Доброго времени суток, дорогие коллеги! Хочу вернуться ещё раз к важной теме - как ускорить загрузку сайта WordPress и сейчас добавлю к предыдущим постам еще один небольшое повествование. Попить чайку, принять душ и заняться домашними делами … Всё это люди не хотят делать, пока загружается ваш сайт. По статистике, посетители покидают сайт, который грузится более 3 - х секунд. Я лично всегда так делаю, не жду, а перехожу на другой источник.
В этой статье мы рассмотрим 10 способов, с помощью которых можно повысить скорость загрузки сайта и улучшить пользовательский опыт.
1. Кэширующие плагины для WordPress
Если ваш сайт работает на WordPress, то этот раздел статьи будет для вас наиболее полезен.
Чтобы ускорить WordPress-сайт, лучшее, что можно сделать, – это установить кэширующий плагин, который позаботится о большинстве из пунктов, которые мы рассмотрим ниже.
Кэширование – это способ временного хранения данных для более простого и быстрого извлечения. Это означает, что кэширование может быть выполнено двумя путями: сервер вашего хоста может кэшировать некоторые данные, а затем браузеры ваших пользователей могут кэшировать оставшиеся данные. Это гарантирует, что вашему серверу не придётся запускать так много запросов и файлов, а пользователям – загружать каждый отдельный файл всякий раз, когда они посещают ваш сайт.
Самым популярным кэширующим плагином для WordPress является W3 Total Cache, однако он довольно сложный в использовании. W3 Total Cache (W3TC) улучшает SEO и удобство использования вашего сайта за счет повышения производительности веб-ресурса.

Ещё один плагин, WP Fastest Cache, работать с которым намного проще. У этого плагина более дружественный к пользователю интерфейс и его легче настроить.

2. Подключение к сети доставки контента
Этот шаг важен для каждого владельца сайта, включая тех, чьи ресурсы работают на WordPress. В качестве примера мы будем использовать CloudFlare, но эти принципы применимы к любой CDN.
CDN – это крупная сеть серверов, распределённых по всему миру, способная кэшировать файлы вашего сайта, а затем отправлять эти файлы с ближайшего к вашим пользователям сервера. Таким образом, в идеальной ситуации пользователь в Нью-Йорке загрузит файлы сайта с северо-востока Соединенных Штатов, а не западного побережья или Европы.
Маршрутизация трафика через CloudFlare позволяет сократить время загрузки и повысить безопасность веб-сайта.
Чтобы настроить CDN, например CloudFlare, выполните следующие действия:
Зарегистрируйте аккаунт на сайте https://www.cloudflare.com/. Инструкция подключения CDN CloudFlare к сайту ВордПресс.
Добавьте в него свой сайт. (С системой справится даже ребенок. Вы просто указываете адрес своего сайта и нажимаете большую зеленую кнопку. В течение минуты ваш сайт анализируется и затем на странице отображаются все предыдущие настройки DNS. Также предлагается изменить/добавить некоторые значения, если что-то вдруг перенеслось неправильно. В чем плюс? Все очень просто, ваш сайт перенесется и не будет простаивать. Ваши пользователи даже не заметят каких-либо изменений).
Измените серверы доменных имён, чтобы они указывали на те сервера, что были предоставлены CDN в процессе установки. При использовании WordPress и CloudFlare установите официальный плагин CloudFlare:

