Всем приветик! Хотите сделать свой сайт быстрее, используя Autoptimize? Узнайте, какие настройки авто-оптимизации нужно настроить, чтобы повысить скорость вашего сайта WordPress. Если вам интересны советы по скорости и оптимизации WordPress, то данное руководство - оптимизация WordPress с помощью плагина Autoptimize (Автоматическая оптимизация ВордПресс) - для вас. В наши дни скорость загрузки сайта имеет решающее значение для нашего успеха.
Поисковые системы, такие как Google и Яндекс, да и другие, оценивают вас гораздо выше в выдаче, если ваш веб-ресурс быстрее и доступнее, чем ваши конкуренты.
Зная это, вам не составит труда выбрать для своего сайта подходящую тему WordPress, которая следует по этим принципам - быстро и доступно. А такие в каталоге wordpress.org есть. Об этом будет сказано дополнительно, к основной сегодняшней теме поста - оптимизация WordPress сайта с помощью плагина Autoptimize. Данный плагин делает ваш сайт быстрее за счет оптимизации CSS, JS, изображений, шрифтов Google и многого другого. В том числе и кэширования страниц вашего сайта.
Оптимизация WordPress сайта
Поскольку я продолжаю развивать свой блог, скорость и доступность являются двумя основными факторами, стоящими за почти всем, что я делаю. От минимизации сценариев и стилей, до удаления ненужного кода. Ускорение и повышение эффективности - один из моих главных приоритетов на данный момент.

В этой статье будут перечислены некоторые советы по оптимизации скорости загрузки страниц WordPress, которые вы можете использовать на своём сайте прямо сейчас. Мы можем сделать несколько вещей, которые помогут вам еще больше повысить оптимизацию загрузки своего сайта на ВордПресс. А именно, уменьшить количества CSS и JS-файлов, загружаемых при каждой загрузке страницы. И это будет иметь огромное значение для скорости загрузки страниц на сайте.
Представляю лучший плагин для минимизации и объединения JS и CSS. Активных установок уже более 1 миллиона. Autoptimize упрощает оптимизацию вашего сайта ВордПресс.
Плагин Autoptimize для оптимизации WordPress
Autoptimize - это бесплатный плагин для оптимизации WordPress. Помимо оптимизации HTML, CSS и JavaScript, Autoptimize также включает в себя функции оптимизации , ориентированные на другие аспекты современных сайтов WordPress. Плагин работает с кодом, скриптами и стилями страницы, ускоряя загрузку. Хорошо справляется в тандеме с плагином кэширования.
Autoptimize - это отличный плагин. В нем есть все, что нам нужно, он делает процесс оптимизации невероятно простым. Плагин Autoptimize может объединять, минимизировать и кэшировать скрипты и стили. По умолчанию вставлять CSS в заголовок страницы (но также может откладывать), перемещать и откладывать скрипты в нижний колонтитул и минимизировать HTML.
Возможности Autoptimize:
- Оптимизация JavaScript и CSS;
- Исправление кода, блокирующего отображение верха страницы.
- Кэширование и объединение скриптов и стилей;
- Работа с заголовками;
- Перемещение скриптов в нижний колонтитул;
- Упрощение HTML.
Параметры «Extra» позволяют оптимизировать шрифты Google и изображения ( Autoptimize включает оптимизацию изображений на "лету" (с поддержкой форматов WebP и AVIF) и CDN через ShortPixel), асинхронный не агрегированный JavaScript. Удалять основные эмоции (emoji) WordPress и многое другое. Таким образом, он может улучшить производительность вашего сайта, даже если уже используется HTTP / 2! Доступен обширный API, позволяющий адаптировать Autoptimize к конкретным потребностям каждого сайта WP.
Установка и настройка Autoptimize
Как настроить Autoptimize для сайта WordPress? Вы можете установить плагин стандартным способом. Перейти в панель админки вашего сайта. Перейдите в раздел плагины - Добавить новый. Искать плагин по названию Autoptimize. Нажмите кнопочку Установить.
После установки нужно активировать плагин и перейти к его настройкам. Раздел Настройки - пункт Autoptimize. Модуль на русском языке.
