Привет, друзья! Небольшая инструкция с видео для новичков - как убрать Сайт работает на WordPress (Proudly powered by WordPress) из футера блога или сайта. Надпись - Сайт работает на ВордПресс скрыть/убрать/удалить можно вручную (редактирование кода шаблона) или при помощи специального плагина.
Как обычно, после установки любой темы WordPress с официального сайта wordpress.org (в основном темы от команды WordPress или от Automattic), нам первым делом хочется убрать из подвала всё не нужное, в том числе и данные ссылки, а как это сделать, новички не знают. И тут появляюсь я и подсказываю. Во, какой я молодец. О, да!

Законно ли удалять кредитные ссылки WordPress?
Вам будет интересно узнать, что если вы удалите ссылки из футера WordPress, у вас не будет проблем.
WordPress, как юридическое лицо, является бесплатным и распространяется по лицензии GPL (General Public License). По сути, это означает, что вы имеете право использовать, изменять и даже распространять WordPress.
Если этого недостаточно для вас, любая лицензия WordPress, которую вы загружаете из официального каталога тем WordPress.org, подпадает под действие лицензии GPL. Таким образом, вы можете смело вносить изменения и в них.
И так, ваш сайт наконец-то готов, ваш уникальный контент написан, и вы решили представить его всему миру. И вдруг, вы замечаете ссылку, что то, в этом роде - "Proudly Powered By WordPress" (С гордостью работает на WordPress) в подвале вашего веб-ресурса. Что делать?

Ваш шедевр навсегда обречен быть талисманом WordPress. Или всё таки можно убрать надпись Сайт работает на ВордПресс? Хорошая новость в том, что можно и даже нужно. SEO никто ещё не отменял. Читайте, как?
Первым делом пробуйте удалить надпись ручным методом, если не получится используйте палочку выручалочку - плагин.
Для удаление текста "Сайт работает на WordPress" есть 4 (четыре) способа. Это:
- Изменить / удалить надпись в настройках темы;
- Добавить код CSS в файл style.css (не рекомендуется);
- Отредактировать файл footer.php;
- Использовать спец-плагин.
Удаляем надпись в настройках темы
Сначала изменяем копирайт / текст в настройках темы. Большинство тем имеют возможность редактировать и удалять надписи в футере через настройщик темы. Например, в теме Астра есть надпись - Работает на WordPress тема Astra:

Прежде чем лезть в код темы, нужно в первую очередь посмотреть нужный параметр внутри настройщика тем WordPress ( Внешний вид — Настроить):

Поищите параметр настройки Футер или что в этом роде:

Открываем Футер, а затем Нижний колонтитул. Если повезет, можете получить возможность удалить или отредактировать надпись нижнего колонтитула в настройщике темы WordPress. Да, повезло, в теме Astra есть возможность отредактировать нижний колонтитул:

Смело удаляем не нужное - Работает на WordPress тема Astra.
Если данный параметр отсутствует у вас в настройках, тогда переходим к решению проблемы другим способом.
Давайте теперь используем другой метод. Учтите, что при обновление темы вам предстоит всё начинать сначала, то есть, опять редактировать файлы шаблона. Для того, чтобы ваши изменения не пропали можно:
Отредактировать или удалить текст в темах, которые кодируют его непосредственно в футер, можно создать дочернюю тему, продублировать файл footer.php из родительской темы и отредактировать его. Все ваши изменения будут сохранены, при обновление основной темы.
WordPress Mania
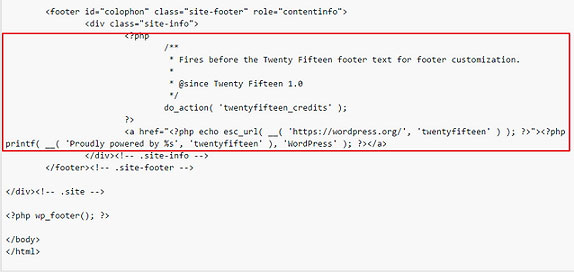
Найти эту надпись легко, в файле Подвал (footer.php) вашей темы. В примере, я буду использовать тему Twenty Fifteen (обновлено, добавил в пример другие шаблоны), но, это не важно, код выводящий надпись Proudly powered by WordPress у всех шаблонов почти одинаковый.
Как изменить, убрать или скрыть надпись сайт работает на WordPress
Все эти бесплатные темы снабжены ссылкой в футере, поэтому у вас есть два варианта: либо смириться с ней, либо следовать моему руководству, чтобы удалить ее.
Первый и самый простой способ, это скрыть надпись с глаз долой, не удаляя её из шаблона, с помощью небольшого кода css. Плохой способ, надпись скроете только от посетителей, но не от поисковых систем. Если вам всё равно, то действуйте.
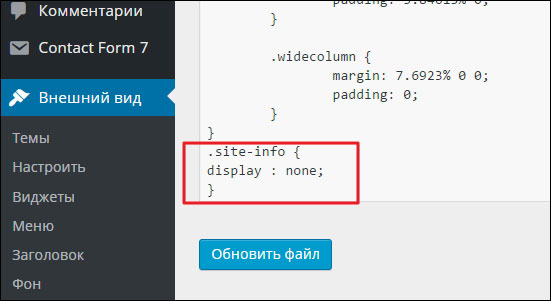
Вам надо зайти "Внешний вид" - "Редактор" и вставить в файл Таблица стилей (style.css) следующий код (в самый низ файла):
.site-info {
display : none;
} Вот так:
Нажмите на кнопку "Обновить Файл". Всё, надпись исчезла, но ссылка осталась в вашей теме. Если вас, это не устраивает, то давайте удалим её на всегда. Для того, чтобы полностью убрать надпись Сайт работает на WordPress из шаблона, перейдите "Внешний вид" - "Редактор" и откройте файл Подвал (footer.php). В самом низу файла найдите такой код:
И удалите весь участок кода между этих строчек: <div class="site-info"> и </div><!-- .site-info -->. Обновите файл. Обратите внимание, что вместо этого участка кода можно вставить авторский копирайт © создателя сайта/блога, годы (цифры) существования веб-ресурса и любой текст.
Например, надпись предупреждение, что воровать контент очень плохо (если найду то ...) и так далее.
Правильный авторский копирайт в подвале/футере сайта/блога
Так вот, вместо удалённого участка кода вставляем например, такой:
<div id="site-info">© 2013 — <?php echo date('Y') ?>
<a href="<?php echo home_url( '/' ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
<?php bloginfo( 'name' ); ?>