При использовании другой CMS установите модуль mod_cloudflare для Apache. Хотя это не обязательно, но полезно для регистрации реальных IP-адресов пользователей вашего сайта. CloudFlare — действительно очень удобный сервис. Согласитесь, защитить сайт, забыть о кешировании, установить статистику и не тратить нервы, если сайт недоступен, просто перенеся сайт на другие DNS — это здорово. А если почти всеми этими возможностями можно пользоваться бесплатно, то такой сервис — просто сказка 🙂
3. Оптимизация изображений
Оптимизация изображений заключается в конвертации картинок в определённый формат, что позволяет уменьшить их размер.
Многие владельцы сайтов пропускают этот пункт, поскольку предполагают, что те изображения, которые они публикуют, уже оптимизированы.
Один из самых удобных сайтов для конвертации JPG-изображений в PNG – Tiny PNG.
Далее, можно оптимизировать изображения, используя более новый стандарт WebP. Однако на сегодняшний день этот стандарт поддерживают не все браузеры (только Google Chrome, Android и Opera), поэтому при его применении обязательно нужно использовать резервные методы для корректной загрузки изображений в других браузерах.
4. Объединение и удаление файлов Javascript
Для выполнения этой задачи нужно иметь представление о JavaScript, в противном случае можно нарушить эту функциональность на сайте.
Если вы используете CloudFlare, вы можете включить минимизацию JavaScript (JavaScript Minification), перейдя на вкладку Speed и отметив галочкой пункт JavaScript в подразделе Auto Minify.
Вы также можете включить Rocket Loader в том же подразделе. Эта функция объединяет JavaScript-файлы в один, загружает скрипты в последнюю очередь и кэширует их локально. Если использование этой функции приведёт к нарушениям в работе JavaScript-функциональности, её можно будет в любой момент отключить.
Если вы не используете JavaScript, то вы можете сжимать JavaScript-файлы вручную. Для этого можно использовать такой инструмент, как JS Compress (https://jscompress.com/).
Если вы веб-разработчик и хорошо разбираетесь в коде, вы можете запустить Grunt (https://gruntjs.com/) или Gulp (https://gulpjs.com/) для автоматизации процесса минимизации JavaScript. Существует также модуль Apache (https://www.modpagespeed.com/doc/filter-js-minify), который способен уменьшать размер исходного кода JavaScript "на лету", однако его нельзя сочетать с другими методами минимизации.
После объединения и минимизации ваших файлов JavaScript вам нужно настроить асинхронную или отложенную загрузку скриптов на сайте. Для внешних скриптов лучше использовать атрибут async. Для большинства других скриптов, которые полагаются друг на друга для работы, используйте атрибут defer. Более подробную информацию можно посмотреть на сайте - http://www.growingwiththeweb.com/2014/02/async-vs-defer-attributes.html.
При использовании WordPress вы можете попробовать один из плагинов оптимизации, таких как Hummingbird (https://premium.wpmudev.org/blog/hummingbird/) или плагин Async JavaScript (https://wordpress.org/plugins/async-javascript/), которые позволяют легко добавить атрибуты async или defer к JavaScript-файлам.
5. Объединение и минимизация CSS-файлов
Процесс для CSS-файлов схож с процессом для JavaScript-файлов, но при этом он менее рискованный. Поскольку CSS в первую очередь относится к стилю и форматированию сайта, изменения в этой области не влекут за собой риска нарушения его функциональности.
Для пользователей CloudFlare функция минимизации CSS расположена в том же разделе Speed. Вы также можете включить минимизацию HTML.
Как и в случае с JavaScript, продвинутые пользователи могут использовать Grunt или Gulp для минимизации кода CSS на своём сервере. Существует также модуль Apache, называемый mod_ext_filter, который может быть настроен для автоматической минимизации файлов CSS, однако, поскольку они не будут кэшироваться как статические файлы, это не является предпочтительным способом минимизации.
Чтобы вручную минимизировать CSS, можно использовать специальные онлайн-инструменты. Например, Minifier - https://www.minifier.org/.
6. Загрузка динамических частей через AJAX
Одной из проблем, с которой могут сталкиваться веб-сайты, являются попытки загрузить те части, которые загружаются медленно, потому что им нужны специфические расчёты или данные сторонних сервисов.
Например, на сайте PriceListo те страницы, на которых находятся счётчики репостов в социальных сетях, могли бы загружаться медленно, поскольку сайту нужно связываться с серверами Facebook и Twitter для правильного расчёта общего числа репостов.
Чтобы не замедлять загрузку страницы в целом, на данном сайте эта часть кода вызывается через AJAX. Это позволяет главной странице полностью загружаться, пока счётчик репостов обновляется в фоновом режиме и, вероятно, сохранять его в своей базе данных для ещё более быстрого обновления при последующих загрузках.
Такой подход позволяет предотвратить необходимость загрузки данных из Facebook или Twitter при каждой загрузке страницы. Кроме того, даже если в процессе получения этих данных есть ошибка, то она затронет лишь часть страницы, а не всю её целиком.
Если вы не являетесь веб-разработчиком, то вам может быть сложно разделить свой сайт на несколько вызовов AJAX. Но если вы точно знаете, что определённая часть вашего сайта является узким местом с точки зрения загрузки всей страницы, то стоит нанять специалиста, который решит эту задачу для вас.
7. Использование браузерного кэширования
Браузерное кэширование – это способность браузера сохранять локально ресурсы, такие как изображения, файлы JavaScript и файлы CSS, чтобы их не нужно было загружать каждый раз. Хотя использование этой функции влияет в основном на повторных посетителей, это по-прежнему важный шаг для ускорения сайта.
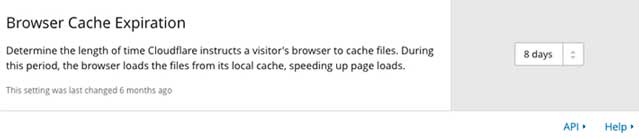
В CloudFlare этот параметр можно настроить, перейдя на вкладку Caching и выбрав подходящий вариант срока хранения данных в кэше – Browser Cache Expiration. Если ваши файлы обновляются нечасто, вы можете выбрать более длительный срок, например 8-16 дней. Если файлы обновляются чаще, то нужно выбрать меньший период.
Чтобы включить браузерное кэширование на серверах на базе Apache, вы можете попробовать добавить код, подобный этому - https://gtmetrix.com/leverage-browser-caching.html, в файл .htaccess в корневом каталоге вашего сайта.
8. Использование алгоритма сжатия Gzip
Gzip – это способ загрузки страниц в сжатом формате, которые затем распаковываются и считываются браузером. Использование этого метода позволяет уменьшить общий размер файла и повысить скорость загрузки данных.
Вы можете включить сжатие Gzip так же, как браузерное кэширование. Просто добавьте следующий код в файл .htaccess в корневом каталоге вашего сайта:
# Enable Compression <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain </IfModule> <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule> # Leverage Browser Caching <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> <IfModule mod_headers.c> <filesmatch "\.(ico|flv|jpg|jpeg|png|gif|css|swf)$"> Header set Cache-Control "max-age=2678400, public" </filesmatch> <filesmatch "\.(html|htm)$"> Header set Cache-Control "max-age=7200, private, must-revalidate" </filesmatch> <filesmatch "\.(pdf)$"> Header set Cache-Control "max-age=86400, public" </filesmatch> <filesmatch "\.(js)$"> Header set Cache-Control "max-age=2678400, private" </filesmatch> </IfModule>
Если вы используете CloudFlare, ваши ресурсы автоматически будут сжиматься с помощью Gzip.
9. Избегание загрузки большого количества внешних ресурсов
Загрузка большого количества внешних ресурсов – это одна из проблем, с которой сегодня сталкиваются крупные медиасайты. Но это не значит, что данная проблема не может повлиять на ваш сайт. Фактически, это актуально и для более мелких сайтов, особенно тех, что используют рекламные сети, такие как Google AdSense, Media.net, Taboola и т.д.
Проблема в том, что когда вы добавляете сторонние фрагменты кода на свой сайт, он, скорее всего, загрузит различные зависимые объекты и файлы, чтобы их функциональность работала. Это в свою очередь экспоненциально увеличит время загрузки вашего сайта – вплоть до 100%.
Что же с этим можно сделать? Самое простое решение – свести к минимуму количество сторонних скриптов, добавляемых на сайт. Например, если вы используете несколько рекламных сетей, попробуйте консолидировать все свои объявления в одну или две сети максимум.
Если вы используете другие сторонние ресурсы, такие как формы, чат, всплывающие оповещения и т. д., то вам нужно будет проверить сайт с помощью инструмента GTmetrix (https://gtmetrix.com/). Как быстро загружается ваш сайт?
Узнайте с GTmetrix:

На вкладке Waterfall вы сможете просмотреть скорость загрузки всех файлов, найденных на странице, и понять, какие из них больше всего её замедляют.
10. Настройка Google AMP
Google AMP (Accelerated Mobile Pages) – это фреймворк для создания облегчённых версий веб-страниц для мобильных устройств. Для ускорения загрузки эти страницы предварительно загружаются и кэшируются серверами Google.
Для настройки AMP пользователям WordPress рекомендуется использовать официальный AMP-плагин.
Владельцам пользовательских веб-сайтов нужно будет создать шаблон, который будет следовать рекомендациям AMP. Этот вариант реализации AMP сложнее, чем предыдущий, а процесс в целом будет зависеть от того, какой тип сайта используется, сколько страниц он содержит и так далее.
Автор статьи: Харис Басич (Haris Bacic) – руководитель отдела дизайна и разработки в агентстве поискового маркетинга AdFicient. Перевод www.searchengines.ru.
P.S. Для быстрой загрузки сайта используйте быстрые темы для WP например, эти - самые быстрые темы WordPress.












![Разместите Google Analytics локально в WordPress [6 способов]](https://wordpressmania.ru/wp-content/uploads/2021/04/google-analytics-211x150.jpg)


Спасибо за статью, никак не могу победить этот с скоростью, буду пробовать применить Ваши советы.
Для ускорения советую w.tools. Помимо статики, кешируют и динамику в их CDN. Без дополнительных оптимизаций ускорился почти в 4 раза.