Доброго времени суток, дорогие читатели! Сегодня хочу предложить для пользователей платформы blogspot - карта блога для Blogger/блоггер с картинками/миниатюрами. Другие виды карты смотрите, здесь и тут. Многие мои читатели в комментариях спрашивали карту сайта именно с миниатюрами. Я пробовал раньше найти её в буржунете, но всё было напрасно, простые карты есть, а вот с картинками рабочей карты блога для блоггер, нет. Но, кто ищет, тот найдёт. Не зря же такую пословицу наши предки придумали.

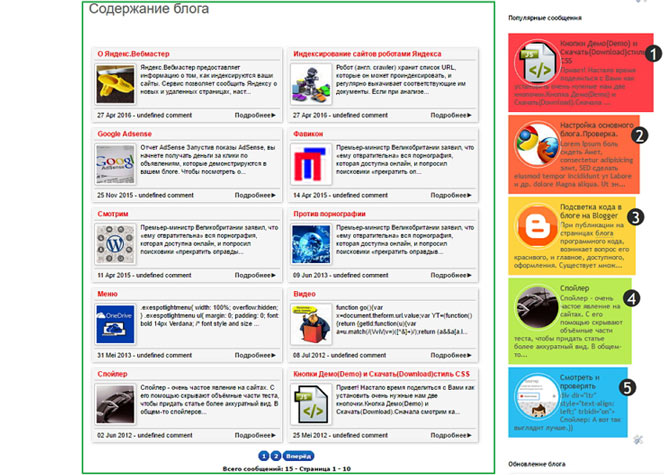
Вспомнил я про Sitemap with Thumbnail blogger благодаря нашей участнице сообщества "Я Блоггер" в социальной сети Google Plus Ольге Протасовой. Она опубликовала запись с нужной картой и вот я решил возобновить свои поиски. Искал по картинкам (лучший вариант поиска, советую) и вот на вьетнамском ресурсе улыбнулась удача. Нашёл, что так долго искал - карта блога для Blogger с картинками в два ряда. Вот она красава:

Единственный недостаток этой красивой карты - статьи не разбиты по рубрикам, что конечно не очень удобно читателям. С помощью такой карты можно просмотреть все опубликованные статьи на блоге перелистывая страницы. Кому подходит, тогда вперёд.
Как сделать карту блога в Blogger
Для этого, создайте новую страницу на блоге, дайте ей название и в режиме HTML вставьте такой код:
<style scoped="" type="text/css">
#toc-outer {
color:black;
font:normal 11px/14px Arial,Sans-Serif;
height:auto;
margin:0 auto;
overflow:hidden;
padding:0;
text-align:left;
}
#loadingscript {
padding:0px 0px;
height:37px;
text-indent:-9999px;
color:transparent;
background:white url('data:image/gif;base64,R0lGODlhEAALALMMAOXp8a2503CHtOrt9L3G2+Dl7vL0+J6sy4yew1Jvp/T2+e/y9v///wAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFCwAMACwAAAAAEAALAAAEK5DJSau91KxlpObepinKIi2kyaAlq7pnCq9p3NZ0aW/47H4dBjAEwhiPlAgAIfkECQsADAAsAAAAAAQACwAABA9QpCQRmhbflPnu4HdJVAQAIfkECQsADAAsAAAAABAACwAABDKQySlSEnOGc4JMCJJk0kEQxxeOpImqIsm4KQPG7VnfbEbDvcnPtpINebJNByiTVS6yCAAh+QQJCwAMACwAAAAAEAALAAAEPpDJSaVISVQWzglSgiAJUBSAdBDEEY5JMQyFyrqMSMq03b67WY2x+uVgvGERp4sJfUyYCQUFJjadj3WzuWQiACH5BAkLAAwALAAAAAAQAAsAAAQ9kMlJq73hnGDWMhJQFIB0EMSxKMoiFcNQmKjKugws0+navrEZ49S7AXfDmg+nExIPnU9oVEqmLpXMBouNAAAh+QQFCwAMACwAAAAAEAALAAAEM5DJSau91KxlpOYSUBTAoiiLZKJSMQzFmjJy+8bnXDMuvO89HIuWs8E+HQYyNAJgntBKBAAh+QQFFAAMACwMAAIABAAHAAAEDNCsJZWaFt+V+ZVUBAA7') no-repeat 50% 50%;
}
.itemposts {
float: left;
height: auto;
overflow: hidden;
width: 47%;
box-shadow: 1px 1px 5px #C3C3C3;
background: none repeat scroll 0% 0% #F9F9F9;
border: 1px solid #FFF;
margin: 3px 5px 8px;
padding: 0px 3px;
}
.itemposts h6 {
border-bottom: 1px solid #CCC;
color: #333;
font: bold 12px Arial;
height: 15px;
overflow: hidden;
text-transform: none;
margin: 0px 0px 5px;
padding: 2px 6px !important;
}
.itemposts h6 a{color: red;}
.itemposts h6 a:hover {
color:#38f;
text-decoration:none;
}
.itemposts img {
background-color:#fff;
border:1px solid #ccc;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
float:left;
height:65px;
margin:0 7px 5px 0;
padding:3px;
width:65px;
z-indent:99999px;
}
.itemposts .iteminside {}
.itemposts .itemfoot {
border-top: 1px solid #CCC;
clear: both;
overflow: hidden;
padding: 4px 5px;
}
.itemposts .itemfoot a.itemrmore {
color:#333;
float:right;
font-weight:bold;
text-decoration:none;
}
.itemposts .itemfoot a.itemrmore:hover {text-decoration:underline}
#itempager {
clear:both;
padding:10px 0;
}
#pagination,
#totalposts {
color:#000;
display:block;
font:bold 10px Verdana,Arial,Sans-Serif;
margin-bottom:10px;
text-align:center;
padding:0;
}
#pagination span, #pagination a {
color: #FFF;
display: inline;
margin: 0px 1px;
padding: 2px 5px;
text-indent: 0px;
background-color: #068BC9;
background-image: linear-gradient(#068BC9 0%, #3161C2 50%, #3059AB 51%);
border: 1px solid #3161C2;
text-decoration: none;
border-radius: 10px;
}
#pagination a:hover {background-color:#333}
#pagination span.actual {background-color:black}
#pagination span.hidden {display:none}
</style>
<script>
var showPostDate = true,
showComments = true,
idMode = true,
sortByLabel = false,
labelSorter = "Blogspot-tips",
loadingText = "Loading...",
totalPostLabel = "Всего сообщений:",
jumpPageLabel = "Страница",
commentsLabel = "comment",
rmoreText = "Подробнее►",
prevText = "Назад",
nextText = "Вперёд",
siteUrl = "######",
postPerPage = 10,
numChars = 150,
imgBlank = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC";
</script>
<script src="http://yourjavascript.com/2812562314/kjmagic-2col-sitemap.js"></script> В место звёздочек вставьте свой адрес блога. Скрипт находящийся по адресу (http://yourjavascript.com/2812562314/kjmagic-2col-sitemap.js) лучше всего закиньте на свой хостинг (можно на сайты гугле, инструкция) и вставьте свою ссылку на скрипт в конце кода. Скрипты используемые в виджетах всегда нужно хранить у себя, так надёжней, а то удалят или ещё, что нибудь. Вот вроде и всё, во стальном разберётесь - цвет, ширина, количество выводимых статей на странице (по умолчанию 10), текст и так далее. Если что спрашивайте в комментариях. Можете посмотреть видео по установке данной карты, для наглядности.
Blogger карта блога с миниатюрами - Видео
До новых встреч, друзья. Пока, пока.





Здравствуйте. Подскажите мне пожалуйста, что я делаю не так?) Взяла ваш код карты блога, вставила себе на блог, но у меня миниатюры сбиваются, не отображаются ровными колонками.
Я только в вашем коде немного изменила размеры шрифов и цвета сделала более подходящими к моему блогу.
Правда, я абсолютный «чайник» с очень большим желанием разобраться что к чему))
Буду вам очень благодарна, если объясните что я сделала не правильно.
Здравствуйте, сделала все как Вы написала, но карта не отображается совсем. В чем может быть причина? Спасибо.
У вас протокол https или http? 🙂
У меня такая же ерунда происходит. Перенаправление HTTPS отключил (в настройках стоит «нет». Но в адресной строке браузера всё равно отображается https…
Как исправить?
Сейчас не зависимо включено или отключено перенаправление, всегда Blogger теперь будет на безопасном HTTPS. Попробуйте в карте указать протоколонезависимый url блога.
А это как?
Без https: или http: Например так — //wordpressmania.ru
на https карта блога не отображается 🙁
Здравствуйте. Я убрала свою » измененную» карту и поставила вашу — перестали статьи сбиваться, выглядит вроде нормальненько.
И у меня вроде как https (вроде))
Хотела еще спросить: у меня в браузере карта в 2 ряда, а в мобильной версии в 1 . Нельзя ли как-то сделать чтоб там она тоже в 2 рядочка отображалась?))
Пардон если голову морочу, но я Чайник еще тот, блог по крупицам, так сказать, пробую сама собрать))
Здравствуйте! В мобильной версии она и должна быть в один ряд. 🙂 В два ряда только на компе.
Значит все нормально)) а то думала это я чего наделала
А нельзя как-то ее сделать в 2 ряда в мобильном? Ну или возможно ли просто сделать пошире этот один столбик?)
А то как-то не так оно смотрится, по крайней мере у меня