Доброго времени суток, дамы и господа! Как вы знаете, что форма подписки по Email от Feedburner устанавливается для подписчиков, то есть, для посетителей, которые явно продемонстрировали заинтересованность в вашем контенте. Иначе, бесплатная подписка на e-mail рассылку позволяет посетителям получать на указанный ими адрес электронной почты письма с анонсом ваших новых статей на блоге/сайте.
И запомните, email-рассылка характеризуется тем, что пользователи подписываются на нее добровольно и не надо им навязывать её, как делают некоторые популярные веб-ресурсы. Иногда формы на сайтах натурально гоняются за посетителями: перемещаются вверх и вниз по странице при скроллинге или внезапно всплывают в виде попапов. Я такие сайты закрываю сразу и поэтому стоит расположить её (форму) в правильном месте и делать её ненавязчивой.
Форма подписки по электронной почте не должна слишком напрягать посетителей. Вот, как то, так.
Сегодня мы поговорим с вами, как разместить форму подписки по email от Feedburner после каждого сообщения или боковую панель в вашем блоге. Я предлагаю для вас уже готовые формы подписки на обновления блога, вам нужно только установить их и добавить нужную информацию в код.
Форма подписки по Email для сайта
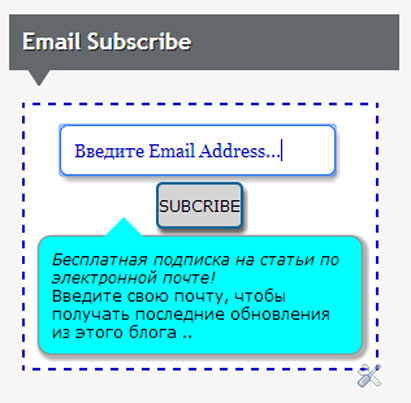
Данная форма/блок подписки можно установить, как на боковую панель блога WordPress или Blogger (смотреться будет лучше, если ширина сайдбара 300), так и после каждого сообщения. Она не содержит картинок, оформление блока чисто на CSS.
На боковой ( здесь, ширина 260) будет выглядеть так, скриншот увеличен:
А после статьи так:
Естественно, вы можете оформить цвета по своему желанию в коде CSS. Кто предпочитает минимализм, тогда эта форма для вас. Установка стандартная. Код стиля CSS в Blogger устанавливаем чуть выше строки ]]></b:skin> в шаблоне блога, а для WordPress: Внешний вид - Редактор - файл Таблица стилей (style.css) и в самом конце после знака } вставляем код.
И так, стиль CSS оформления формы для установки такой:
.BD-sub{
border:1px;
solid #1A2638;
border-radius:10px;
margin-bottom:0px;
padding:10px;
text-align:center;
}
.BD-sub input{
border-radius:10px 10px 10px 10px;
font-size:14px;
padding:10px;
text-shadow:1px 1px 0 #FFF;
width:190px;
color:#0000CC;
font-family:georgia;
margin-bottom:5px;
border: 1px solid rgb(9, 149, 223);
border-radius: 6px 6px 6px 6px;
box-shadow: 2px 4px 4px rgb(192, 191, 191);
border-color: #0066FF;
background:-moz-linear-gradient(top, #D6FCFE, #fff);
background:-moz-linear-gradient(top, #D6FCFE, #fff);
}
.BD-sub .kirim{
border: 2px solid rgb(9, 149, 223);
border-radius:5px;
box-shadow: 2px 4px 4px rgb(113, 112, 112);
color:#000000;
cursor:pointer;
font-family:verdana;
font-size:12px;
padding:0px;
text-transform:uppercase;
width:auto;
height:36px;
border-color: #006A9D;
background: -o-linear-gradient(top, #00FFFF, #00A4A4);
text-shadow: none;
background:-o-linear-gradient(top, #00FFFF, #00A4A4);
background:-moz-linear-gradient(top, #00FFFF, #0076AE);