</a> Все права защищены. Копирование материалов без обратной ссылки на блог запрещено!</div> Где цифра 2013, это будет год основания блога (замените на свой год), а строка <?php echo date('Y');?> будет автоматически выводить год текущий. Вам теперь вам не нужно будет в новогоднюю ночь, в ручном режиме, править дату.
Следующая строка, это вывод название вашего веб-ресурса и одновременно будет являться ссылкой на главную/домашнею страницу сайта. И далее, идет надпись предупреждения, которую вы можете изменить на свою. Вот так, это будет выглядеть:
И ещё, дамы и господа, можно сделать попроще (рекомендуют опытные блогеры). Вставить код, чтобы название сайта не являлась дополнительной лишней ссылкой на главную страницу, а отображалось просто текстом:
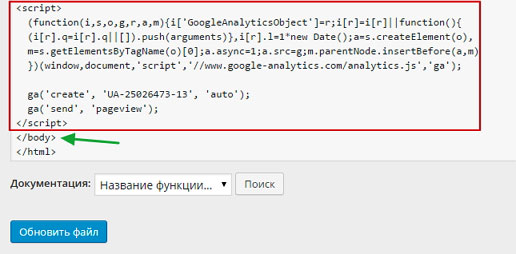
Copyright © 2013-<?php echo date('Y');?> WordPress Mania.Все права защищены.Копирование контента без обратной ссылки на блог запрещено! Вот, пожалуй и всё. Ах, да, ребята и девчата, раз мы находимся в подвале сайта, то можно и заодно, вставить код Google Analytics в WordPress. В этом же файле footer.php, перед (чуть выше) закрывающимся тегом </body> вставьте скрипт отслеживания Analytics и обновите файл. Готово.
Как убрать сайт работает на WordPress (powered by WordPress) - Видео
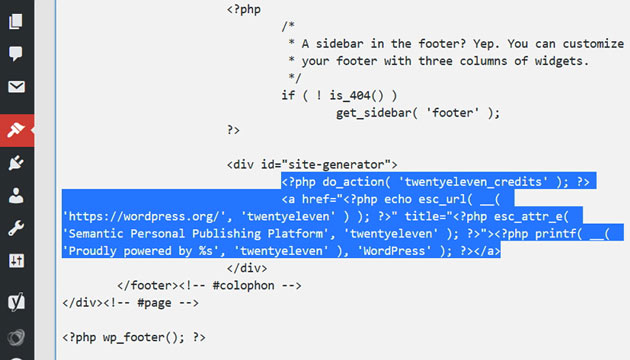
P.S. Для темы Twenty Eleven, удалить надпись "Сайт работает на WordPress", что между строки <div id="site-generator"> и закрывающим тегом </div> полностью удаляем код и вместо его вставляем свой копирайт:
Для темы Twenty Fourteen удалить код между <div class="site-info"> и </div><!-- .site-info -->:
В теме Twenty Seventeen удалить надпись Сайт работает на WordPress из панели управления не получиться, надо зайти на свой хостинг и открыть папку вашего сайта. Потом, путь такой: открыть папку public_html, открыть wp-content, открыть themes, после папку с файлами темы twentyseventeen и затем, папку template-parts, а далее открыть папку footer.
И наконец открыть для редактирования файл с названием site-info. Вот в этом файле удаляем код между строчками <div class="site-info"> и </div><!-- .site-info -->, а в место его вставляем ваш копирайт:
Если у вас возникают трудности с темой Twenty Seventeen или похожими на неё, читайте последнее руководство. То, есть в самом конце.
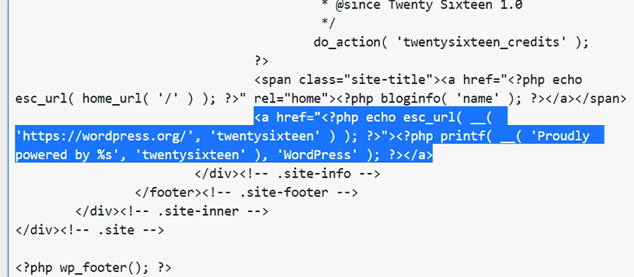
А в теме Twenty Sixteen удалить код:
Вот пожалуй и достаточно. Теперь вам понятно где копать по другим шаблонам. Все темы не перечислить. Хотя, нет, покажу ещё как в бесплатной теме GeneratePress убрать / изменить ссылку об авторских правах. GeneratePress - очень популярная тема и поэтому затронем и её.
Как изменить / удалить ссылку об авторских правах в теме GeneratePress?
В бесплатной версии GP вы можете изменить сообщение об авторских правах в нижнем колонтитуле GeneratePress с помощью функции. Удалить ссылку Built with GeneratePress (Создан с помощью GeneratePress) легко:

