Привет, друзья и гости моего блога! Сегодня покажу вам ещё один способ, как сделать прямую ссылку на скачивание файла с Google Диска (Гугл Диск), чтобы посетитель мог спокойно скачать файл не покидая страницу сайта/блога. В прошлый раз мы использовали для этого Сайты Google, а теперь возьмёмся за Диск Google. Надо же нам, использовать хостинг по максимуму, не только хранить там файлы, скрипты, но и дать читателям скачивать файл на прямую, не переходя ни на какие сторонние сервисы. И так, прямая ссылка на скачивание файла с Диск Google (Google Drive).
Прямая ссылка на скачивание файла с хостинга Google Диск (Гугл Диск)
Ссылка на скачивание файла Гугл Диск как сделать? Показываю небольшую хитрость, как можно скачивать файлы с хостинга корпорации добра Google, не покидая страницы сайта. Нам нужна будет только ссылка общего доступа для чтения файла.
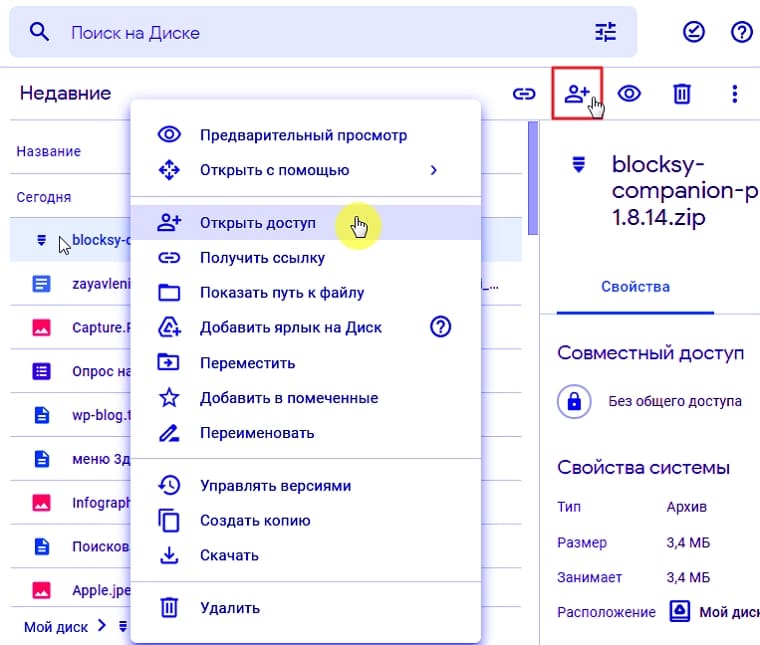
Первым делом вам нужно открыть доступ к вашему файлу на Гугле диск. Для этого, кликаем правой кнопкой мышки на нужный вам файл или выделяем файл и нажимаем значок (открыть доступ к объекту) в правом верхнем углу страницы:
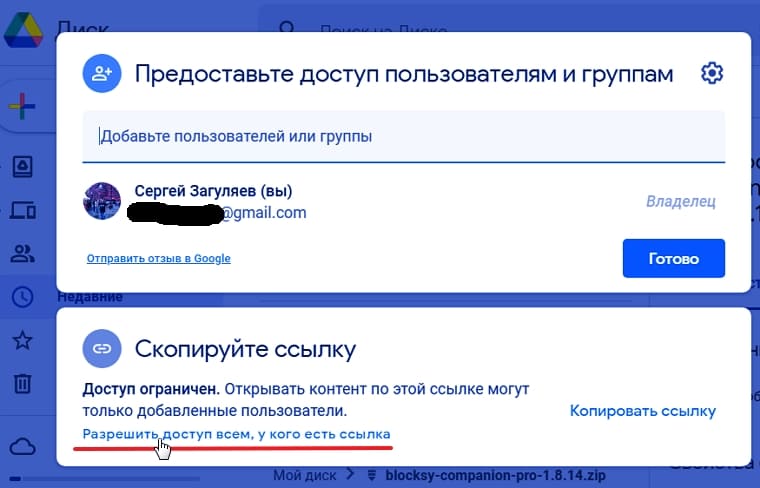
Дамы и господа, кто не знает как создать папку, загрузить файл и открыть доступ к нему, прошу посмотреть подробную статью, тут. Там правда инструкция по старому интерфейсу, но принцип такой же. Для тех, кто в курсе, продолжим. После того, как вы нажмёте Открыть доступ откроется окошко где вам нужно снова кликнуть на Разрешить доступ всем, у кого есть ссылка:
Затем появится общедоступная ссылка на файл, но такая ссылка для скачивания файла не годится. Она позволяет просматривать файл всем в Интернете, у кого есть ссылка. Так вот, чтобы пользователи могли скачать файл напрямую, её надо чуток отредактировать. Скопируйте ссылку и вставьте её например, в блокнот, нажмите кнопку Готово:
Например, ссылка общего доступа на объект (файл) имеет такой вид: https://drive.google.com/file/d/0B5-UW792ytkKY2d6azFaUlpRa2M/view?usp=sharing
Такая ссылка нам не нужна, нам нужен только идентификатор файла, посмотрите выделено красным цветом. Вот этот ID файла подставляем к этой ссылке, после знака =. https://drive.google.com/uc?export=download&id=
И в итоге, у нас должна получится вот такая прямая ссылка на наш файл для скачивания:
https://drive.google.com/uc?export=download&id=0B5-UW792ytkKY2d6azFaUlpRa2M
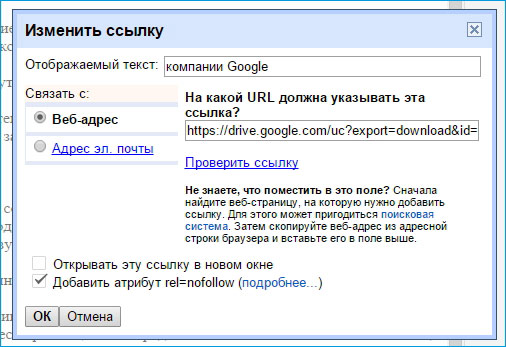
Вставляем ссылку на скачивание, как обычно вы делаете при написание статьи в Blogger или WordPress: "Добавить или удалить ссылку":
Вставьте прямую ссылку на скачивание в новом редакторе Гутенберг WordPress:
Всё, готово. Даже можете испытать и убедится, что прямая ссылка работает на ура. Просто нажмите ссылку и вы скачаете файл с Google Drive не покидая страницы моего блога ВордПресс Мания. Да, и не забудьте прочитать файл:
Пробный тест - Скачать файл
