Здравствуйте, друзья и просто хорошие люди! В своих некоторых инструкциях/уроках я предлагаю вам найти в своём шаблоне такую строку - ]]></b:skin>, чтобы вставить пользовательские стили CSS, для того или иного виджета/гаджета/элемента. У большинства пользователей Blogger найти нужную строчку не вызывает затруднений (наверное они уже опытные профи, а может им просто повезло, конечно шучу), но есть и такие новички которые пишут, что такая строка в шаблоне отсутствует или не могут её найти, как не стараются. Так вот, данный блок <b:skin> ... </b:skin> отвечающий за оформление дизайна элементов блога, есть в каждом шаблоне Blogger и поэтому для не согласных с этим утверждением назрел этот пост - вставка стилей CSS в шаблон Blogger различными способами. А в дальнейшем, при написание инструкций, я буду ссылаться на этот урок, чтобы облегчить новичкам работу. Напишу, как смогу, надеюсь будет понятно. Вот, как то, так.

Вставка пользовательских стилей CSS в шаблон Blogger
Друзья, первым делом давайте посмотрим базовые элементы шаблона Blogger, без подробностей. Примерно так, по простому:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/> <title> ... </title> <b:skin> ... </b:skin> <b:template-skin> ... </b:template-skin> </head> <body> ... </body> </html>
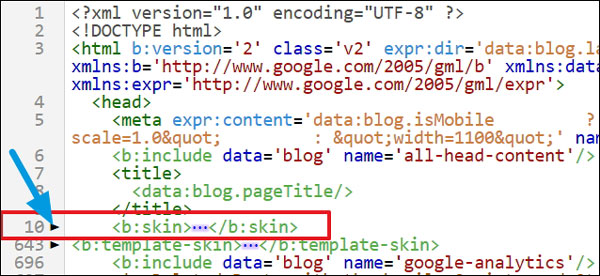
Шаблон Blogger представляет собой XML- файл, содержащий описание HTML-страницы и CSS-форматирование. Нам в сегодняшнем уроке понадобиться только блок отвечающий за CSS оформление - это строчка <b:skin> ...... </b:skin>. Стили CSS будут идти между этими тегами и куда нужно будет добавлять свой код CSS. И так, первый способ подходит для всех шаблонов (стандартных и пользовательских), заходите Шаблон - Изменить HTML и почти в начале вы увидите нужные нам теги (блок свёрнутый):

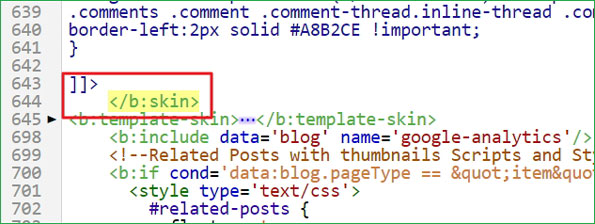
Теперь, чтобы увидеть строку ]]></b:skin> разверните блок, нажав черный треугольник. Прокрутите код вниз и вы найдёте заветный закрывающий тег:

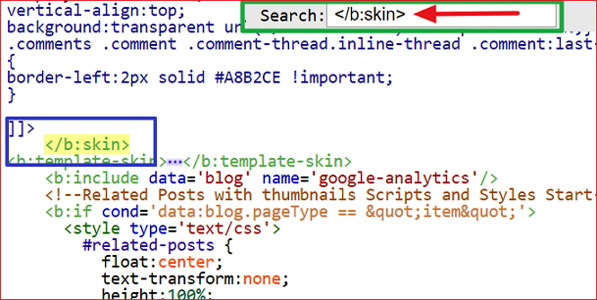
Можно сделать проще и быстрей, если у вас длинный код стилей и вы можете не заметить или пропустить закрывающий тег, сочетание клавиш Ctrl+F, после этого откроется окошко поиска по коду шаблона. В это поле вставляете тег </b:skin>, но не ]]></b:skin> (так не сработает) и нажимаете на клавиатуре Enter. И опля, нужная строчка подсветится желтым цветом:

Далее, вам остаётся только вставить код CSS чуть выше ]]>, перед } и сохранить шаблон блога. Идём дальше. Самый простой способ добавить персонализированную/пользовательскую таблицу CSS в шаблон - это через дизайнер шаблонов Blogger. Данный способ применим только для стандартных шаблонов Blogger, но иногда подходит и для нестандартных (редко).
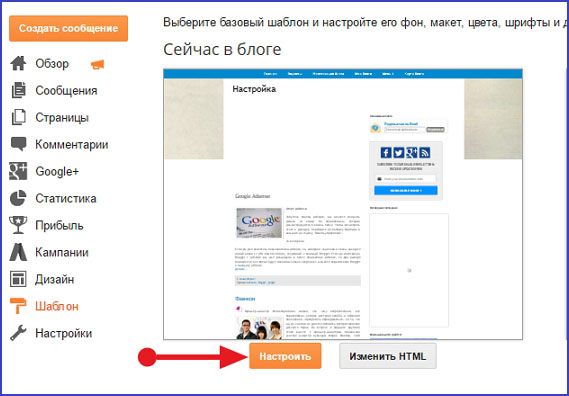
Для того, чтобы добавить стили CSS через дизайнер шаблонов заходите Шаблон - кнопка Настроить:

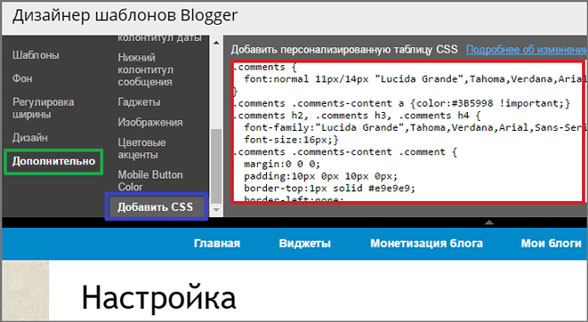
Обратите внимание, что там можно настроить фон, макет, цвета, шрифты и другие элементы оформления блога. А пока переходим в раздел Дополнительно - Добавить CSS и в поле, выделено красным, вставляем свои стили:

И после этого нажимаете кнопку Применить к блогу. Да, есть маленький нюанс. Вставлять код нужно без дополнительных примечаний. Например, бывает так:
/* CSS Komentar Blogspot - Tema Facebook
*/
.comments {
font:normal 11px/14px "Lucida Grande",Tahoma,Verdana,Arial,Sans-Serif !important;color:rgb(51,51,51);
}
В начале кода идёт название стилей CSS, выделено красным, вот оно нам не нужно. Эти строки просто удаляете, а то с ними вы не сможете сохранить изменения блога.
Теперь ещё есть один способ для более опытных. Метод подходит для любого шаблона, если вы устанавливаете виджет через гаджет HTML/JavaScript. Здесь, можно совместить код/скрипт самого виджета и стилями и поэтому, вам не нужно будет отдельно устанавливать стиль CSS в шаблон, вставили код в поле гаджета HTML/JavaScript и всё. Для этого, вам нужно заключить стили CSS виджета в теги <style> и </style>. Например, получается такая конструкция:
<style>
здесь, между ними код CSS
</style>
А теперь для желающих видеоурок.
Вставка кода стилей CSS в шаблон Blogger - Видеоурок
Вот, товарищи, на сегодня и весь сказ. Очень надеюсь, объяснил подробно и понятно. Будут вопросы, пожалуйста, пишите в комментариях. Удачи вам и до новых встреч.