Используйте такую функцию:
add_filter( 'generate_copyright','tu_custom_copyright' );
function tu_custom_copyright() {
?>
Ваше новое сообщение здесь. Вы можете добавить всё, что захотите, включая код PHP и HTML.
<?php
}Так же вы можете удалить всю область нижнего колонтитула с помощью простой функции:
add_action( 'after_setup_theme', 'tu_remove_footer_area' );
function tu_remove_footer_area() {
remove_action( 'generate_footer','generate_construct_footer' );
}Если вы не знаете как безопасно добавить функцию на ваш сайт WordPress, узнайте сейчас, как добавить PHP в WordPress.
Далее, переходим к плагинам.
Сайт работает на WordPress убираем с помощью плагина

Данный представленный плагин так и называется - Удалить "Работает на WordPress" наверное единственный в своём роде. Хотя, нашёл и другие. Смотрите ниже. Используйте его и тогда при обновление вашей темы вам не придётся постоянно ковыряться в коде шаблона. Убрали надпись и забыли.
Плагин Remove "Powered by WordPress"
Этот плагин удаляет текст (кредит) Proudly powered by WordPress, отображаемый в нижнем колонтитуле сайта, и заменяет содержимое области виджета Информация о сайте. Можете затем добавить в футер сайта свой копирайт или любой текст.
Этот plugin работает со всеми стандартными темами WordPress, включая:
- Twenty Twenty;
- Twenty Nineteen;
- Twenty Seventeen;
- Twenty Sixteen;
- Twenty Fifteen;
- Twenty Fourteen;
- Twenty Thirteen;
- Twenty Twelve;
- Twenty Eleven;
- Twenty Ten.
Установка стандартная Плагины - Добавить новый. В поле поиска по плагинам вводим его название Remove "Powered by WordPress":
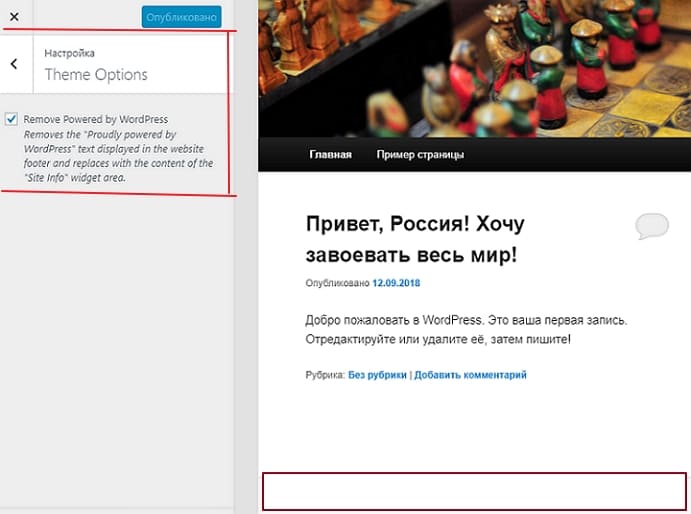
Устанавливаем, активируем. После этого, в customizer настройка - Theme Options решаете отключать надпись или нет:
При необходимости добавьте контент или копирайт, перетащив виджет (например, текстовый виджет) в новую область виджета Информация о сайте. Например, так:

В итоге у нас получается вот такая красота:

Однако, при использование плагина Proudly powered by WordPress удаляется только текст "работает на WordPress". Модуль не удаляет пользовательские сообщения ссылающиеся на разработчика темы. Обычно ссылки выглядят так: Сайт работает на WordPress. Тема от команды 20X.
Так вот, чтобы удалить ссылку по умолчанию и ссылку на автора темы, нам нужно использовать другой замечательный Plugin.
Как быстро удалить "Powered by WordPress"
Знаменитый текст "Сайт работает на WordPress" отображается в нижней части многих тем WordPress. Если вам нужно быстро удалить его или просто отредактировать его с помощью своего кода, вы можете использовать плагин Remove Footer Credit, который позволяет удалять определенный текст или HTML- код в нижнем колонтитуле (подвале).
Remove Footer Credit

Удалите или измените сообщение нижнего колонтитула или любой текст, или HTML без изменения кода. Плагин Удалить кредит из футера позволяет удалять определенный текст или HTML в подвале сайта. Так что, если разработчик (автор) темы добавил собственный колонтитул, то вы можете запросто избавится и от него. Например:

Этот плагин простой и очень удобный в использование. После того, как плагин будет активирован, перейдите в Инструменты - Remove Footer Credit (Удалить кредит нижнего колонтитула). Откроется страница настроек:

Есть два поля. Первое поле: Введите текст / HTML для удаления. Второе поле: Введите свой собственный кредит в нижнем колонтитуле (свой собственный альтернативный текст).
Чтобы удалить ссылку например, в теме Twenty Seventeen вам нужно добавить код HTML ссылки в первое поле. Делается это так. Открываете страницу блога, выделяете ссылку, кликаете правой кнопкой мыши. Из списка выбираете - Просмотреть код (зависит от браузера):

