Привет, всем поклонникам Blogger! Сегодня я покажу вам, как зафиксировать виджет или меню в Blogger. Фиксированный (плавающий) виджет или меню - это когда во время прокрутки страницы вниз виджет или менюшка ни куда не исчезает, а прилипает вверху окна браузера. Вот, как то, так.

В Blogspot сделать любой виджет фиксированным/плавающим (Sticky Widget), который будет находится всегда перед глазами ваших посетителей очень легко. В WordPress фиксация виджета - читайте туточки. Код который я хочу представить вам применим не только к виджету, но и к любому элементу блога (меню Blogger и т. п.), который имеет идентификатор ID (id - уникальное имя, состоящее только из букв и цифр). Вот покажу на скриншоте, как я зафиксировал меню блога в нестандартном/пользовательском шаблоне:

При прокрутке страницы блога вниз, меню меняет цвет (настраивается в коде) и прилипает/фиксируется у границы окна браузера:

И так, не будем тянуть кота за хвост, а приступим непосредственно к инструкции. Кому нужно зафиксировать меню блога или виджет в сайдбаре милости прошу читать далее.
Фиксированный виджет в Blogger
Для того, чтобы сделать плавающее меню или любой виджет вам необходимо найти в шаблоне вашего блога строчку </body> и чуть выше неё добавить такой маленький код:
<script>
// Sticky widget
//<![CDATA[
bs_makeSticky("HTML2"); // введите идентификатор виджета или элемента
function bs_makeSticky(elem) {
var bs_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
bs_sticky.parentNode.insertBefore(scrollee, bs_sticky);
var width = bs_sticky.offsetWidth;
var iniClass = bs_sticky.className + ' bs_sticky';
window.addEventListener('scroll', bs_sticking, false);
function bs_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
bs_sticky.className = iniClass + ' bs_sticking';
bs_sticky.style.width = width + "px";
} else {
bs_sticky.className = iniClass;
}
}
}
//]]>
</script>
<style>
.bs_sticking {background:#f2f2f2 !important; position:fixed !important; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3); margin-top: 0; position:relative\9 !important;}
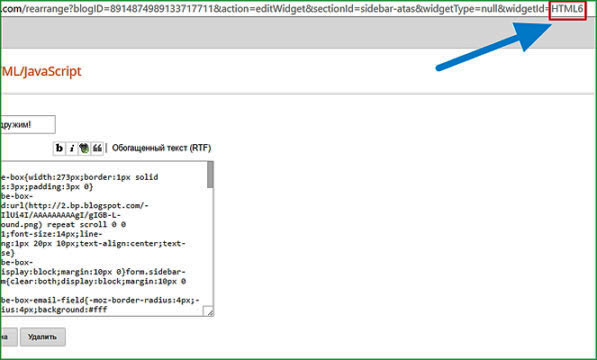
</style> Где в строке bs_makeSticky("HTML2"); вам нужно указать ID виджета или элемента которое нужно зафиксировать. Узнать ID виджета можно нажав "Изменить" гаджет, раздвинуть окно и вверху в конце строки будет указан номер:

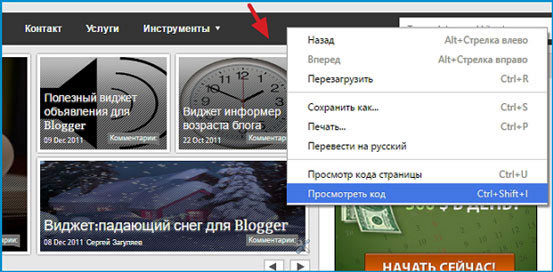
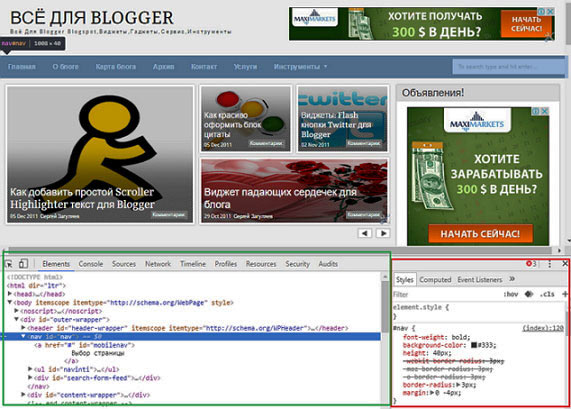
Узнать идентификатор любого элемента, например меню можно через браузер. Для этого, наведите курсор на меню и кликните правой кнопкой мышки. В открывшемся окне выберите пункт "Просмотреть код":

Появятся два окна. Справа: стили меню, а слева HTML меню:

Вот в коде HTML и найдёте ID вашего меню. В моём случае, выделено синим, это <nav id="nav">. Значит, что в кавычках, то и нужный нам идентификатор меню. Вроде понятно. Да, таким же образом можно узнать ид любого виджета. Едем дальше. Строка в коде background: #f2f2f2 - это будет цвет фона фиксированного меню или виджета, можете поменять на любой. И последнее, если не хотите трогать/изменять код своего шаблона (вставлять предложенный скрипт), то вы можете просто вставить его в гаджет HTML / JavaScript и всё. Работает и так, и эдак, хоть в стандартном шаблоне Blogger, хоть и в пользовательском.
Вот, товарищи и всё, надеюсь ничего не пропустил. В случае чего, спрашивайте в комментариях. Всем пока и до новых встреч. Удачи.