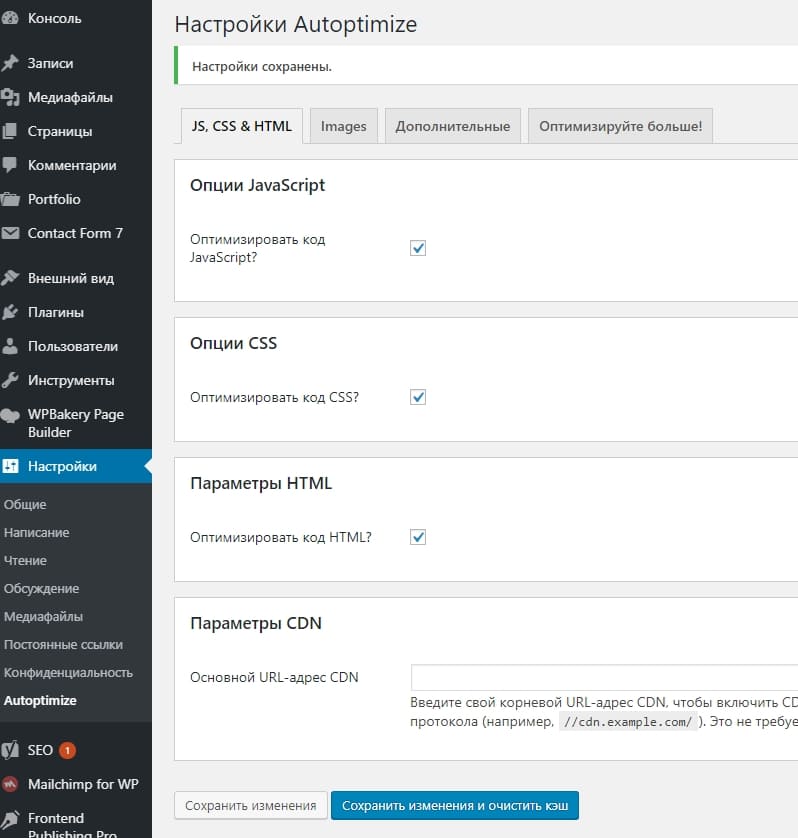
После установки и активации плагина у вас будет доступ к странице администратора, где вы сможете включить оптимизацию HTML, CSS и JavaScript. По своему вкусу вы можете начать просто включать их все, или, если вы более осторожны, по одному.
Я предлагаю/рекомендую выбрать такие основные настройки плагина Autoptimize:
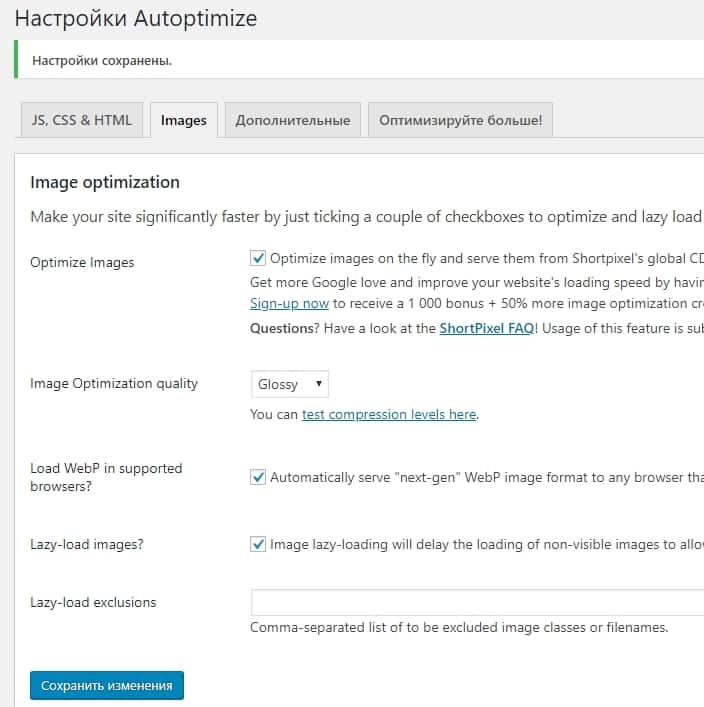
Не забывайте сохранять изменения. Во вкладке Images (оптимизация изображений). Сделайте свой сайт значительно быстрее, просто отметив несколько флажков для оптимизации и отложенной загрузки изображений, включая поддержку формата WebP!