Друзья, а можно для этого использовать не текстовою ссылку, а красивую кнопку скачать. Я покажу вам, как создать кнопки Скачать (download) и Демо, а вы можете использовать их вместе или по одной. Вот такие кнопки на CSS. При наведите на них мышкой, они переливаются красиво, просто супер:
Работают кнопочки на платформе Blogger и WordPress. И поэтому такие штучки можно использовать на любом сайте.
Кнопки Демо и Скачать на CSS для сайта
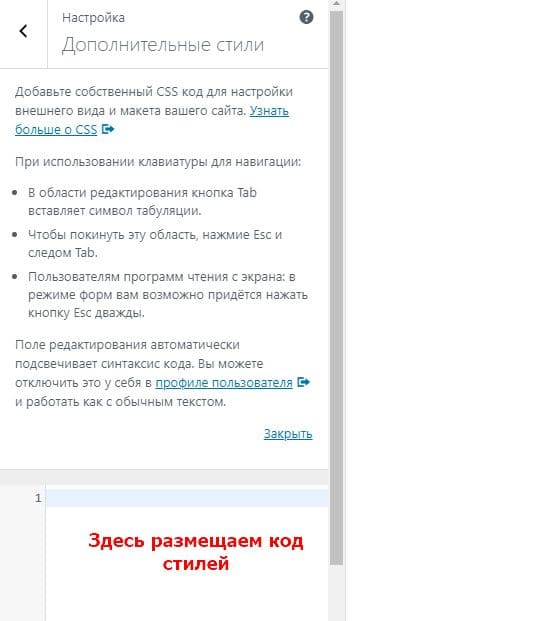
Для того, чтобы создать такое великолепие на своём блоге Blogger, надо добавить в ваш шаблон стили кнопок. Находите такую строчку ]]></b:skin> и чуть выше её вставляете код CSS, а вставить в Вордпресс: Настроить - Дополнительные стили:
/* -- Button --*/
.button{float:left;list-style:none;text-align:center;width: 100%;margin:5px 0;padding:0;font-size:14px;clear:both;}
.button ul {margin:0;padding:0}
.button li{display:inline;margin:0;padding:0}
.demo {border: none; -moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding: 8px 80px !important; background: #E55E48; color: #fff !important;text-align: center; text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -webkit-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -moz-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -ms-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); transition: background-color 1s ease-out 0s; -moz-transition:background-color 1s ease-out 0s; -webkit-transition:background-color 1s ease-out 0s; -o-transition:background-color 1s ease-out 0s;letter-spacing:1px; }
.download {border: none; -moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding: 8px 80px !important; background: #5FAAE3; color: #fff !important;text-align: center; text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -webkit-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -moz-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -ms-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); transition: background-color 1s ease-out 0s; -moz-transition:background-color 1s ease-out 0s; -webkit-transition:background-color 1s ease-out 0s; -o-transition:background-color 1s ease-out 0s; letter-spacing:1px;}
.demo:hover { background: #454242; text-shadow: 0 0 1px #222; -moz-text-shadow: 0 0 1px #222; -webkit-text-shadow: 0 0 1px #222; -ms-text-shadow: 0 0 1px #222 }
.download:hover { background: #454242; text-shadow: 0 0 1px #222; -moz-text-shadow: 0 0 1px #222; -webkit-text-shadow: 0 0 1px #222; -ms-text-shadow: 0 0 1px #222 }Всё, сохраняете шаблон и при написание статьи, в том месте где будут размещены кнопки вставляете кодик, в режиме HTML/Текст:
<div style="text-align: center;">
<ul class="button">
<li><a class="demo" href="######" target="_blank" rel="noopener noreferrer">Demo</a></li>
<li><a class="download" href="######" target="_blank" rel="noopener noreferrer">Скачать</a></li>
</ul>
</div>Далее, ставим свои нужные ссылки вместо решёток и готово. Если надо использовать одну кнопку, естественно надо убрать одну строчку из кода. Да, на сайтйте Вордпресс можно использовать специальный плагин для таких целей.
