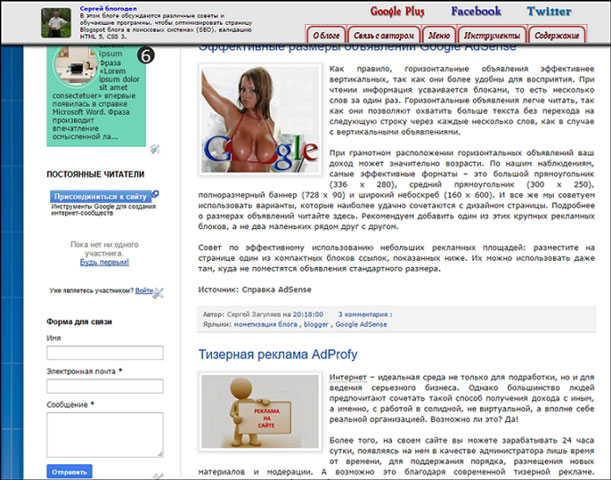
Здравствуйте, коллеги! Предлагаю вашему вниманию красивое меню для Blogger. Меню для блога можно создать не только стандартным блоггеровским методом (виджет страницы), но и установить его самостоятельно. Делается это, с помощью вставки в шаблон блога - код CSS и HTML код меню. Сегодняшнее фиксированное плавающее меню для вашего сайта будет с фото автора блога и небольшим описанием, социальными кнопками Google Plus, Facebook, Twitter и что естественно, с ссылками на ваши страницы или статьи. При прокрутке страницы блога, меню у вас будет оставаться на месте, всегда присутствовать перед глазами посетителей. Вот оно - красава и я там на фотке:

Умеют же, зарубежные разработчики делать для платформы Blogger красивые вещи, всё для своих заграничных пользователей стараются, а мы берём у них и распространяем в Рунете. Данное меню от Rivai Silaban из Индонезии. Скажем большое спасибо ему за проделанную работу и приступим к установке меню в блог. А теперь перейдём к делу - оформляем блог Blogspot, добавляем в него нужные элементы.
Фиксированное горизонтальное меню для Blogger
Фиксированное меню будет оставаться всегда неподвижным при прокрутке страниц блога, тем самым привлекая внимание посетителей вашего веб-ресурса. А также, им легче будет ориентироваться в вашем блоге. К тому же, оформление меню выполнено очень красиво и привлекательно. Скриншот выше не передаст такой красоты, сможете увидеть и оценить менюшку только после установки. Вам, друзья, такая панелька навигации точно понравится, обещаю. Установка происходит в два шага, добавляем стили и сам HTML код меню. Ну, поехали, за работу.
Для установки кода стилей CSS для меню, найдите в вашем шаблоне блога такую строку ]]></b:skin> (подробно, как вставлять стили, смотрим - тут) и чуть выше неё добавьте этот код:
/*****************************************
Widget Floating Menu Sosial Media
******************************************/
#BDrs-MENU {
width : 100%;
height : 70px;
margin : 0 auto;
box-shadow : 1px 3px 6px #000;
position : fixed;
z-index : 9999;
overflow : hidden;
top : 0;
left : 0;
background-color : #f0f0f0;
border-bottom : 3px solid #999;
color: #990000;
}
#BDrs-MENU #BDrs-MENU-NAV {
width : 960px;
height : 63px;
margin : 0 auto;
padding : 0;
font-size : 14px;
text-align : left;
}
#BDrs-MENU #BDrs-MENU-NAV p {
width : 90px;
float : left;
padding : 23px 0;
}
#BDrs-MENU #top-BD ul {
margin : 0 auto;
width : auto;
list-style-type : none;
}
#BDrs-MENU #top-BD ul li {
float : right;
margin : 8px 0;
}
#BDrs-MENU #top-BD ul li a {
border : #494949 solid 1px;
position : relative;
line-height : 28px;
margin-top : -1px;
padding : 3px 10px;
color : #990000;
font-size : 13px;
text-shadow : 0 -1px 0 #000;
display : block;
text-decoration : none;
font-weight : 500;
text-transform : none;
margin-right : 3px;
font-family : Georgia, "Times New Roman", Times, serif;
border-radius:10px 10px 0 0;
box-shadow:0 0 2px 1px #FF0000 inset;
font-style: italic;
}
#BDrs-MENU #top-BD ul li a:hover {
color : #666666;
border : #494949 solid 1px;
box-shadow : 0 0 2px #666;
background-color : none;
}
#BDrs-MENU #top-BD .text {
width: 100px;
height:60px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:10px;
color:#000000;
line-height: normal;
}
#BDrs-MENU #top-BD .pic {
margin:0 15px 0 15px;
text-decoration: none;
color: #0000FF;
}
#BDrs-MENU #top-BD .pic:hover {
opacity:.3;
color: #333333;
}