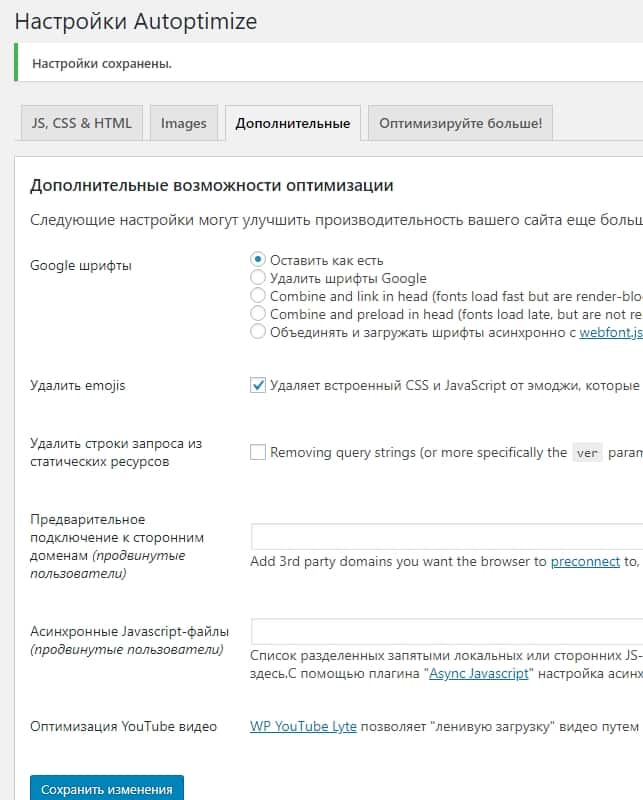
Вкладка - Дополнительные возможности оптимизации. Если вы не используете смайлики на своем сайте, тогда нет смысла загружать скрипты для них.
Хотя автоматическая оптимизация поставляется без каких-либо гарантий, в целом она будет работать безупречно, если вы её правильно настроите.
Если ваш блог WordPress не работает нормально после включения автоматической оптимизации, вот несколько советов по выявлению и решению таких проблем с помощью дополнительных настроек:
- Если все работает, но вы заметили, что ваш блог работает медленнее, убедитесь, что у вас установлен плагин кэширования страниц (WP Super Cache или аналогичный), и проверьте информацию о размере кэша (решение этой проблемы также влияет на производительность для не кэшированных страниц) в этом часто задаваемом вопросе.
- В случае, если ваш блог выглядит странно, т. е. когда макет испорчен, возникает проблема с оптимизацией CSS. Попробуйте исключить один или несколько CSS-файлов из процесса оптимизации. Вы также можете заставить CSS не агрегироваться, заключив его в теги noptimize в вашей теме или виджете или добавив имя файла (для внешних таблиц стилей) или строку (для встроенных стилей) в список исключений.
- В случае, если некоторые функции на вашем сайте перестанут работать (карусель, меню, поисковый ввод...), вы, скорее всего, столкнетесь с проблемами оптимизации JavaScript. Измените «Агрегатный встроенный JS» и/ или «Принудительный JavaScript в голове"?» настройки и повторите попытку. Исключая ‘js/jquery/jquery.min.js’ из оптимизации и при необходимости активируя Добавить обертку try/catch) также может помочь. В качестве альтернативы для технически подкованных - вы можете исключить определенные сценарии из обработки (перемещения и/ или агрегирования) с помощью Autoptimize, добавив строку, которая будет соответствовать нарушающему Javascript, или исключив ее из файлов шаблонов или виджетов путем переноса кода между тегами noptimize. Идентификация нарушающего JavaScript и выбор правильной строки исключения могут быть методом проб и ошибок, но в большинстве случаев проблемы оптимизации JavaScript могут быть решены таким образом. При отладке проблем с JavaScript консоль ошибок браузеров является наиболее важным инструментом, который поможет вам понять, что происходит.
- Если вашей теме или плагину требуется jQuery, вы можете попробовать либо заставить все в голове и/ или исключить jquery.min.js (и jQuery-плагины, если это необходимо).
- Если вы не можете заставить работать оптимизацию CSS или JS, вы можете, конечно, всегда продолжать использовать два других метода оптимизации.
- Если вы попробовали советы по устранению неполадок, приведенные выше, и вы все еще не можете заставить CSS и JS работать вообще, вы можете запросить поддержку на форуме поддержки WordPress Autoptimize.
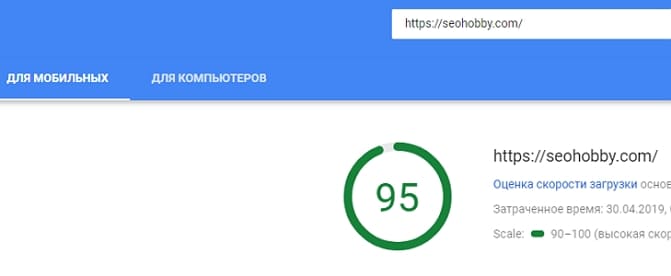
Теперь, когда все вышеперечисленное сделано, вы можете проверить показатели скорости сайта.