Скопируйте всю строку HTML в инструменте для веб-разработчиков:

А потом вставьте ее в первое поле на экране настроек плагина для удаления кредита в подвале. И сразу во второе поле добавьте свой текст или копирайт (может включать ссылки или другой HTML):

Сохраняете изменения. И в итоге, у нас получится например, так. Ссылка удалена, а свой текст вставлен. Круто:

Плагин шикарный. Двойного назначения, пользуйтесь на здоровье. Вот пожалуй и всё на сегодня.
В заключение
Текст в футере Сайт работает на WordPress - это способ дать понять вашим посетителям, что вы создали свой веб-ресурс на CMS ВордПресс. Но, вполне достаточно установить фавиконку с иконкой WP и все увидят, на каком движке работает ваш блог. А внешнею, сквозную ссылку в футере - лучше удалить.
Удаление кредита в подвале может быть сделано одним из представленных способов. Вы можете использовать плагин или же ручное редактирование кода в файле footer.php. Какой способ вы выберете, зависит от вас, от ваших способностей. А инструкции выше - будут вам в помощь.
Надеюсь, коллеги, пост вам был полезен. До новых встреч и удачи. Пока, пока!

















![Ошибка Rank Math SEO. Как исправить? [2 способа]](https://wordpressmania.ru/wp-content/uploads/2020/11/oshibka-rank-math-seo-211x150.jpg)




