Привет всем! Фавикон (Favicon) WordPress - как установить / добавить / поставить / заменить / удалить? Очень легко и просто. Как только вы создали блог/сайт на платформе WordPress, произвели базовую настройку ВордПресс пора подумать об установке фавикона (favicon) для сайта. Инструкция: как установить favicon на WP с видео уроком. А также читайте, как загрузить на сайт WP фавиконку в формате SVG?
Процесс этот не сложный, не стоит откладывать на потом. "Потом" может не наступит ни когда. Favicon или значок сайта - это крошечное изображение, которое отображается в браузере рядом с названием вашего сайта. Это помогает вашим пользователям идентифицировать ваш сайт, а более частые посетители вашего веб-ресурса мгновенно распознают эту маленькую картинку. Это повышает узнаваемость вашего бренда и помогает вам завоевать доверие аудитории.
Возможность загрузки собственной иконки favicon в самом ядре WordPress появилась совсем недавно. Начиная с версии 4.3, вы можете добавить значок сайта из админки WordPress.
Что такое favicon?
Favicon (сокр. от англ. FAVorites ICON — "значок для избранного") — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корневой каталог сайта под именем favicon.ico.
Фавиконка для Яндекс
Фавиконка — это небольшая картинка, которая отображается в сниппете в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера, около названия сайта в Избранном или в Закладках браузера.
Пример отображения фавиконки в результатах поиска:
Как отмечено выше, иконка идентифицирует ваш блог, то есть, его нельзя будет спутать с остальными сайтами открытыми в окне вашего браузера. Посмотрите на скриншот:
Посмотрите на мою иконку блога, я выбрал картинку вордпресс. Раз блог на этом движке и я пишу о WP, то пусть иконка будет соответствующая. А теперь перейдем к делу, к загрузке и установке картинки на WP.
Как установить favicon на WordPress
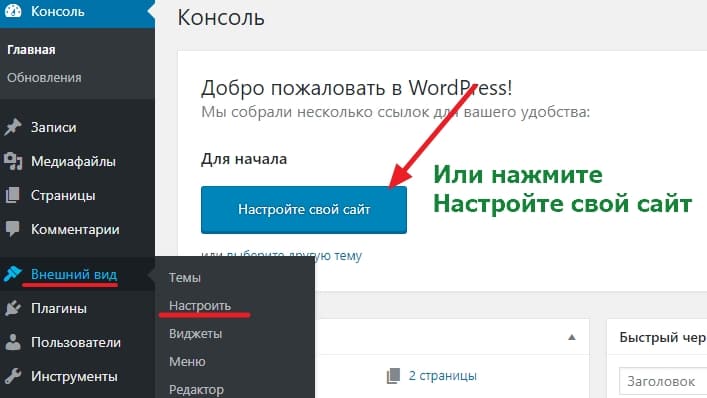
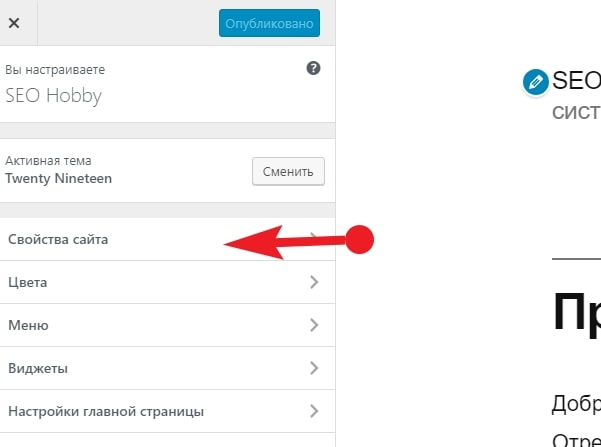
Для того, чтобы установить фавикон на вордпресс, зайдите в панель управления (консоль). В разделе Внешний вид нажмите Настроить:
Затем, на странице визуальной настройки (Customizer) сайта откройте пункт Свойства сайта:
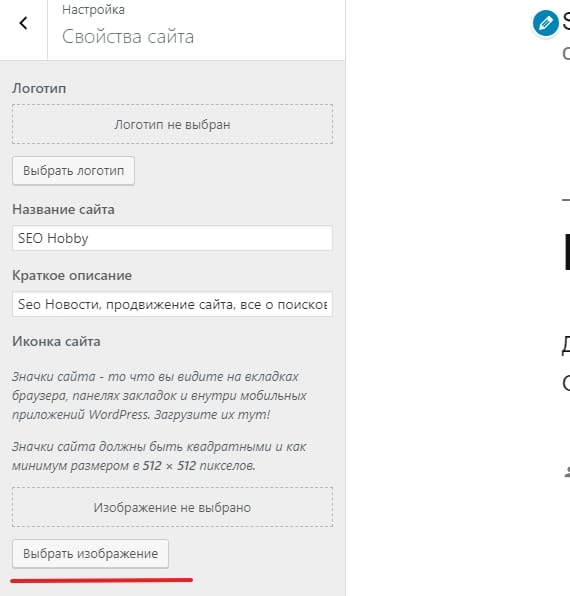
Да чуть не забыл, картинка у вас должна быть уже подготовлена - любой формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP. Рекомендуемый размер изображения значка вашего сайта - не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, а WordPress позволит вам обрезать изображение при его добавлении. Прозрачное или с фоном, без разницы.