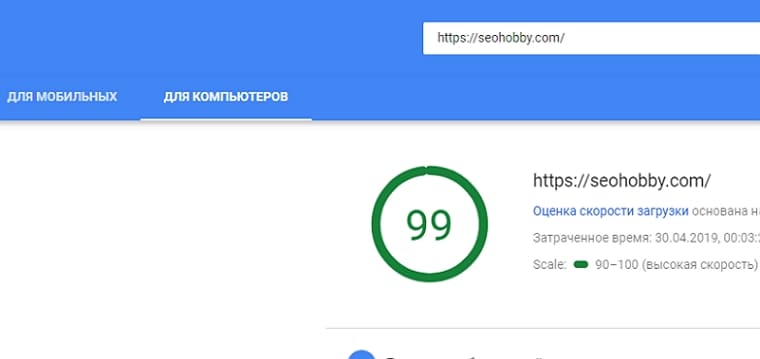
И для компьютеров:
Когда вы устанавливаете больше плагинов и добавляете контент, то эти оценки будут меняться. Имейте в виду, что качество вашего хостинга / сервера играет большую роль в скорости вашего сайта.
Если вы считаете производительность важной, вам следует использовать один из плагинов для кэширования страниц. Некоторыми хорошими кандидатами для дополнения Autoptimize являются, например, WP Super Cache (настройки читайте тут), Hyper Cache , Comet Cache или KeyCDN Cache Enabler.
Плагины плагинами, а начинать надо с выбора темы для вашего сайта. Предлагаю вам обратить внимание на пару самых быстрых тем WordPress. Ищете идеальные базовые быстрые темы ВордПресс? Вот они.
Быстрая WordPress тема GeneratePress
GeneratePress - это легкая тема WordPress, созданная с акцентом на скорость и удобство использования. Очень удобно использовать GeneratePress в качестве основы для создания веб-сайтов или блога.
Если вы используете компоновщики страниц, GeneratePress - тема для вас. Шаблон полностью совместим со всеми основными конструкторами страниц, включая Beaver Builder и Elementor.
Проверенный HTML, встроенные структурированные данные schema.org и молниеносное время загрузки. Некоторые из многочисленных функций включают интеграцию микроданных, 9 областей виджетов, 5 местоположений навигации, 5 макетов боковой панели, раскрывающиеся меню (щелчок или наведение) и предустановки цвета навигации.
Тема бесплатная, установка стандартная из каталога вордпрес.орг. Уже тестировал её, с контентом и плагинами - результат на лицо (смотрите скриншоты теста PageSpeed Insights). Хочу перейти на неё.
Тема WordPress Astra-супербыстрая
Тема Astra - это быстрая, полностью настраиваемая и красивая тема, подходящая для блога, личного портфолио, бизнес-сайта и витрины WooCommerce. Шаблон очень легкий (менее 50 КБ на внешнем интерфейсе) и предлагает беспрецедентную скорость.
Созданная с учетом SEO, Astra поставляется с интегрированным кодом Schema.org и готова к использованию Native AMP, поэтому поисковым системам понравится ваш сайт. Тема WP предлагает специальные функции и шаблоны, поэтому шаблон отлично работает со всеми конструкторами страниц, такими как Elementor, Beaver Builder, Visual Composer, SiteOrigin, Divi и т. д.
Авторы шаблона Astra посмотрели на GeneratePress и создали почти такую же тему, с таким же функционалом, но с другим названием. Молодцы, а чего теряться, это же всё для нас. А мы и не против.
Установить представленную бесплатную тему можно также из админки сайта.
В заключение
Плагин Autoptimize - отличный вариант для пользователей WordPress, желающих повысить производительность сайта. Благодаря базовым функциям, таким как оптимизация HTML и CSS, и более продвинутым, таким как интеграция CDN и возможность указывать директивы preconnect и preload, Autoptimize имеет все необходимое для оптимизации производительности веб-интерфейса вашего сайта WordPress.
Оптимизация и скорость загрузки сайта WordPress - это то, над чем надо работать постоянно и искать решение для этого. Оптимизация и ускорение веб-ресурса всегда должны быть приоритетом. Нам всегда есть чем заняться. О, да!
Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь оставить комментарий.
До новых встреч, друзья! Пока, пока!

















![Разместите Google Analytics локально в WordPress [6 способов]](https://wordpressmania.ru/wp-content/uploads/2021/04/google-analytics-211x150.jpg)

