Приветствую вас, бесценный мой читатель! Пользователям бесплатного блогохостинга Blogger посвящается. Сегодня пост, как в Blogger добавить похожие статьи с миниатюрами под каждое сообщение. Для того, чтобы у вас было из чего выбирать (здесь, предыдущий гаджет похожих сообщений) предлагаю вам рассмотреть ещё один отличный и очень оригинальный виджет для блога блоггер похожих статей. Будет два стиля, светлый и темный. Оба очень красивы и вам они обязательно понравятся.

Данный виджет отличается от предыдущего, тем, что отображаются похожие сообщения не только с эскизами изображений, заголовком поста, но и анонсом записи. Да, ещё есть эффект вращения миниатюры при наведение на неё курсором мыши. Вот, они родные.
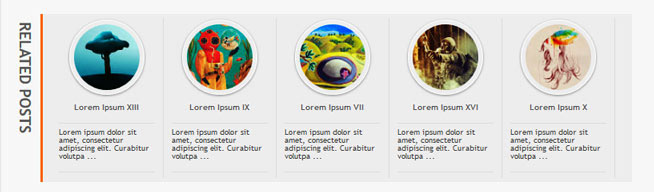
Светлый стиль:

Скриншот светлого стиля, правда симпатично и стильно смотрится виджет связанных сообщений.
И для темного дизайна блога стиль виджета такой:

И так, кто хочет установить похожие сообщения после каждой записи вашего блога следуйте этой инструкции. Только не пугайтесь, будет побольше шагов для установки этого стильного гаджета. К делу.
Как установить похожие статьи в блог Blogger с миниатюрами
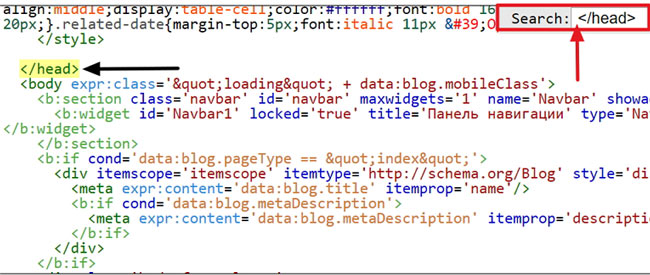
Найдите в шаблоне вашего блога, при помощи сочетания клавиш Ctrl+F строчку </head>:

