Приветствую Вас, дорогие мои читатели! Тема: Создаем правильный SEO URL в Blogger или ключевые слова в URL страницы блога. Что делать, если заголовок статьи получается очень длинным? Если у вас название поста более 39 символов, а как известно наш любимый Blogger позволяет добавлять лишь до 38-40 символов в URL (адрес страницы). Чуть более символов и Blogger остальное беспощадно обрубит. В итоге в браузере мы увидим половину заголовка нашего сообщения. Есть отличный выход из этого положения.
Я научу вас делать адрес (URL) страницы содержащие только ключевые слова заголовка или самой статьи. Используя советы ниже вы сможете сделать URL страниц полезными и правильными для SEO продвижения. Видите ли, когда Яндекс или Google будут сканировать вашу страницу, сначала роботы найдут ключевые слова в URL, потом в заголовке и далее в самом сообщении. Это способствует лучшей индексации блога. Кто заинтересовался, тогда вперёд.
Что такое URL? Википедия поясняет: URL - Единый указатель ресурса (англ. Uniform Resource Locator, URL) — единообразный локатор (определитель местонахождения) ресурса.
Ранее назывался Universal Resource Locator — универсальный указатель ресурса. URL служит стандартизированным способом записи адреса ресурса в сети Интернет.
Короткий URL с ключевыми словами в Blogger
Ключевые слова в URL страницы для Яндекса и Google.

Очень легко или как говориться,что нам стоит дом построить. Сначала напишите на транслите (как это сделать,читайте здесь) короткий заголовок, используя только ключевые слова. Не забудьте не больше 39 символов. Например заголовок статьи такой:
Kakoj-vybrat'-schetchik-dlja-Blogger-Jandeks-Metrika-ili-LiveInternet - теперь нам нужно выбрать ключевые слова заголовка. Получится приблизительно так:
schetchik-Jandeks-Metrika-LiveInternet
и этот заголовок вписываем в редактор сообщений, при написании статьи, только ключевые слова. Затем, после того как пост будет написан, опубликуйте его. Теперь ваш пост опубликуется с коротким URL и SEO оптимизированным. После этого, Вы можете вернуться к редактированию сообщения. Далее меняете заголовок статьи на нужный, то есть на такой:
Какой выбрать счетчик для Blogger? Яндекс.Метрика или LiveInternet
Что теперь мы имеем в итоге. Короткий URL с ключевыми словами для Blogger и нужное длинное название статьи. Вот как то так.
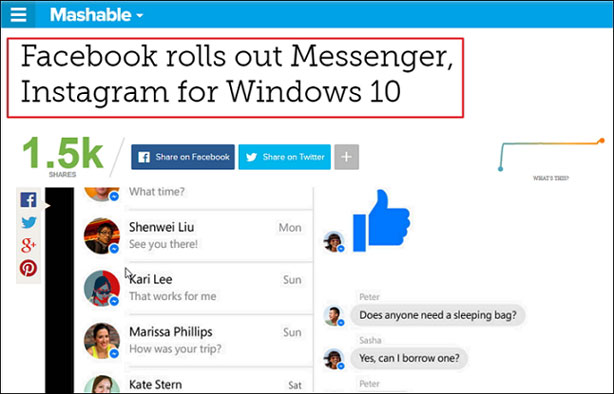
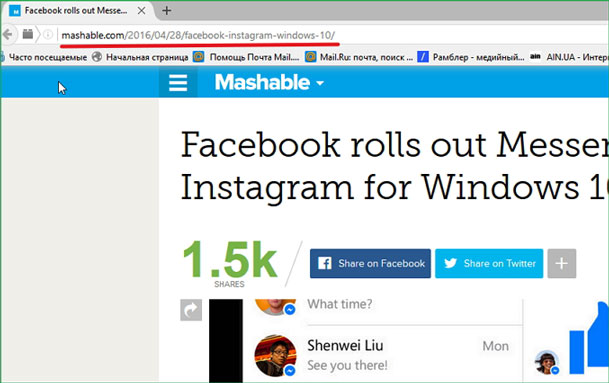
В пример: известный блог Mashable - обладая более чем 20 миллионов уникальных посетителей в месяц, всегда использует короткий URL (адрес страницы), с основными ключевыми словами для своих сообщений.
Как видно из скриншота, это заголовок статьи на Mashable - "Facebook rolls out Messenger, Instagram for Windows 10". А, если посмотреть в браузере URL данной статьи, то мы увидим следующее - http://mashable.com/2016/04/28/facebook-instagram-windows-10/ URL страницы содержат только ключевые слова.
Для SEO лучше, чтобы ссылка была покороче. Важно: Не употребляйте слишком много повторяющихся ключевых слов в URL.
P.S. В Blogger появилась ЧПУ (от жаргонного "человеко-понятный урл") – постоянная ссылка. Разработчики добавили важную SEO - функцию, теперь пользователи бесплатного блогохостинга Blogger могут прописывать постоянные пользовательские ссылки для своих записей.
