Здравствуйте, дорогие друзья! Настало время создать карту сайта/блога для вашего вебресурса на Blogspot. Практически каждый, кто завёл блог на blogger, задаётся вопросом, каким образом можно сделать разделение статей по рубрикам и добавить оглавление. Есть простой способ - карта сайта (Sitemap) для блога Blogger - создаётся на новой странице при помощи небольшого кода. В этом нам поможет скрипт который нужно добавить на статическую страницу блога, он автоматически будет генерировать заголовки всех ваших постов. И так: как создать страницу в блоге со всем содержанием (карта блога), то есть, карту сайта для посетителей - Sitemap.

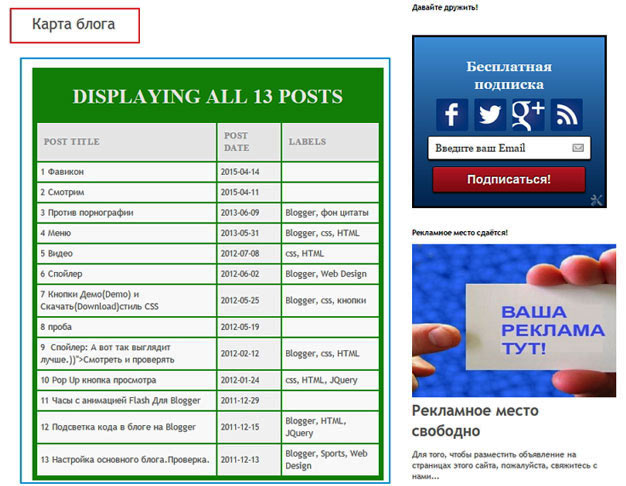
Карту сайта ещё можно назвать "Содержание блога"; "Все статьи", где ваш посетитель будет знакомится со всеми вашими опубликованными сообщениями. Выглядеть карта сайта Blogger будет вот так, красиво:

Я цвет поменял на зелёный, а то была розовой, прям девечья (цвет вы можете настроить по своему желанию). Как вы можете видеть, карта блога показывает общее количество опубликованных постов, а так же, есть три раздела (столбиков): оглавление; дата публикации и ярлыки к записям.
Все статьи Blogger на отдельной странице блога
Для того, чтобы установить такую красивую карту блога/все статьи для посетителей на ваш веб-ресурс, создайте новую статическую страницу (внизу есть видео, что да, как) и дайте ей название: "Содержание сайта" или "Все статьи блога", или просто Sitemap, а в меню потом, дадите любое название ей (если в меню вставляется ссылка на страницу). Затем, в режиме HTML вставьте этот код:
<style>
/* CSS Full Sitemap */
#bp_toc {background:#1B9A0C;color:#666;margin:0 auto;padding:5px;}
span.toc-note {padding:20px;margin:0 auto;display:block;text-align:center;color:#F5F2F2;font-family:'Open Sans';font-weight:700;text-transform:uppercase;font-size:30px;line-height:normal;}
.toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;}
.toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;}
.toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px;
text-decoration:none;color:#aaa;font-family:'Open Sans';font-weight:700;letter-spacing: 0.5px;}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration:none;}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;}
.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#e76e66;}
#bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;}
.toc-entry-col1 {counter-increment:rowNumber;}
#bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;}
td.toc-entry-col2 {background:#fafafa;}
</style>
<div id="bp_toc">
</div>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/sitemap-content.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
<style scoped="" type="text/css">
#comments {display:none;}
</style> И можете её (страницу) сохранить и спокойно опубликовать, а затем, в комментариях написать, как она вам, понравилась или нет. В данном коде, между строчек <style> и </style> производятся оформление карты, размер шрифта и так далее. А вот, чтобы поменять английские слова на русский, вам придётся потрудиться/повозиться. Для этого, нужно скопировать скрипт по адресу https://cdn.rawgit.com/Arlina-Design/redvision/master/sitemap-content.js, отредактировать его, только конечно аккуратно (несколько слов заменить на русский), а далее, загрузить его на свой хостинг (например, сайты Google) и в коде вставить ссылку на отредактированный скрипт. Для наглядности смотрим видео - урок.
Как создать карту сайта в Blogger - Видео
Вот пожалуй и всё, на данный момент. Товарищи дорогие, надеюсь, что скоро увидимся на страницах моего блога. Удачи всем без исключения и до новых встреч. Пока, пока.




Хорошего времени суток!
Спасибо за информацию «Все статьи Blogger на отдельной странице блога».
Я хочу обратиться к Вам за советом: ничего не понимаю в программировании (так получилось…), поэтому не знаю как сделать, чтобы информация о статьях не выглядела «длинной кишкой», а формировалась (хотя бы!) по 20 сообщений на странице.
Если это возможно, «распишите» мне этот момент, чтобы я «увидела»… Иначе никак!…
С уважением.
Здравствуйте!
Установите другую карту, например с картинками.Или вот одну из этих здесь.
Сергей, а почему у меня первая карта разместилась, а вторая нет. И ссылку поменяла, но не публикуется на блоге. Почему?
Спасибо за ответ.
К сожалению, мой блог не принимает данные скрипты…
Печально…
У вас не работают предложенные карты из за протокола https.
У меня заработала карта только зеленая с таблицей. А как ее редактировать, чтобы с англ. на русский?
Там же написано как (в самом скрипте). Прочитайте внимательно. 🙂
Здравствуйте, Сергей! И у меня протокол https. Поэтому коды для карты и не работают? Что можно сделать, не меняя протокол?
Здравствуйте! Нужно установить другую карту которая работает с https
Спасибо, единственная карта, которая установилось. С другими 2 месяца мучилась и зря
Добрый день! оч.нужна помощь, не могу понять в чем проблема… я вставила гаджеты Часов, Календаря, Карту сайта (кода правильные, рабочие) … но со своего ПК на своем блоге часов и карты сайта я не вижу, а календарь показывает неправильное число (отстает на 1-н день). Но, если я захожу на свой блог с мобильного тел, то все показывает корректно: правильная дата на календаре, есть список разделов на карте сайта, часы показывают время!!! просила зайти знакомых на свой блог, у них тоже все работает корректно. Протестировала свой комп на вирусы Доктором Вебом, вроде вирусов нет. Подскажите, в чем может быть проблема????
Здравствуйте, Ольга! А вы попробуйте почистить кэш браузера. Может в этом проблема. 🙂
Добрый день, Сергей! пробовала чистить, не помогает 🙁 Думала может быть какие-то косяки в скриптах внутри блога сделала, когда вносила изменения… для пробы создала новый блог, но на нем вылезли те же проблемы. Карта сайта не показывается (пробовала коды от разных вариантов, которые нашла в Инт… результат одинаковый), а Календарь вообще так и не сдвинулся с 22января (до сих пор обозначено, что сегодня 22января, хотя уже 24). И самое странное, что эта проблема только на моем ПК, другие видят мой блог нормально, корректно: с картой сайта, календарь с правильной датой
Наверное всё таки дело в протоколе https. Как только блоггер перевёл все блоги на безопасный протокол, многие виджеты перестали работать. Надо вам пробовать подобрать карту блога работающую с протоколом https