Чуть выше данного тега вставить такой код:
<script type='text/javascript'> //<![CDATA[ var relatedTitles = new Array(); var relatedUrls = new Array(); var relatedpSummary = new Array(); var relatedThumb = new Array(); var relatedTitlesNum = 0; var relatedPostsNum = 4; // number of entries to be shown var relatedmaxnum = 75; // the number of characters of summary var relatednoimage = "http://3.bp.blogspot.com/-PpjfsStySz0/UF91FE7rxfI/AAAAAAAACl8/092MmUHSFQ0/s1600/no_image.jpg"; // default picture for entries with no image //]]> </script> <script src="http://makingdifferent.github.io/blogger-widgets/related-posts-with-thumbs-and-summaries.js" />
Здесь, в этом коде вы сразу можете настроить - сколько выводить похожих записей, по умолчанию 4, а также, установить количество символов сниппета (анонса), по умолчанию 75. Идем далее, для светлого стиля виджета (смотрите скрин) нужно установить CSS, чуть выше всё того же тега </head> такой код:
<style>
.relatedsumposts {
float: left;
padding: 0px 10px;
overflow: hidden;
text-align: center;
/* width and height of the related posts area */
width: 120px;
height: 200px;
border-right: 1px solid #E5E5E5;
display: inline-block;
}
.relatedsumposts:hover {
background-color: #F7F7F7;
}
.relatedsumposts img:hover {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
}
.relatedsumposts a {
/* link properties */
color: #linkcolor;
display: inline;
font-size: 10px;
line-height: 1;
}
.relatedsumposts img {
/* thumbnail properties */
margin-top: 2px;
height: 82px;
padding: 5px;
width: 82px;
border: 1px solid #fff;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
transition-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
overflow: hidden;
}
.relatedsumposts h6 {
/* title properties */
display: table-cell;
height: 3em;
margin: 5px 0 0;
overflow: hidden;
padding-bottom: 2px;
vertical-align: middle;
width: 130px;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px solid #E5E5E5;
border-bottom: 1px solid #E5E5E5;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
overflow: hidden;
padding: 5px 0 15px 0;
text-align: left;
}
#relatedpostssum {
background: #F3F3F3;
height: 200px; /* related posts container */
padding: 5px;
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
font-weight: bold;
border-top: 3px solid #FB8227;
color: #777;
display: inline-block;
padding: 5px 10px;
width: 190px;
float: left;
margin: 0px -200px 0px 20px;
transform: rotate(90deg);
transform-origin: left top 0;
-ms-transform: rotate(90deg);
-ms-transform-origin:left top 0;
-webkit-transform: rotate(90deg);
-webkit-transform-origin:left top 0;
font-family: Gill Sans / Gill Sans MT, sans-serif;
}
</style> А для тёмного стиля виджета нужно вставить такой код CSS:
<style>
.relatedsumposts {
float: left;
padding: 0px 10px;
overflow: hidden;
text-align: center;
/* width and height of the related posts area */
width: 120px;
height: 200px;
border-right: 1px solid #0A0A0A;
display: inline-block;
}
.relatedsumposts:hover {
background-color: #0A0A0A;
}
.relatedsumposts img:hover {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
}
.relatedsumposts a {
/* link properties */
color: #linkcolor;
display: inline;
font-size: 10px;
line-height: 1;
}
.relatedsumposts img {
/* thumbnail properties */
margin-top: 2px;
height: 82px;
padding: 5px;
width: 82px;
border: 1px solid #000;
background:#282828;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
box-shadow: 0 1px 2px rgba(0, 0, 0, .4);
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
-o-transition-duration: 0.8s;
transition-duration: 0.8s;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
-o-transition-property: -o-transform;
transition-property: transform;
overflow: hidden;
}
.relatedsumposts h6 {
/* title properties */
display: table-cell;
height: 3em;
margin: 5px 0 0;
overflow: hidden;
padding-bottom: 2px;
vertical-align: middle;
width: 130px;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px solid #0A0A0A;
border-bottom: 1px solid #0A0A0A;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
overflow: hidden;
padding: 5px 0 15px 0;
text-align: left;
}
#relatedpostssum {
background: #121212;
height: 200px; /* related posts container */
padding: 5px;
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
font-weight: bold;
border-top: 3px solid #FB8227;
color: #ccc;
display: inline-block;
padding: 5px 10px;
width: 190px;
float: left;
margin: 0px -200px 0px 20px;
transform: rotate(90deg);
transform-origin: left top 0;
-ms-transform: rotate(90deg);
-ms-transform-origin:left top 0;
-webkit-transform: rotate(90deg);
-webkit-transform-origin:left top 0;
font-family: Gill Sans / Gill Sans MT, sans-serif;
}
</style> Обратите внимание, что стили для виджета можно вставить чуть выше строчки ]]></b:skin>, нужно лишь убрать из кода <style> ..</style>. Можете прочитать инструкцию по вставке кода CSS в шаблон Blogger различными способами - тут. Ещё в стилях можно изменить высоту и ширину виджета: 120 и 200 по умолчанию, а также, размер эскиза изображения 82. Поехали дальше, теперь вам нужно в шаблоне найти вот такой код:
<a expr:href='data:label.url' rel='tag'>
<data:label.name/>
</a>
<b:if cond='data:label.isLast != "true"'>
,
</b:if>

Далее, вам нужно чуть ниже добавить вот этот кодик, после </b:if>:
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:if>
И в итоге у нас получится вот так:
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:if>
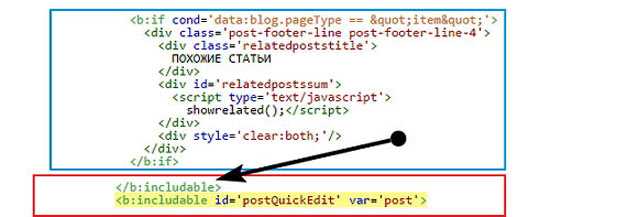
И последний шаг, ищем ещё одну строчку в вашем шаблоне:
</b:includable>
<b:includable id='postQuickEdit' var='post'>

И выше строки </b:includable> вставляем (смотрите скриншот) маленький кодик:
<b:if cond='data:blog.pageType == "item"'> <div class='post-footer-line post-footer-line-4'> <div class='relatedpoststitle'>ПОХОЖИЕ СТАТЬИ</div> <div id='relatedpostssum'> <script type='text/javascript'>showrelated();</script> </div> <div style='clear:both;'/> </div> </b:if>
Здесь, в коде можете написать свой текст вместо моего - "ПОХОЖИЕ СТАТЬИ". Сохраняйте шаблон и готово. Вот как у меня получилось в итоге:

Вот вроде и всё. Надеюсь, инструкция моя будет всем ясна. Дамы и господа, кому, что то не понятно, не стесняемся спрашивать в комментариях, даже можно поблагодарить, я не гордый. А теперь, позвольте с вами попрощаться не надолго. До новых встреч. Пока, пока.




Доброго времени суток. Очень полезные и интересные статьи у Вас! Много нужного и полезного мне нашел у Вас, но не получается что-то у себя сделать так..Не могли бы Вы посмотреть и сказать, почему карта сайта для посетителей не появляется у меня (пустой)? Буду благодарен Вам за совет.
Здравствуйте! После того, как блоггер перешёл на безопасный протокол https многое перестало работать, так как всё создавалось для протокола http. И поэтому вам надо попробовать различные карты которые работают с https. Я сейчас не помню какая именно карта работает с безопасным протоколом, поищите сами здесь на блоге, через форму поиска по блогу.