/*** Blog Design CSS and ***/ Если вам нужно вдруг поменять цвет, размер, шрифт и так далее, делайте это в коде выше. Следующий наш шаг, находим в коде шаблона закрывающий тег </body> и чуть выше его вставляем сам HTML код меню:
<!-- kode menu start --> <div id='BDrs-MENU'> <div id='BDrs-MENU-NAV'> <div id='top-BD'> <p><img alt='gambar admin' height='50' src='https://lh3.googleusercontent.com/-5DCobLS7IsM/AAAAAAAAAAI/AAAAAAAATNw/0NI7vbXZiv8/s60-p-rw-no/photo.jpg' style='margin-top:-30px;margin-left:23px;border:solid #999 1px; border-radius:5px;' title='Сергей Загуляев' width='50'/> </p><p class="text" style="width: 300px;margin-top:-21px;"><span style="color:#990000; margin-left:-15px"><a class="pic" href='Ссылка на ваш профиль ' target='_blank' title='Мой профиль'><b>Сергей блогодел</b></a></span><br/>В этом блоге обсуждаются различные советы и обучающие программы, чтобы оптимизировать страницу Blogspot блога в поисковых системах (SEO), валидацию HTML 5, CSS 3.</p> <div style="margin:3px 0px 0 570px; width:400px; text-align: right;" > <a class="pic" href='Ссылка GOOGLE PLUS ' target='_blank' title='google plus'><img alt='gplus' src="http://3.bp.blogspot.com/-ByzOfPrQLpc/UjCkKGJGF8I/AAAAAAAABxE/6kcQFFfdFMc/s1600/GP.png" width="100" height="28" title='google plus'/></a> <a class="pic" href='Ссылка FACEBOOK ' target='_blank' title='like on facebook'><img alt='facebook' src="http://3.bp.blogspot.com/-yRUxDt11GnE/UjCkLgaEmdI/AAAAAAAABxU/-3VeWp6a8o4/s1600/fbk.png" width="100" height="28" title='like в facebook'/></a> <a class="pic" href='Ссылка TWITTER ' target='_blank' title='follow on twitter'><img alt='twitter' src="http://4.bp.blogspot.com/-xq_h8wkL0jM/UjCkLPHhREI/AAAAAAAABxM/q-eSJoZmE_I/s1600/twk.png" width="100" height="28" title='follow в twitter'/></a></div> <div> <ul> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='Карта блога'> Содержание </a> </li> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='Инструменты'> Инструменты </a> </li> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='Пункт меню'> Меню </a> </li> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='Контакт'> Связь с автором </a> </li> <li> <a href='Ссылка на страницу ' rel="nofollow" target='_blank' title='О блоге'> О блоге </a> </li></ul></div> </div></div> </div> <div class='clearer'/> <br/> <br/> <br/><br/> <!-- menu End -->
Теперь, вам остаётся только заполнить его своими данными, своим текстом, ссылками и так далее. Да, не забудьте заменить моё фото, вставьте ссылку на своё изображение в строке 5. Вот, пожалуй и всё. Сохраните шаблон и смотрите, что у вас получилось. Вроде, ни чего не забыл рассказать. Надеюсь, вы справитесь.
Понравилось сегодняшнее фиксированное меню в Blogger? Пожалуйста, не стесняйтесь, напишите в комментариях и поделитесь записью в социальных сетях с помощью кнопочек ниже. Для меня это важно. Спасибо!





А почему Вы на этом Вашем блоге не сделали фиксированное меню?
Этот блог на WP, а не на Blogger
Сергей, объяснение хорошее, большое спасибо! Я полагал, что получится как в меню в WordPressMania. А Вы вместо нормального меню предложили какашку. Хотя бы предупредили. Теперь напишите как отменять. Комментарии стер и ориентиры потерял. как восстановить по умолчанию? «Отменить изменения» не срабатывают.
Вы же видели по скриншоту что устанавливали. Теперь недовольны. Нужно удалить установленные коды из шаблона.
Cергей, а где именно можно посмотреть этот скриншот?
В тексте, где же ещё?