Добрый вечер дамы и господа! Пост для блогов на бесплатной платформе Blogspot. Вы создали блог, наполнили его информацией, а теперь пора его преобразить как положено. То, есть, установить нужные и полезные виджеты. Похожие статьи с миниатюрами для Blogger, это отображение ссылки на соответствующие статьи, а также эскиз картинки на соответствующие посты. Сегодня я покажу вам, как установить виджет похожие сообщения с эскизами под каждое сообщение, не используя ни каких сторонних онлайн сервисов.
Вам нужно только будет установить стили/скрипт виджета и сам код. Наличие блока похожих записей под каждой статьёй, играет важную роль во внутренней перелинковке блога, а также улучшению поведенческих факторов посетителей. Кроме этого похожие сообщения с миниатюрами выглядят более привлекательней, чем просто список ссылок. Поэтому я настоятельно рекомендую всем установить виджет похожих сообщений с картинками. Выглядеть виджет будет так:
Как установить виджет похожих сообщений под каждую статью
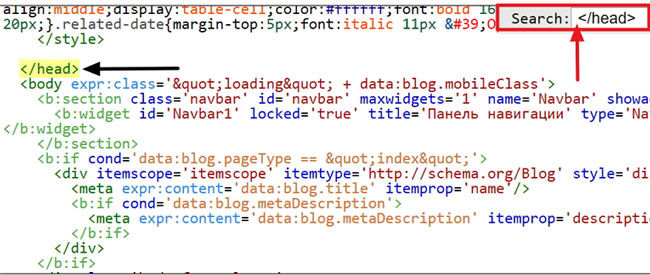
Для этого заходим в панель управления blogger. Выбираем нужный блог (если их у вас несколько), затем Тема - Изменить HTML. Далее с помощью сочетаний клавиш (Ctrl+F), найдите эту строку в вашем шаблоне: </head> и прямо над ней вставляем такой код:
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='здесь ссылка на скрипт' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End--> Теперь, друзья, вам надо скачать скрипт (сценарий) для виджета с моего яндекс. диска от . Там можете его отредактировать, например размер выводимых картинок и так далее. Загрузите его на свой хостинг (dropbox и диск google для этого больше не подходит), можно использовать Сайты Google. Как его использовать для работы скрипта, читаем здесь. Данная инструкция для прямой ссылки для скачивания, но она подходит и для работы скрипта.
После того, как вы загрузили скачанный скрипт на хостинг вставьте ссылку на него в первом коде, вместо: здесь ссылка на скрипт.
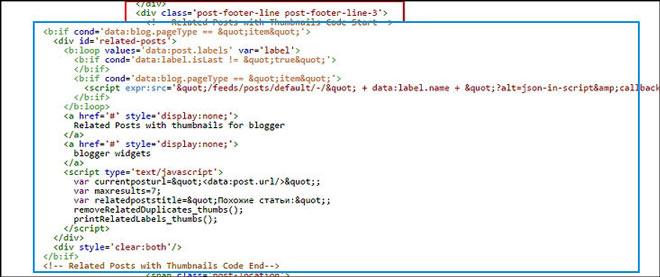
Следующий шаг, ищем одну из этих строчек <div class='post-footer-line post-footer-line-1'> или <div class='post-footer-line post-footer-line-2'> или <div class='post-footer-line post-footer-line-3'> если не найдёте тогда такую: <p class='post-footer-line post-footer-line-1'> Многие жалуются, что не могут найти такие строки, тогда ищите вот такую: <data:post.body/> Таких строчек может быть две или три, пробуйте вставлять под каждую. Теперь сразу после любой из этих строчек, чуть ниже (в зависимости от того какую вы нашли) вставляем этот код:
<!-- Related Posts with Thumbnails Code Start--> <b:if cond='data:blog.pageType == "item"'> <div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='#' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='#' style='display:none;'>blogger widgets</a> <script type='text/javascript'> var currentposturl="<data:post.url/>"; var maxresults=6; var relatedpoststitle="Похожие сообщения"; removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs(); </script> </div><div style='clear:both'/> </b:if> <!-- Related Posts with Thumbnails Code End-->
У меня в нестандартном шаблоне установлен код чуть ниже строчки <data:post.body/>, а в стандартном после строки <div class='post-footer-line post-footer-line-3'>:
Вот, пожалуйста, вид виджета в блоге (стандартный шаблон):
Готово. Теперь поговорим о настройках виджета. Цвет текста, фон и т. д. меняйте в первом коде. Так же Вы можете настроить максимальное количество связанных сообщений для вывода, редактируя эту строку во втором коде: var maxresults=6; и в другом месте кода callback=related_results_labels_thumbs&max-results=6" (цифры должны совпадать) только имейте ввиду, что для работы виджета нужно иметь достаточное количество одинаковых ярлыков. Слово "Похожие сообщения" замените на своё (если захотите), например: "Читателям так же нравится".
P.S. В связи с тем, что у многих возникают трудности с получением ссылки на скрипт или они не хотят возиться я предлагаю воспользоваться этими кодами (виджет один и тот же, одинаковый). Скрипт лежит на google code, но всё равно рекомендую не тянуть скрипты с чужих хостингов, а использовать свой. И так, первый код:
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script type='text/javascript'>
var defaultnoimage="http://1.bp.blogspot.com/_u4gySN2ZgqE/SosvnavWq0I/AAAAAAAAArk/yL95WlyTqr0/s400/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Похожие сообщения";
</script>
<script src='http://bloggergadgets.googlecode.com/files/related_posts_with_thumbnails_min.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End--> И код второй:
<!-- Related Posts with Thumbnails Code Start--> <b:if cond='data:blog.pageType == "item"'> <div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <script expr:src='"/feeds/posts/summary/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop> <script type='text/javascript'> removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>"); </script> </div><div style='clear:both'/> </b:if> <!-- Related Posts with Thumbnails Code End-->
Всё. Желаю удачи. До новых встреч. А для наглядности прошу посмотреть моё видео по установке виджета в блог.
Как установить виджет похожих сообщений в Blogger - Видео
К стати, можете новый стильный виджет похожих сообщений использовать. Добавил, сюда.