox хостинг для файлов с прямой ссылкой на скачивание и хранения скриптов для Blogger
И так, на dropbox.com аккаунт.

Здесь, всё просто. Имя,Фамилия, почта и пароль. Соглашаемся с условиями использования и нажимаем кнопку "Регистрация" Далее вам предложат скачать с сайта программу-клиент (скриншоты на английском):

Установка обычная, как и все программы. Клиент устанавливается в автозагрузку и тихо работает в фоновом режиме.

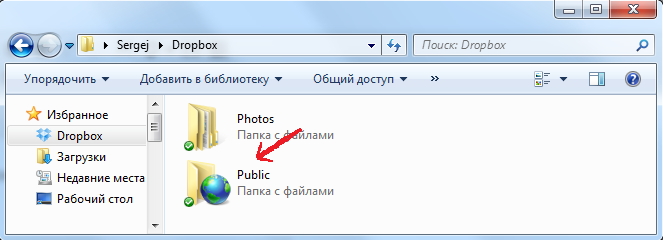
В проводнике на вашем компьютере создаётся папка Dropbox:

Когда Dropbox установлен, осталось разобраться, как он работает и как использовать Dropbox для blogger. Допустим Вы установили виджет похожих сообщений, но Вам нужно поменять размер миниатюр. В самом коде этого сделать нельзя, нужно редактировать в скрипте, который лежит на хостинге Dropbox. Как же быть в таком случае? Всё очень просто. Вот код со скриптом:
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://dl.dropbox.com/u/48089857/relatedthumbs19.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End--> Здесь, есть ссылка на script:
вам просто нужно кликнуть на неё и откроется содержание скрипта (к данному скрипту доступ запрещен):

Теперь выделите всё содержимое, скопируйте и сохраните у себя на компьютере. Открываем затем сохраненный файл программой Notepad++ и редактируем размер картинки, шрифт и т. д. Сохраняем. Теперь, что бы загрузить отредактированный JScript на хостинг Dropbox, вам нужно переместить файл в папку "Public", у себя на компе.

После того как файл будет синхронизирован с вашим хостингом, Вы увидите, что значок рядом с ним стал зелёным. Теперь вам нужно получить ссылку на этот файл. Для этого нужно кликнуть на значок в трее, появится окошко, нажимаем на dropbox.com и Вы попадаете в свой аккаунт:

где находятся ваши две папки "Public" и "Photos". Нажимаем на папку "Public", вашему взору предстанут все файлы, папки и т. д. загруженные на хостинг. В нашем примере нам нужен ваш отредактированный скрипт.

Правой кнопкой мыши кликаем на нужный файл. Появится окошко с меню:

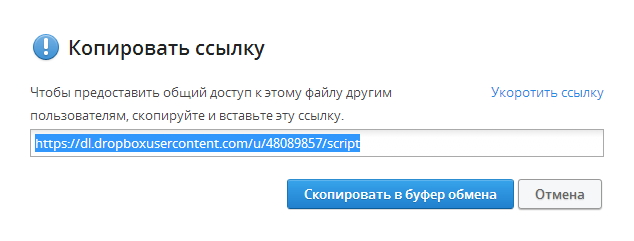
Как видите, здесь можно проделать различные операции с файлом ( вовремя всё таки появился русский язык, раньше приходилось трудней). Нажимаем "Копировать ссылку". Появится окошко с нашей ссылкой на скрипт.

По необходимости, есть возможность сократить ссылку. Далее копируете и меняете ссылку в коде виджета на свою. Готово. Такую процедуру можно выполнять с картинками соцкнопок, кнопок "вверх" и всего остального. На этом позвольте, совсем не надолго, попрощаться с вами. Удачи. До новых встреч.
С уважением, Сергей