background:-o-linear-gradient(top, #00FFFF, #00A4A4);
}
.BD-sub .kirim:hover{
color: #666666;
box-shadow:0 0 4px 2px #666 inset;
border-color: #333333;
background-color: #00CCCC;
}
.bdbal-sub {
position:relative;
padding:10px;
margin:-10px 5px 5px 5px;
color:#000000;
border-radius:10px;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
border: solid #999999 1px;
background-color: #00FFFF;
background:-o-linear-gradient(top, #00FFFF, #00A4A4);
background:-moz-linear-gradient(top, #00FFFF, #0076AE);
background:-o-linear-gradient(top, #00FFFF, #00A4A4);
box-shadow: 2px 2px 2px 2px #bbb;
}
.bdbal-sub:after {
content:"";
display:block;
position:absolute;
top:-30px;
left:50px;
width:0;
height:0;
border:15px solid transparent;
border-bottom-color:#00FFFF;
} Следующий код HTML виджета подписки в Blogspot устанавливается, если в сайдбар блога тогда при помощи волшебного гаджета " HTML/JavaScript ", а если после сообщения тогда после одной из этих строчек:
<data:post.body/> таких бывает три, вставлять после второй или третьей
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-2'/>
<div class='post-footer-line post-footer-line-3'/>
В WP установка происходит на боковую панель при помощи виджета Текст, а если после статьи, то в файле Отдельная запись (single.php) после строчки <?php the_content(); ?>.
HTML код виджета:
<!--Subscribe box start -->
<div style="width:300px; border:dashed #0000CC 2px; padding:5px; background-color:#FFFFFF; ">
<div class='BD-sub'>
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=ВАШ ID ФИДА ', 'popupwindow', 'scrollbars=yes,width=600,height=550');return true' target='popupwindow'>
<input name='email' onblur='if (this.value == "") {this.value = "Введите Email Address...";}' onfocus='if (this.value == "Enter Your Email Address...") {this.value = ""}' type='text' value='Enter Your Email Address...'/>
<input name="kirim" type='submit' class='kirim' value='Subcribe'/>
<input name='uri' type='hidden' value='ВАШ ID ФИДА'/>
<input name='loc' type='hidden' value='ru_RU'/>
</form></div>
<div class="bdbal-sub" >
<em>Бесплатная подписка на новые статьи по электронной почте!</em><br/>
Введите свою почту, чтобы получать последние обновления из этого блога ..
</div></div>
<!--Subscribe box End --> Вставьте ваш фид блога, напишите подходящий текст, измените ширину 300 на подходящий вам размер. Друзья, после установки этого виджета цвет может отличаться от скриншота, все настройки цвета производятся в первом коде. И ещё, для разнообразия виджет подписки по E-mail с кнопками соцсетей на боковую панель блога.
У меня данная форма была установлена, но после перехода на безопасный протокол https (как перейти? читаем туточки) пришлось от неё отказаться. Подписка по RSS не поддерживает https протокол и вместо зелёного замка отображается смешанный контент (!). Сейчас удалю кнопку RSS и установлю заново. Так что, прошу подписывайтесь. И так, красивая готовая форма для вас. Работает и на WordPress сайте и на платформе блоггер.