Спасибо, очень помогла ваша стать.
А как можно поменять цвет текста на белый?
Здравствуйте! Полезная статья без води, за 5 мин все сделал, спасибо)
Отличная статья. Я только начал создавать свой сайт, и мне данная статья просто и доходчиво помогла исправить то, на что 3 часа до этого потратил без толку.
С наступившим!!!!
Кажется весь подвал прошарил, но так и не понял как убрать ссылку, точнее не нашел
Ищите <div class="footer-socket-left-sectoin"><div class="copyright"> после этих строк идёт информация
Для этого обязательно нужно иметь хост, на который загружена эта CMS или это должно работать и из внутреннего редактора ВордПресса (онлайнового, бесплатного)?
На бесплатном блогохостинге вы не сможете ни чего удалить.
Плагин ставится, а значит можно удалить.
Убрать получилось. Вот только высветлить надпись как?
спасибо
пример того, что исправленно
© 2016 —
<a href="» title=»» rel=»home»>
Все права защищены. При цитировании материалов в сети Интернет гиперссылка обязательна.Настоящий ресурс может содержать материалы 18+. Регион Спорта.
Менять цвет текста нужно в стилях шаблона
и мне помогло! спасибо!
вот мой подвал. Нет здесь
Хорошая статья, как раз столкнулся с такой проблемой.
Но сейчас разработчики тем нашли не такие явные способы размещения ссылок. На моей теме ссылка вызывалась через php из файла, недоступного в консоли WordPress.
Пока нашел откуда ноги растут, прошло пару часов.
Офигительно помог! Лучшее решение проблемы. Благодарю)))
Статья полезная и актуальная для новичков.
Помогает решить вечные проблемы с обновлением шаблона когда появляется злосчастная надпись от производителя….
Не могу найти в подвале эту надпись, куда ее могли спрятать?)
У вас её и нету.
да. я методом тыка в дочерней теме убрала. но что то лишниее при этом убрала, и свой копирайт поставить не получилось)))
В оригинальной теме посмотрите и верните то, что удалили лишнее.
Спасибо! Всё получилось.
Здравствуйте. Статья отличная. Но вот у меня тема Parabola, и похоже разработчики так замылили ссылки, что не найти. Буду благодарен вам за помощь. Спасибо
Привет! Так пройдитесь по всем (почти по всем) файлам на хостинге и поищите где инфа спрятана.
Сердечно благодарю за помощь! Кратко, ёмко, предельно доходчиво. Сразу помог!
Сергей, низкий Вам поклон и огромная Благодарность. Три дня я чего только не пробовала. Пересмотрела десятки видео, Перечитала с десяток статей, посвященных этой теме. Пробовала все. Меняла темы, ставила плагины, но справиться самостоятельно не могла и тут нашла сначала видео, а потом перешла на сайт и выполнив все по инструкциям, у меня получилось.Огромная моя признательность не может никак быть выражена словами. Здоровья Вам, успехов и всех Благ.
Спасибо
Спасибо.
А я считаю, что не нужно убирать эту строчку. В этом нет ничего плохого. То что сайт работает на вордпресс — этим гордиться надо. Особенно, если сайт сделан так хорошо и грамотно. Здесь я бы наоборот эту строчку пожирнее выделил. 4 сайта из 10 в интернете работают на вордпресс!!
скажите, пожалуйста, — после очередного обновления ВП отражение футтера не вернется в первоначальное состояние?
Нет, только после обновления вашей темы.
А у меня вернулось:((( Тему не обновляла, только плагины.
Автору — благодарность за статью! Помогла реально.
Бесят эти ненужные ссылки.
Легко отключил и стало на душе полегче.
ООо крутяк)) спасибо Большущее!!!! плюс напомнили про защиту информации))
Да, пожалуйста! 🙂
Спасибо очень помогло)))Буду заходить и в дальнейшем
Здравствуйте !
воспользовался вашим видео по удалению САЙТ РАБОТАЕТ НА ВОРДПРЕСС
но не получается,удаляется либо полностью либо остается надпись без рамки
тема Simple Catch,
Привет! Так удали полностью этот код — <div class="powered-by">Powered by: <a href="http://wordpress.org" target="_blank" title="WordPress" rel="nofollow"><span>WordPress</span></a> | Theme: <a href="https://catchthemes.com/themes/simple-catch" target="_blank" title="Simple Catch" rel="nofollow"><span>Simple Catch</span></a></div>
Замечательное видео! Вот уже несколько лет ломал голову как в этой теме WP убрать эту дурацкую надпись. Благодарю автора за видео урок!
При вставки кода вместо тире появляется знак вопроса. Что делать?
Вручную тире прописать.
vsem Privet
hotel bi ubrat’ wordpress sait ,kak eto sdelat i esle kto znaet budu blagodaren, i gotov otblagodarit’ payPAL?
Давайте уберу. 🙂 А сами не можете?
А как на теме Envo Blog убрать? В уже и в подвале и функциях искала, нету(*
Вам надо поискать на хостинге. Порыться в папках и найти где прописана инфа в футере.
Привет. А как убрать фон текста, скажем на прозрачный? не сайта в целом а именно текста
В style.css найдите код отвечающий за фон. Для поиска используйте браузер — правой мышкой кликайте на объект и выбираете Посмотреть код. Попробуйте.
Данки шон. примите искреннею благодарность.
Пожалуйста. Про рекламу у вас в комментарии я удалил, а то мало что. 🙂
Twenty ElevenВерсия: 3.2 Всё сделал по инструкции. Ничего не меняется в подвале. «Сайт работает на WP» стоит мёртво.
Не правда. Сейчас попробовал удалить в теме Twenty Eleven Версия: 3.2 — всё удаляется.
copy; 2013- хххххх.ru Все права защищены.Копирование контента без обратной ссылки на сайт запрещено!
Вот так участок файла выглядит сейчас (проверял через редактор). Но ничего не изменилось. Может что не так сделал?
Невозможно соединиться с сайтом для проверки кода на ошибки, был сделан откат изменений в PHP-коде. Вам нужно загрузить измененный PHP файл другим способом, например через FTP или SFTP.
В этом может быть проблема?
Спасибо, всё заработало. Проблема, похоже, была в плагине WP Super Cache.
Да, обычно из за кэширования изменения не видны.
Здравствуйте, Сергей! Получилось удалить запись «Работает на Вордпресс» в подвале сайта первым способом — в настройках темы. Остался такой шорт-код [copyright] [the-year] [site-name]. Т.е. в надписи содержится текущий год и название сайта. Подскажите, пожалуйста, как добавить в шорт-код год создания сайта? Заранее благодарна.
Привет! Я просто пишу нужную цифру (например, 2014) перед шорткодом the-year и всё.