Не знаю кого как, а меня Вы запутали окончательно — переходами по ссылкам и описанием, как вставить скрипт (виджет) похожие посты с картинками. Я сейчас буду пошагово описывать свои действия, а Вы укажите мне на мою ошибку, пжлст.
1. Я скачала скрипт с Яндекс Диска (теперь не знаю, что с ним делать)
2. В этой статье Вы даёте тоже скрипт — это тот же самый, что и с Яндекс Диска?
2.1. Его можно скачать из Вашей статьи? Тот, что с Яндекса — он не нужен уже?
3. В Вашей копии (той, что с этой сранице) стоит ссылка на Ваш Дропбокс. Я так понимаю, её нужно заменить на свою? И ЭТОТ скрипт (с этой страницы, но уже исправленный) отправить в свой Дропбокс? А потом уже в виджете у себя на блоге указать ссылку на свой Дропбокс? Всё верно я поняла?
Елена, скачали скрипт (Яндекс Диск). Далее, заливаете его на Дропбокс и получаете ссылку на скрипт.Затем меняете мою ссылку на свою в коде здесь. Код виджета вставляете в в свой шаблон блога. Вроде всё понятно или опять нет?
Елена, поделитесь пожалуйста ссылкой, откуда Вы скачали скрипт?? рабочей ссылкой
Сергей, спасибо за статью!
Но я …как бы это сказать…»потерялася..» :):
Я установила Dropbox, но в силу того, что на рабочем компьютере у меня, как у пользователя, ограниченные права, то программа установилась в каком-то урезанном виде.
Посему, в папке Dropbox нет папок Фото и Public. Или я сама могу их создать? Но я боюсь, что весь фокус ограничения прав состоит как раз в том, чтобы не отправлять с рабочего компьютера какие-либо данные куда-либо.
Не знаю, сможете ли Вы мне помочь обойти это НО? :
А основной мой вопрос состоит вот в чем:
У Вас в статье есть JScript, с которым и нужно работать, как я поняла. Который нужно сохранить на компе, редактировать в Блокноте, если это потребуется. Потом этот файл бросаем в папку Public на компе, откуда он подтянется на Dropbox. Верно? и тогда мы генерируем ссылочку с нужным скриптом и вставляем ее в наш код. Я верно поняла??
Если да, то у меня загвоздка заключается именно в копировании самого скрипта из данной статьи. Т.к. скрипт копируется, как картинка, а не как текст. Что делать? как быть?? я тут зашла в тупик :
Заранее благодарю за помощь 🙂
Татьяна, перейдите на сам хостинг в свой аккаунт. Откройте папку Public и загрузите нужный скрипт. «скрипт копируется, как картинка, а не как текст» как вы написали и есть скриншот (изображение) зачем его копировать,это пример показан. Сам скрипт скачиваете по ссылке в посте про виджет похожих сообщений, судя по вашим комментариям вы его уже скачали. А потом делаете как вы написали (Потом этот файл бросаем в папку Public на компе, откуда он подтянется на Dropbox. Верно? и тогда мы генерируем ссылочку с нужным скриптом и вставляем ее в наш код. Я верно поняла??)
Да, Сергей, спасибо 🙂
Скрипт я нашла, теперь дело за малым — заставить все ЭТО работать 🙂 пока не очень получается :
Здравствуйте.
Что то не идет пробовал по разному, но ничего не получается. Ссылку установил со своего dropbox.com , код выше , после установил второй код. Но не высвечивается ничего. Почему не подскажете?
Привет!
О каком виджете говорите?
Если не получается с Dropbox, воспользуйтесь Диск. Google. Инструкция у меня есть.
PS. Большинство пользователей не правильно устанавливают виджет и вот поэтому кажется им, что ссылка с данного сервиса не работает. И ещё какой вид у вашей ссылки? Посмотрите, ссылка как на скриншоте. 🙂
Что то не хочет работать. Не пойму почему. Раз пять все менял.
Добрый вечер я писал о : Как в blogger добавить похожие статьи с миниатюрами под каждое сообщение
Вот ссылка:dropbox.com/s/bzp0oakl73lfqdi/PublicKS.docx?dl=0
Пробовал на Google тоже не идет
Вы же видите, ссылка не так должна выглядеть. Она не будет работать. Используйте лучше Google Диск для скрипта. Там вам будет проще. 🙂
Спасибо. Все получилось.
Привет,Сергей!
Получилось с гуглом?
Да Сергей с google. Спасибо буду заглядывать к тебе.
Хорошо, только я не увидел у вас виджета. 🙂
Почему нет Сергей. Вот здесь: kobinsky.blogspot.ru/2015/01/blog-post_77.html
Да везде по моему есть….