Всем, привет! Пользователям бесплатного блогохостинга ещё одна карта блога/сайта в Blogger/Blogspot для посетителей. Читайте: как легко создать страницу в блоге со всем содержанием (карта блога), то есть, карту сайта для посетителей - HTML Sitemap. Практически каждый, кто завёл блог на Blogspot, задаётся вопросом, каким образом можно сделать разделение статей по рубрикам и добавить оглавление. Есть простой способ. В этом нам поможет скрипт на основе ленты фида вашего блога, он автоматически генерирует заголовки всех постов.

Сама страница оглавления очень удобна для читателя, решившего ознакомиться с содержанием блога, так как все статьи разделены по рубрикам и есть упоминание о свежих опубликованных постов. Новые сообщения помечаются значком New !!. Вашему вниманию будет предложено два варианта карты, одна лучше другой.
Как создать карту блога в Blogger
Для этого вам нужно создать новую страницу в блоге, дать заголовок например, Содержание или Карта блога или Все статьи. Затем, в режиме HTML вставить код:
<link href='https://dl.dropbox.com/u/20885327/toggle_function.css' media='screen' rel='stylesheet' type='text/css'></link> <script src='https://dl.dropbox.com/u/20885327/toggle_function.js' type='text/javascript'></script> <script src='https://dl.dropbox.com/u/20885327/toggle_toc.js/' type='text/javascript'></script> <script src='https://helpblogger-ru.blogspot.ru/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc'></script> <script type='text/javascript'> var accToc=true; </script>
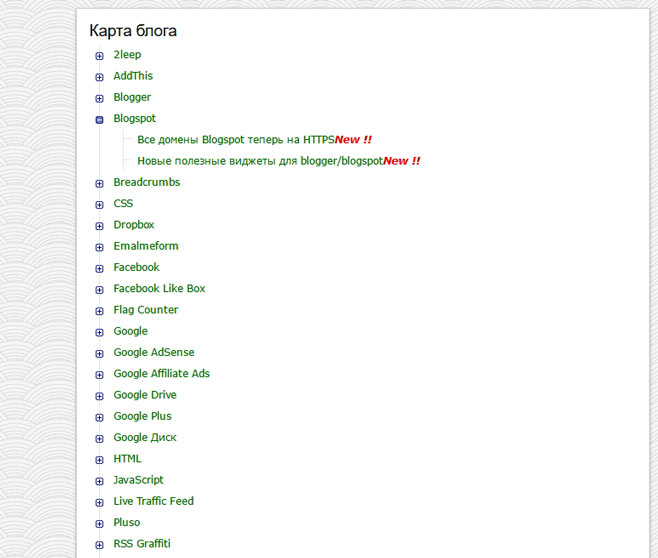
Здесь, в коде меняем мой адрес блога (http://helpblogger-ru.blogspot.ru) на свой url. Публикуем страницу и смотрим результат. Красота:

При нажатии на крестик определённого ярлыка, открываются все названия сообщений. Очень удобно, занимает меньше места. Можете посмотреть видеоурок для наглядности.
Карта сайта/блога Blogger - Видео
Идём дальше.
Blogger - карта для блога. Все статьи на отдельной странице
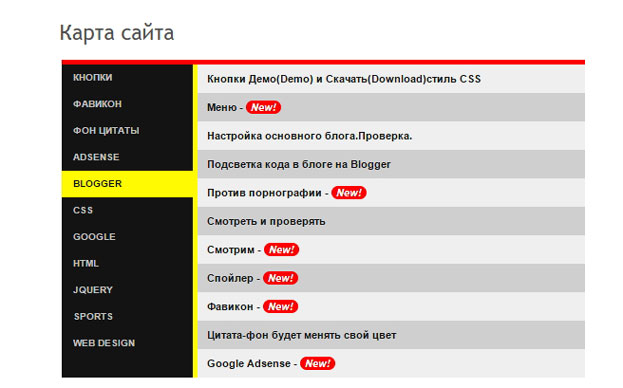
Следующая карта тоже симпатичная. Карта сайта будет разделена на два раздела - ярлыки и заголовки статей. При нажатии на определённый ярлык будет показан весь список записей с данной меткой, а новая статья отмечена значком - New! Вот она родная:

Данная HTML карта для посетителей занимает меньше места на странице (простыни не будет). Естественно, друзья, вы можете настроить стиль (цвета) карты сайта под свой дизайн блога. Стили CSS карты объедены со скриптом в один код и поэтому вам не надо будет лезть в сам шаблон блога, весь код устанавливается сразу на страницу в режиме HTML. Код для вставки на отдельную страницу такой:
<div id="tabbed-toc">
<span class="loading">Загрузка, подождите минуту...</span></div>
<script type="text/javascript">
var tabbedTOC = {
blogUrl: "http://bloggerzsv.blogspot.ru/", // Enter your blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Default thumbnail size
noThumb: "", // A "no thumbnail" URL
monthNames: [ // Array of month names
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
newTabLink: true, // Open link in new window. `false` to open in same window
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts or
//define how many recent posts are to be marked by changing the number
newText: " - <em style='color: white;padding: 1px 5px;border-radius: 20px;background-color: #F00;'>New!</em>" // HTML/CSS for
//the "New!" text
};
</script>
<script src="https://sites.google.com/site/dlamoegobloga/tabbed-toc.js" type="text/javascript"></script>
<style>
/*Sitemap */
#tabbed-toc {
width: 99%;
margin: 0 auto;
overflow: hidden !important;
position: relative;
color: #222;
border: 0;
border-top: 5px solid #FC0204;
background-color: #1D1D1D;
-webkit-transition: all 0.4s ease-in-out;
}
#tabbed-toc .loading {
display:block;
padding:5px 15px;
font:normal bold 11px Arial,Sans-Serif;
color:#FFF;
}
#tabbed-toc ul,
#tabbed-toc ol,
#tabbed-toc li {
margin:0;
padding:0;
list-style:none;
}
#tabbed-toc .toc-tabs {
width: 24.8%;
float: left !important;
}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 10px/28px Arial,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color:#ccc;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .toc-tabs li a:hover {
background-color: #515050;
color: #FFF;
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color: #FFFC03;
color: #222;
position: relative;
z-index: 5;
margin: 0 -2px 0 0;
}
#tabbed-toc .toc-content,
#tabbed-toc .divider-layer {
width: 75%;
float: right !important;
background-color: #F5F5F5;
border-left: 5px solid #FFFC03;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0; right:0; bottom:0;
}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px Arial,Sans-Serif;
}
#tabbed-toc .panel li a {
display: block;
position: relative;
font-weight: bold;
font-size: 11px;
color: #222;
line-height: 2.8em;
height: 30px;
padding: 0 10px;
text-decoration: none;
outline: none;
overflow: hidden;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .panel li time {
display:block;
font-style:italic;
font-weight:400;
font-size:10px;
color:#666;
float:right;
}
#tabbed-toc .panel li .summary {
display:block;
padding:10px 12px;
font-style:italic;
border-bottom:4px solid #275827;
overflow:hidden;
}
#tabbed-toc .panel li .summary img.thumbnail {
float:left;
display:block;
margin:0 8px 0 0;
padding:4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa;
}
#tabbed-toc .panel li:nth-child(even) {
background-color: #DBDBDB;
font-size: 10px;
}
#tabbed-toc .panel li a:hover,
#tabbed-toc .panel li a:focus,
#tabbed-toc .panel li a:hover time,
#tabbed-toc .panel li.bold a {
background-color:#222;
color:#FFF;
outline:none;
-webkit-transition: all 0.3s ease-in-out;
}
#tabbed-toc .panel li.bold a:hover,
#tabbed-toc .panel li.bold a:hover time {
background-color:#222;
}
@media (max-width:700px) {
#tabbed-toc {
background-color:#fff;
border:0 solid #888;
}
#tabbed-toc .toc-tabs,
#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none !important;
display:block;
}
#tabbed-toc .toc-tabs li {
display:inline;
float:left !important;
}
#tabbed-toc .toc-tabs li a,
#tabbed-toc .toc-tabs li a.active-tab {
background-color:#222;
color:#ccc;
}
#tabbed-toc .toc-tabs li a.active-tab {
color:#000;
}
#tabbed-toc .toc-content {
border:none;
}
#tabbed-toc .divider-layer,
#tabbed-toc .panel li time {
display:none;
}
}
</style> В начале кода нужно заменить мой адрес блога на свой URL, а также, лучше не тянуть скрипт (38 строка) https://sites.google.com/site/dlamoegobloga/tabbed-toc.js с моего хостинга, мало ли что. Скачайте его и загрузите на свой хостинг (можно использовать Google Сайты), а ссылку на ваш скрип вставьте в код вместо моей. Вид/стиль карты настраивается между строк </script> и </style>. Если что, спрашивайте. Помогу.
Ах, да. Вот можно ещё воспользоваться таким вариантом - архив блога, но смотрится, как карта, туточки. Есть карта и с картинками. Она находится, здесь. На этом, товарищи, я с вами прощаюсь не на долго. До новых встреч. Пока, пока.