Изображение должно быть четким и, как правило, соответствовать изображению и / или содержанию вашего сайта. Файл картинки лучше иметь с таким названием favicon
Если вам нужна картинка WordPress для значка сайта, то официальные находятся здесь - https://wordpress.org/about/logos/.
В свойствах сайта - Иконка сайта - нажмите Выбрать изображение:
Выберите картинку на компьютере или из библиотеки медиафайлов вашего сайта. После того, как изображение загрузите, то появится предпросмотр фавиконки:
Если всё окей, то нажимайте синею кнопку Опубликовать. Откройте свой сайт и проверьте вашу проделанную работу. Я установил прозрачную картинку и у меня иконка сайта в браузере гугла выглядит так:
Учтите, что многие браузеры (а также поисковые системы) кэшируют favicon-изображения, поэтому изменения могут вступать в силу не сразу. В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
Добавляя свой собственный значок из настройщика сайта, то он не изменится даже, если вы смените шаблон/тему вордпресс.
Как поменять или удалить иконку сайта WordPress?
Проделайте те же действия. Админ панель — Внешний вид — Настроить. Открываете Свойства сайта. И теперь дело техники. Нажимаете Удалить или Изменить изображение:

Удаляете и нажимаете Опубликовать. Меняете фавикон сайта путём новой загрузки картинки в WordPress.
Если вы внесли изменения в значок и хотите, чтобы они были учтены для Google, то можете запросить повторное сканирование главной страницы сайта. Обычно изменения учитываются в результатах поиска в течение нескольких дней.
Видео - Как установить Favicon WordPress
Для тех кому надо загрузить значок для сайта в формате SVG используйте специальный плагин - SVG Favicon для WordPress.
Плагин SVG Favicon для WordPress
Загрузите фавиконы SVG на свой сайт ВордПресс! Безопасно добавьте значок SVG в ВордПресс! Не ограничивайте фавикон сайта форматами .ico/png/jpg! Загружайте крутые векторные изображения из вашего любимого векторного приложения за считанные секунды!
Поддержка значков SVG распространена в современных браузерах. Мета-иконки, сгенерированные настройщиком, не будут перезаписаны, что дает более старым браузерам запасной вариант на случай, если они не поддерживают значки SVG.
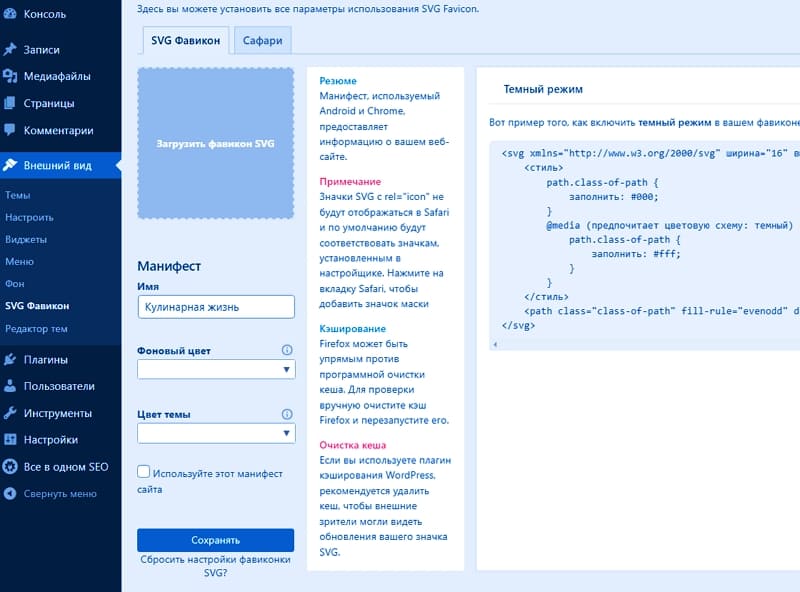
Установите плагин SVG Favicon через каталог плагинов WordPress.org (через админку). Активируйте его. Перейдите в раздел Внешний вид - SVG Favicon , чтобы загрузить свой SVG-фавикон.
На странице настроек плагина вы можете установить все параметры использования SVG Favicon. Загрузка: на вкладке SVG Favicon щелкните поле Загрузить SVG Favicon и загрузите свой SVG-фавикон на сайт ВордПресс.
Перед загрузкой фавиконки SVG WordPress убедитесь, что соотношение сторон составляет 1:1.
Если вы используете плагин кэширования WordPress, рекомендуется очистить кэш, чтобы посетители могли видеть обновления вашего значка SVG.
На этом, дорогие друзья, у меня все. До встречи. Пока, пока!
















![Ошибка Rank Math SEO. Как исправить? [2 способа]](https://wordpressmania.ru/wp-content/uploads/2020/11/oshibka-rank-math-seo-211x150.jpg)




Добрый день! У меня к вам вопрос: вот после того, как мы загрузили картинку в медиафайлы, мы, наверное, должны взять адрес этой картинки? Вы как-то это пропустили, по-моему, или я что-то не так поняла?
А как иконку загрузить на хостинг? Мы загружаем какую фразу на хостинг, напишите, пожалуйста, что конкретно мы должны загрузить, чтобы «чайникам», таким, как я, было понятно.Это фраза: favicon.ico. или что-то другое?
Извините за тупые, возможно, вопросы, но они возникают у нас. С уважением, Анна.
Анна, это вы пропустили — написано же «нам нужен только URL адрес картинки:…..Скопируйте его и вставьте ссылку в блокнот 🙂
И вот ещё — Да чуть не забыл, иконка у вас должна быть уже подготовлена, с названием favicon.ico. Иконка это картинка, а favicon название картинки; ico это расширение картинки.
Спасибо, все так хорошо расписано, получилось все с первого раза, трудно накасячить.
А сейчас тоже таким образом нужно устанавливать фавикон на Вордпрессе?
Обновил инструкцию.
Здравствуйте! У меня нет кнопки свойства сайта
Привет! Должна быть, смотрите внимательно.