Привет, друзья, почитатели Blogspot! С выводом "Архив для Blogger" на отдельную статическую страницу, позволит вам освободить место на боковой панели, для более полезного виджета. А ссылку на архив можно добавить в вертикальное меню вашего сайта. Виджет "Архив Blogger" показывает все данные: дату написания постов, названия поста и список сообщений. Вообщем очень сильно напоминает карту блога (содержание). Читателям и вашим гостям будет проще просмотреть весь архив, чем открывать его по месяцам и так далее.
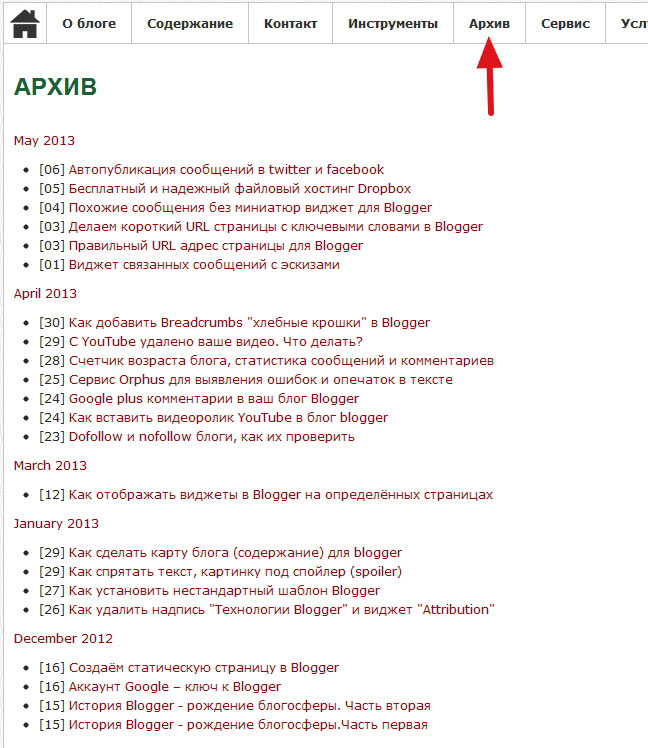
Вот, как будет выглядеть "Архив блога в Blogspot" на статической/отдельной странице и ссылкой в меню:
Нажимаем на пункт в меню и перед вами открывается весь ваш архив проекта, собранный за много лет вашего блогерства. Друзья, если вам понравился такой архивчик, тогда за работу, будем устанавливать его в блог за пару минут.
Как создать архив блога Blogger на отдельной странице
Для этого вам нужно создать новую статическую страницу. Даём ей название, переключаемся в режим HTML и вставляем такой скрипт:
<script>
var blog_archive = [];
var month_name = ["January", "February", "March", "April", "May","June", "July", "August", "September", "October", "November", "December"];
function blog_archive_callback(json){
if(!("entry" in json.feed)) return;
for(var i=0;i<json.feed.entry.length;i++){
var e=json.feed.entry[i];
var y=e.published.$t.substring(0, 4);
var m=e.published.$t.substring(5, 7);
var d=e.published.$t.substring(8, 10);
var h='';
for(var j=0;j<e.link.length;j++){
if(e.link[j].rel=="alternate"){
h=e.link[j].href;
break
}
}
if(h=='')continue;
if(typeof blog_archive[y]=="undefined") blog_archive[y]=[];
if(typeof blog_archive[y][m]=="undefined") blog_archive[y][m]=[];
if(typeof blog_archive[y][m][d]=="undefined") blog_archive[y][m][d]=[];
blog_archive[y][m][d].push("<a href='"+h+"'>"+e.title.$t+"</a>");
}
}
function blog_archive_display(){
var years = []; for ( y in blog_archive ) years.push(y);
if(years.length<1) return;
years.sort();
years.reverse();
for(var y=0;y<years.length;y++){
var year = years[y];
var months = []; for ( m in blog_archive[year] ) months.push(m);
if(months.length<1) continue;
months.sort();
months.reverse();
for(var m=0;m<months.length;m++){
var month = months[m];
document.write("<p><b><a href='/"+ year +"_"+ month +"_01_archive.html'>"+ month_name[parseInt(month)-1] +" "+ year +"</a></b></p>");
var days = []; for ( d in blog_archive[year][month] ) days.push(d);
if(days.length<1) continue;
days.sort();
days.reverse();
document.write("<ul>");
for(var d=0;d<days.length;d++){
var day = days[d];
if(blog_archive[year][month][day].length<1) continue;
for(var i in blog_archive[year][month][day]) {
document.write("<li>["+ day +"] "+ blog_archive[year][month][day][i] +"</li>");
}
}
document.write("</ul>");
}
}
}
</script>
<script src="#####/feeds/posts/default?max-results=999&alt=json-in-script&callback=blog_archive_callback"></script>
<script>blog_archive_display();</script> Теперь, в коде внизу заменяем решетки # # # # на URL адрес вашего веб-ресурса. Готово. Опубликуйте страницу и можете добавить ссылку на Архив блога/сайта в своё меню. Видите всё как просто. На раз и два. Сегодня я у вас много времени не отнял, пост коротенький, но важный.
На этом дорогие товарищи, я прощаюсь с вами не на долго. До новых встреч. Всем удачи.
P.S. Новый код, который подхватывает весь архив блога.