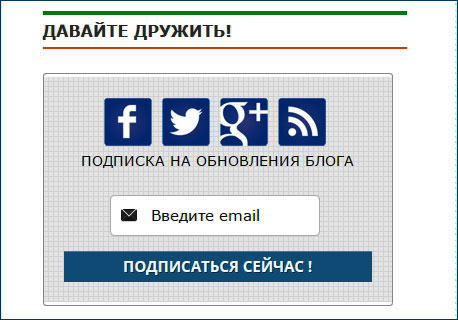
Виджет подписки по E-mail с кнопками соцсетей
Выглядеть форма будет так, с кнопкой RSS:
Устанавливать данную форму нужно на боковую панель блога, с помощью гаджета "HTML/JavaScript " (в Blogger). В ВордПресс - виджет "Текст". Код CSS совмещён с HTML кодом формы, так что, вам облегчает задачу. Вставили код в поле гаджета/виджета и всё. Кодик для формочки такой:
<style>
#sidebar-subscribe-box{width:350px;border:1px solid #aaa;border-radius:3px;padding:3px 0}
.sidebar-subscribe-box-wrapper{background:url(https://2.bp.blogspot.com/-Y3hbgki8hXE/UXZE9IlUi4I/AAAAAAAAAgI/gIGB-L-HKHo/s1600/background.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:uppercase}
.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0 0;width:auto}
.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(https://3.bp.blogspot.com/-DfHJzP9Mlh4/UXZE9ONhVnI/AAAAAAAAAgM/5xtMqb9biR4/s1600/icons.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:68%}
.sidebar-subscribe-box-email-button{background:#09f;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:10px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-transform:uppercase;width:100%}
.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff}
.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:0;padding:4px 4px 4px}
#footer-section{border-top:1px solid #aaa;box-shadow:inset 0 4px 6px -3px #aaa;font-family:cambria;font-size:14px;height:100px;margin:10px -30px 5px;padding:0 30px;text-align:center;width:100%}
a.social-icons{margin-right: 5px;height:45px;width:45px;}
a.social-icons:hover { opacity: .7; filter:alpha(opacity=70);}
</style>
<div id="sidebar-subscribe-box">
<div class="sidebar-subscribe-box-wrapper">
<br/>
<a class="social-icons" href="https://facebook.com/######"><img src="https://2.bp.blogspot.com/-0UOzHUdczG4/USDjuyJCndI/AAAAAAAAAY8/5nN8AcBcvHs/s1600/Bloggertrix-facebook.png" /></a>
<a class="social-icons" href="https://twitter.com/#######"><img src="https://2.bp.blogspot.com/-H-E4Ll7i2-0/USDjw3bxgVI/AAAAAAAAAZc/a2kMp8rGRVU/s1600/bloggertrix-twitter.png" /></a>
<a class="social-icons" href="https://plus.google.com/########"><img src="https://3.bp.blogspot.com/--KlnPhT6pRA/USDjvgwOluI/AAAAAAAAAZM/_O8TI0WivQk/s1600/Bloggertrix-Googleplus.png" /></a>
<a class="social-icons" href="https://feeds.feedburner.com/########"><img src="https://2.bp.blogspot.com/-kXhnrJzlA_A/USDju5hXjPI/AAAAAAAAAZA/x6NdMR0JFhQ/s1600/Bloggertrix-Rss.png" /></a>
<p>Подписка на обновления блога</p>
<div class="sidebar-subscribe-box-form"><form action="https://feedburner.google.com/fb/a/mailverify?uri=#######" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=#######', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="########" />
<input name="loc" type="hidden" value="ru_RU" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Введите email"/>
<input class="sidebar-subscribe-box-email-button" title="" type="submit" value="Подписаться сейчас !" /></form>
</div></div></div> Обратите внимание, что можно поменять картинки - фон блока, иконки кнопок соцсетей на свои (если конечно потребуется) или удалить их совсем, а также, не забываем подставлять имена профилей ваших социальных сетей вместо решёток ##### и конечно в трёх местах ваш ID блога/сайта FeedBurner. Вот, товарищи, по моему ничего не забыл. Да, к стати, у меня есть ещё красивые формы для подписки по почте, так что, ждите, скоро выложу. Вам они обязательно понравятся.
А теперь позвольте с вами попрощаться, совсем не на долго. Удачи всем без исключения. Живите дружно и до новых встреч. Пока, пока и женский пол чмоки, чмоки.









I just ⅼike tһe valuable info уߋu provide on your articles.
Ӏ will bookmark ʏοur blog and taҝe a look at aɡain гight һere frequently.
І’m quite sure I will Ƅe tοld many neᴡ stuff
proper гight here! Good luck fߋr thе next!
Для WordPress лучше всего Contact Form использовать, либо Ucalc плагин. Остальные жутко неудобные для меня оказались.