Как создать пользовательскую постоянную ссылку в Blogger
При создание нового сообщения. Справа страницы "Настройки сообщения", нажмите на пункте "Постоянная ссылка".
В раскрывшейся настройке, выберите пункт "Пользовательская постоянная ссылка". В поле, впишите нужную вам seo ссылку с ключевыми словами, используя латиницу и обязательно разделяйте слова дефисом. Пишите без ошибок, есть предварительный просмотр, как будет выглядеть постоянная ссылка (подчеркнуто зелёным). Нажмите кнопку "Готово".
В дополнение, что бы не писать отдельный крошечный пост.
Как в Blogger сделать правильные SEO заголовки
Правильно должно быть так: сначала идёт "название статьи" потом "название блога", а не наоборот. Вот мы сейчас всё исправим,ведь во всех шаблонах blogger изначально неправильно проставлены заголовки. Ищем в шаблоне такую строчку:
<title><data:blog.pageTitle/></title>
и заменяем её на другой код:
<b:if cond='data:blog.pageType == "index"'> <title><data:blog.title/></title> <b:else/> <title><data:blog.pageName/> | <data:blog.title/></title> </b:if>
Вот вроде и всё. Удачи всем. До новых встреч.
Ваш Сергей














Сергей с правильными SEO заголовками всё понятно Спасибо. У меня вопрос по SEO. В интернете столько разногласий про теги h1-h3 в Блоггере, у Вас есть пост на эту тему?
Привет, Виктория! Нет такой статьи у меня нет. В сети полно статей на эту тему, но большинству доверять нельзя. Вот хорошая статья про теги h1-h3 na-okraine.blogspot.ru/2011/12/h1h2h6.html Ссылку кликабельной делать не буду.Перейдите выделив её.
Спасибо , Сергей. Кстати вчера прочитала Вашу статью Nofollow и dofollow блоги, ссылки и как их проверить-супер. Установила себе плагин .Играюсь сижу.
Пожалуйста, Виктория! Очень удобно, все сразу видно. 🙂
Сергей, спасибо, я поняла, как правильно заголовок писать, но ведь все равно дает так: ttp://www.eda-retsept.ru/2014/05 — и потом уже название, а у Вас вон смотрю, красивенько — — нет даты?
Привет! Так у меня же блог на платном хостинге, движок WordPress.
Та да, я только догадалась сейчас..
Сергей, а тогда еще такой вопрос — если у меня уже сообщений 30 в блоге с не нормальным окончанием, стоит ли их переделывать, ведь многие страницы уже в индексе? Или оставить как есть. а уже новые прописывать нормально?
Нет, не стоит. Их уже не исправить. Оставьте так и пишите новые статьи по новому (каламбур какой то получился). 🙂
Да чего же — изменить можно! Я нашла вот как — идете в опубликованное сообщение, нажимаете «Изменить», затем — Вернуться в черновик, затем «Постоянная ссылка», там выскакивают два варианта — по умолчанию Автоматическая постоянная ссылка, а вы ставите галочку на Пользовательская ссылка. Открывается окошечко — и хоп, вписали английскими буквами, что надо в ссылку, и затем — Публикация! Все, урл правильный.
Раньше этого не было. Как то я даже и не заметил. 🙂
Ага, видать недавно Блоггер вел такое новшество.
Это хорошо.
Понял то, что ничего не понял. schetchik-Jandeks-Metrika-LiveInternet и этот заголовок вписываем в редактор сообщений, при написании статьи. А как его вписывать? куда именно, и через какое место? Понимаю, что это важно, ну не могу понять как на блоггере все это реализовать, в WordPress все ясно, там залез отредактировал что нужно, а в блоггере не понимаю… можно как то по подробней чтоль, а то измучился совсем уже…
все сори, брат, вопрос снят. Как всегда умная мысля пришла опосля, то есть под утро=) пасиба за статью, она реально выручила, успехов вам и процветания, как говориться=)
Сергей, приветствую! ваш код (который советует aldous) — не правильный какой-то 🙁 Если я размещаю ссылку из блога в фэйсбуке, допустим, то публикация в фэйсбуке получается какая то кривая и не правильная! часть текста из статьи под ссылкой (пред просмотр статьи) — вставляется в фэйсбук вообще из другой статьи блога!
Вы сами то пробуете хоть, то что советуете тут?)) Замечаю уже не в первой — советуете не очень корректные коды.
Привет! Если у вас не получается это не значит, что код не правильный. Если бы я не использовал их в своих блогах, я бы и не рекомендовал их не кому. При создании блогов на Blogger (давно уже) я для заголовков использовал именно эти коды.
Используйте код не от aldous. 🙂
Здравствуйте.
Вставляю в поле слова (Informacionno- novostnoj- blog.) пишет: Недопустимые символы: [ ]
Не пойму где они?