<script type="text/javascript">
function LoadTheArchive(TotalFeed)
{
var PostTitles = new Array();
var PostURLs = new Array();
var PostYears = new Array();
var PostMonths = new Array();
var PostDays = new Array();
if("entry" in TotalFeed.feed)
{
var PostEntries=TotalFeed.feed.entry.length;
for(var PostNum=0; PostNum < PostEntries; PostNum++)
{
var ThisPost = TotalFeed.feed.entry[PostNum];
PostTitles.push(ThisPost.title.$t);
PostYears.push(ThisPost.published.$t.substring(0,4));
PostMonths.push(ThisPost.published.$t.substring(5,7));
PostDays.push(ThisPost.published.$t.substring(8,10));
var ThisPostURL;
for(var LinkNum=0; LinkNum < ThisPost.link.length; LinkNum++)
{
if(ThisPost.link[LinkNum].rel == "alternate")
{
ThisPostURL = ThisPost.link[LinkNum].href;
break
}
}
PostURLs.push(ThisPostURL);
}
}
DisplaytheTOC(PostTitles,PostURLs,PostYears,PostMonths,PostDays);
}
function DisplaytheTOC(PostTitles,PostURLs,PostYears,PostMonths,PostDays)
{
var MonthNames=["January","February","March","April","May","June","July","August","September","October","November","December"];
var NumberOfEntries=PostTitles.length;
var currentMonth = "";
var currentYear = "";
for(var EntryNum = 0; EntryNum < NumberOfEntries; EntryNum++)
{
NameOfMonth = MonthNames[parseInt(PostMonths[EntryNum],10)-1]
if (currentMonth != NameOfMonth || currentYear != PostYears[EntryNum]) {
currentMonth = NameOfMonth;
currentYear = PostYears[EntryNum];
document.write("<br><div class='dateStyle'>" + currentMonth + " " + currentYear + "</div>");
}
var parsed_day = parseInt(PostDays[EntryNum],10) > 9 ? "" + parseInt(PostDays[EntryNum],10): "0" + parseInt(PostDays[EntryNum],10);
document.write("<div class='dayStyle'>" + parsed_day + ": </div><a href='" + PostURLs[EntryNum] + "'>" + PostTitles[EntryNum] + "</a><br>");
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&max-results=150&start-index=1&callback=LoadTheArchive" type="text/javascript">
</script>
<script src="/feeds/posts/summary?alt=json-in-script&max-results=150&start-index=151&callback=LoadTheArchive" type="text/javascript">
</script>
<script src="/feeds/posts/summary?alt=json-in-script&max-results=150&start-index=301&callback=LoadTheArchive" type="text/javascript">
</script>
<script src="/feeds/posts/summary?alt=json-in-script&max-results=150&start-index=451&callback=LoadTheArchive" type="text/javascript">
</script>
<script src="/feeds/posts/summary?alt=json-in-script&max-results=150&start-index=601&callback=LoadTheArchive" type="text/javascript">
</script>
<script src="/feeds/posts/summary?alt=json-in-script&max-results=150&start-index=851&callback=LoadTheArchive" type="text/javascript">
</script>
<script src="/feeds/posts/summary?alt=json-in-script&max-results=150&start-index=1001&callback=LoadTheArchive" type="text/javascript">
</script>
<!--CUSTOMIZATION-->
<style type="text/css">
.dateStyle {
color:#000;
font-weight:bold;
font-size: 15px;
font-family: Arial, sans-serif;
margin: 0;
}
.dayStyle {
color:#000;
font-weight:bold;
font-family: Arial, sans-serif;
display: inline-block;
}
.post-header{display:none;}
</style>Важно: Подписываемся на блог, чтобы не пропускать новенькие виджеты для блогер и интересные сообщения.







Попробовала Ваши оба кода Содержание и Карта /архив/-больше хотелось поставить как архив,но он почему-то не работает Можете подсказать ?
Этот код работает ,но не очень нравится.
У вас протокол https, а с ним многое теперь не работает. Вам надо указать в коде адрес блога с протоколом http и тогда будет работать.
Указала http Все равно не работает В настройках тоже выключила https ,но безрезультатно
Не знаю почему у вас не работает. Ещё раз проверил, всё работает даже если решётки удалить до слеша без указания URL блога.
не знаю Попробовала в другом браузере Тоже самое Не открывается Можете скинуть свой блог
Приветствую!
Почему-то не подхватывается весь архив сообщений, а только за неполных 3 года. Возможно это связано с каким-то ограничением по объёму информации на странице и общему его весу. Или где-то в коде есть ограничение? Я не нашёл. Подскажите как решить эту задачу?
Привет! В коде ограничение выставлено 999 постов. У вас статей в блоге больше? 🙂
Сколько сообщений в блоге точно не знаю, но отобразилось где-то 150 сообщений в архиве за неполные 3 года, хотя в архиве уже больше 6 лет. И можно например в ВК с Вами коммуницировать, в комментах блога не совсем удобно.
Можно и в ВК. 🙂
добрый день. Меня тоже интересует последний вариант: не подхватывается весь архив…
Сейчас добавлю новый код. Он отображает весь архив.
Спасибо большое за код, все работает!!!
А как сделать,что бы старые сообщениябыли сверху?
Никак. Сообщения из feed берутся, всё по порядку, от старых к новым статьям.