В связи с тем, что диск гугле пару дней барахлил и мои кнопки здесь, на блоге не отображались, я переустановил заново свои соцкнопочки, то есть, другим методом. А именно, скрипт Share42 залил на свой хостинг, где размещён мой блог и теперь, на всякий случай, я покажу вам, как это сделать. Да, зато избавился от лишней кнопки я. ру, так как, яндекс закрыл этот бесплатный блогохостинг и кнопка оказалась бесполезной. Как говорится, нет худа без добра.
Установка социальных кнопок Share42 на сайт WordPress не займёт у вас много времени и надеюсь очень, трудностей для вас ни каких не будет. Вот, как то так.
Share42 - кнопки социальных сетей для WordPress, установка на сайт

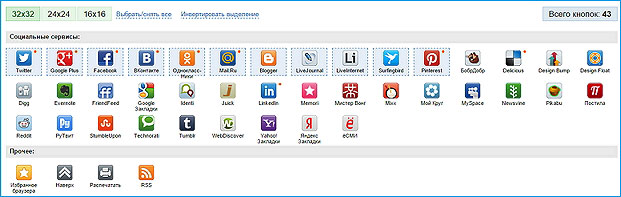
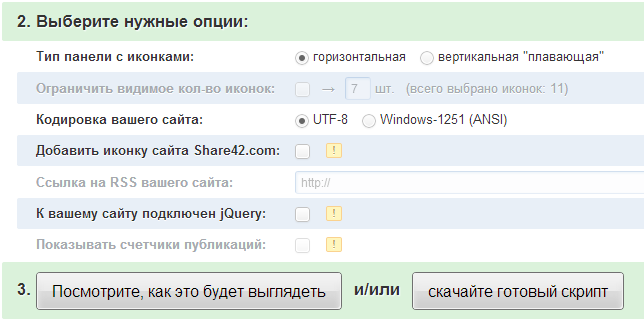
Позвольте мне, объяснить всё сначала, для тех, кто первый раз узнал о сервисе Share42. И так, зайдите на сайт http://share42.com/ru, осмотритесь. В начале вам нужно выбрать размер иконок, затем отметить кнопки социальных сервисов, которые будите использовать на своем сайте. Обратите внимание, порядок иконок соцсетей можно менять, перетаскивая их мышью (смотрите скрин). Далее, чуть ниже выберите нужные вам опции. Посмотрите как будут выглядеть ваши кнопочки, нажав на кнопку просмотра:

Если вас всё устраивает, то можно смело скачивать скрипт кнопок. После, того как скрипт будет скачан на ваш жёсткий диск, обязательно распакуйте его, так как, иконки и скрипт будут в архиве. Сайт оставьте открытым, он нам ещё будет нужен. Теперь, переходим к загрузке файлов непосредственно на сервер хостинга, где расположен ваш блог. Я в примере буду использовать свой хостинг бегет, но принцип для всех, почти одинаковый. Лично я использую для загрузки нужных файлов файловый менеджер, а вы можете использовать FTP. Главное, чтобы папка Share42 оказалась в нужном месте. Я эту папку поместил в Plugins, где расположены все наши плагины.

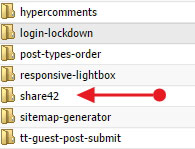
Путь к папке Plugins такой, кто не знает: public_html - wp-content и Plugins. Как делал я. Открыл папку Plugins и создал новую папку под названием Share42 (папку можно переименовать по своему). Затем, открыл вновь созданную папку Share42 и загрузил наши два файла, это сами картинки кнопок и скрипт:

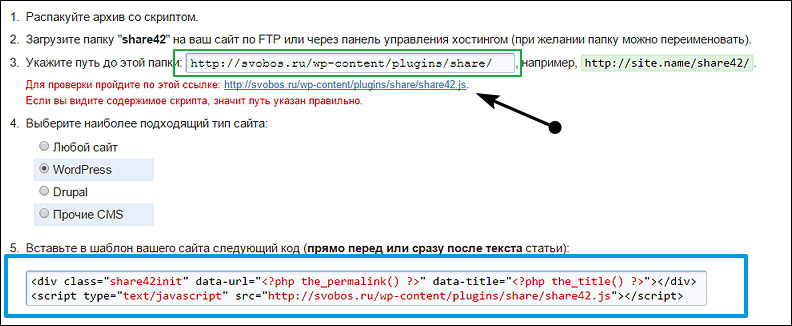
Следующий шаг, нам теперь нужен путь к этой загруженной папке. Выглядит ссылка вот так - http://ваш сайт/wp-content/plugins/share42 без public_html. Заходим снова на сайт сервиса Share42. com и вставляем в окошко нашу ссылку (не забудьте вместо ваш сайт подставить ваш блог), то есть указываем путь к папке с файлами. На скриншоте выделено зелёной рамкой:

Если путь указан правильно, то появится чуть ниже окна, ссылка на скрипт. Кликнете на неё и если вы видите содержимое скрипта, значит путь указан правильно. Далее, отметьте платформу WordPress и появится наш нужный код с уже с нашей подставленной автоматически ссылкой на файлы, который нужно скопировать. Потом, зайдите в админку вашего сайта, перейдите - внешний вид и редактор. Откройте файл "Одна запись" (single.php) и найдите строчку <?php the_content(); ?> или похожею. Если хотите, чтобы кнопки отображались в начале поста, тогда вставляйте скопированный код чуть выше найденной строчки, если после сообщения, тогда чуть ниже. Вот как должно быть:
<?php the_content(); ?>
<div class="share42init" data-url="<?php the_permalink() ?>" data-title="<?php the_title() ?>"></div>
<script type="text/javascript" src="http://ваш сайт/wp-content/plugins/share/share42.js"></script>
Вертикальные плавающие социальные кнопки для WordPress
Друзья, вертикальные плавающие социальные кнопки Share42 можно вставить сразу после тега body или также, чуть ниже <?php the_content(); ?>. В коде будут параметры которые вы можете настроить расположение панели кнопок соцсетей - data-top1="150" data-top2="20" data-margin="0". Первый атрибут, это отступ от верхнего края, второй, это при прокрутке страницы кнопки не будут доходить до установленной границы, чтобы панелька всегда была на глазах посетителей. Третий атрибут, это положение кнопок по горизонтали. Вот вроде и всё, дорогие товарищи. Надеюсь, объяснил вам, не сумбурно и ни чего не пропустил. Если, что спрашивайте, помогу.
До новых встреч и всего хорошего вам. Удачи.










Доброго времени суток. Не совсем понятно, как сделать кнопки плавающими сбоку по горизонтали. Это настраивается непосредственно на сайте Share42?
Здравствуйте! Да, нужно выбрать вертикальная «плавающая» на сайте.