Вот, други мои, как то так. На этом позвольте мне с вами попрощаться, совсем не на долго. Удачи вам и всего хорошего.


















Добрый день, Сергей!
Всё получилось, очень подробно и просто всё расписано. Ссылка на файл у меня имеет сейчас такой вид:
drive.google.com/open?id=0B9M_cQ_tqRzUTjNVN2pyY2N6Yjg&authuser=0
соответственно индентификатор файла будет: 0B9M_cQ_tqRzUTjNVN2pyY2N6Yjg
далее сделал по уроку как у Вас и всё получилось. Немного не понял с красивыми кнопками, вот эту часть: «… при написание статьи, в том месте где будут размещены кнопки вставляете кодик, в режиме HTML.» Я так понял, что когда пишешь новое сообщение в блоге, то сразу есть возможность добавить HTML-код, верно? И ещё один вопрос, не пробовали ли Вы размещать файлы на google диск в формате .swf, чтобы например можно было разместить flash-баннер у себя в блоге.
Привет, Михаил! Всё верно. Когда пишите статью в редакторе сообщений, переключаетесь в режим HTML и вставляете код кнопок, вставляете нужные ссылки.
Нет, такой файл не размещал, для этого по моему, есть специальные хостинги. 🙂
Не работает, может гугл что-то поменял.
Александр, что именно не работает? Ссылка или кнопки. 🙂
Разобрался. Пытался сделать прямую ссылку на скачивание на гугл док. В общем моя ошибка. Ссылка на PDF получилась. Спасибо.
Вот и хорошо. 🙂
Спасибо большое! так красивенько получилось!!!
Пожалуйста, Ирина! Вы имеете ввиду кнопки? 🙂
давно искал подобное буду пробавать!
Спасибо! Частенько есть в этом нужда. Теперь — проще ))
Спасибо Вам огромное ! многое узнал от вас и буду внедрять в свой сайт | блог 🙂
Здравствуйте, Сергей! А если мне нужно, чтобы не скачивали с диска, а читали информацию. Подскажите пожалуйста такой вариант решения. Буду признательна Вам! С уважением, Елена!
Привет!
Так просто возьмите ссылку общего доступа для чтения файла и не меняйте её.
Спасибо!
Чтобы дать ссылку на папку с файлами, а не на ее открытие, алгоритм будет такой же?
Спасибо. Работает.
Спасибо, то что нужно. А то уже надоело на яндекс диск заливать.
а если файл для скачивания большой? тогда этот способ не хочет работать. Вместо скачивания выдет все-таки страницу гуглдиска с оповещением ято файл слишком большой и его невозможно проверить на вирусы. и дает кнопку «все равно скачать». Т.е. мы все-таки ходим с нашего сайта и показываем «вовсеуслышанье» ссылку на скачивание. Как этого избежать? как сделать скачивание больших файлов?
А вы в архиве файл загружаете и потом скачиваете? И какой размер файла?
есть файлы-архивы, есть файлы pdf или html (книги в формате html вместо pdf).
Размер самого маленького, который пробовала и он переходит на проверку антивируса из-за своего большого размера — 480 МБ.
Заметила что на странице проверки и предупреждения на антивирус на кнопке «все равно скачать» в ее ссылку система добавляет параметр «confirm=» и каждый раз при каждой загрузке этот параметр имеет новые случайные значения.
На одном из ресурсов увидела совет поставить параметр «confirm=no_antivirus» — все равно неработает, все равно не дает автоматического скачивания и застряет на странице проверки антивируса
В таком случае используйте эти плагины для больших файлов. Можно использовать свой хостинг или давать внешнею ссылку на файл.
🙂 большое спасибо за совет, попробую с плагинами. А если страница с кнопкой для скачивания вне WordPress? как организовать автоматическое скачивание кодом?
я использовала конструкцию файл-прослойку (см. ниже) но она не хочет работать с большими файлами, выдает недоступной страницы :
// Имя скачиваемого файла
$file = «name-file»;
// Контент-тип означающий скачивание
header(«Content-Type: application/octet-stream»);
// Размер в байтах
header(«Accept-Ranges: bytes»);
// Размер файла
header(«Content-Length: «.filesize($file));
// Расположение скачиваемого файла
header(«Content-Disposition: attachment; filename=».$file);
// Прочитать файл
readfile($file);
Здравствуйте, Сергей. Да, наверно, придётся так и делать, через Диск Google, ибо Сайтами Google, после последнего обновления пользоваться стало невозможно.
Если кратко, то недавно пришло уведомление, что Сайты Google вводят новый интерфейс и, если не обновиться до сентября 2021 года, то по истечению этого срока, ваши сайты просто не будут работать. А у меня многие файлы, которые отвечают за оформления Блога, находились именно там.
Так вот, не подозревая подвоха, а что вроде меняется только дизайн сайта, всё остальное должно остаться на месте, так чего ждать целый год, ну в общем, обновился на свою беду. И вот тут началось самое интересное — все файлы, которые там были, Сайты Google собрали в одну папку и закинули их на Диск Google, естественно, все адреса ссылок поменялись. И хоть сайт сам остался со старым адресом, но при попытке вернуть файлы, загрузив их обратно на сайт, они также приобретают другие адреса ссылок, да и сами ссылки уже не имеют той простой, понятной формы, которая была раньше, теперь они выглядят примерно также, как показано у вас в этом посту, то есть расширение файлов вы по ссылке уже не определите. Соответственно, и в самом Блоге из-за этого у меня всё оформление накрылось медным тазом, ссылки-то теперь не работают, в общем, светит большая перспектива всё переделывать.
Буду пользоваться теперь способом, что у вас в этой статье, знал о нём, надо было сразу так делать, ну уж больно тогда вид ссылок понравился на Сайтах Google.
Я к чему это всё пишу, у вас там пару статей есть про прямые ссылки на скачивание файлов с Сайтов Google, так вот подскажите там своим читателям, тем, кто уже воспользовался этим способом, чтобы или не обновлялись пока, целый год впереди, или пусть перед этим хотя бы перейдут на другие хостинги, чтобы всё не слетело, к чертям.
В общем, как-то так, очередной сюрприз от Гугл, «любят» они своих пользователей и «заботятся» о них.
Привет! Да, удобно было использовать сайты Google, но ничего не поделаешь. А статьи я потом удалю, как не актуальные и сделаю редирект на этот пост. Спасибо за комментарий.
Привет! Да думаю не стоит удалять, это всё-таки ваша работа. Проще сделать пометку, что-то типа — неактуально, и сделать перенаправление на ваши статьи с Диск Google.
Почему так думаю, это же Гугл, каждое обновление они потом месяцами шлифуют, что-то добавляют, что-возвращают. Может и работу с файлами, после жалоб пользователей (а они пойдут), тоже вернут на место, так что потом подрихтуете немного ваши статьи и всё.
Тем более со старым интерфейсом можно работать ещё целый год, просто подсказать людям, чтобы не обновлялись пока во избежание проблем, ну и на мой комментарий можно ссылку дать или сам коммент в статью добавить, чтобы знали почему.
Здравствуйте! Да, наверное так и сделаю. Спасибо за совет. Вы наверное обратили внимание, на то, что я сменил шаблон/тему блога. Как вам?
Да, сразу в глаза бросилось, что сказать — здорово! Ну у вас же WordPress, возможностей значительно больше, знал бы, когда начинал, тоже сразу бы туда ушёл. А сейчас уже жалко бросать, а перспектива всё переделывать при переезде и всё настраивать заново, вообще не улыбает.
Так что оставлю пока всё как есть, хотя уже подумываю, Гугл тут не только Сайты Google обновил, он ведь и Blogger своим вниманием не обошёл, короче, все в ужасе от нового обновления. Посмотрю, доработают, оставлю как есть, если нет, то буду думать, что делать, присматриваюсь одним глазом к WordPress.
Спасибо! Чем раньше перейдёте с Blogger WordPress, тем лучше. Один раз попробуете CMS WP и назад уже не захотите. Влюбитесь в движок на всегда. Я уже не заходил на блогспот давно, пойду гляну на изменения. 🙂