Команда Pluso хоть и устранила проблему, но свою репутацию подпортила серьёзно. Плюс к этому, кнопки сервиса иногда долго загружались, тормозя этим скорость открытия страниц моего блога. Вот за эти не хорошие моменты - соцкнопки были приговорены к ликвидации.
Новый сервис предоставляющий скрипт социальных кнопок для установки на сайт, долго выбирать не пришлось. Сразу вспомнил о сервисе Share42. Share42.com - это бесплатный сервис, генерирующий скрипт, который позволяет посетителям вашего сайта публиковать ссылки на ваши статьи в социальные медиа (закладки, социальные сети). Преимущество такого скрипта:
– Красивые иконки. Все иконки выполнены в едином стиле и выглядят красиво.
– Маленький размер. Код скрипта максимально оптимизирован. К тому же он кэшируется браузером, что позволяет ускорить его повторную загрузку.
– Простота установки. Скачали скрипт, загрузили на сайт, подключили к сайту.
– Никаких лишних ссылок. Все ссылки выводятся с помощью JavaScript, поэтому при установке скрипта количество исходящих ссылок на вашем сайте не увеличится.
– Никакого лишнего HTML - кода. В шаблон сайта добавляется всего две строки кода, а весь HTML - код кнопок формируется с помощью JavaScript.
– Без обращений к сторонним сайтам (исключение - если активирована опция отображения счетчиков, то идет запрос к сайтам соответствующих сервисов). Нередки ситуации, когда сайт открывается долго из-за того, что скрипт подключается с другого сайта. Установка скрипта на свой сайт позволит этого избежать.
– Можно подключить почти к любому сайту. Скрипт универсален, будет работать на сайте любого типа, у которого есть FTP-доступ.
– Используется всего одно изображение (спрайт). Это позволяет снизить количество обращений к серверу, на котором находится ваш сайт.
– Вы сами выбираете иконки социальных сервисов, которые будут отображаться на вашем сайте.
Друзья, как говориться, сам установил кнопки социальных сетей Share42, покажи другим, как это сделать. Предлагаю вашему вниманию пошаговую инструкцию в картинках.
Как установить социальные кнопки Share42 на сайт WordPress
Перед тем как начнём, хочу вас предупредить - для загрузки скрипта Share42 мы будем использовать в качестве хостинга наш всеми любимый Google Drive (Диск Google). Зачем нам использовать драгоценное место своего хостинга, если можно воспользоваться бесплатным сервисом Google.
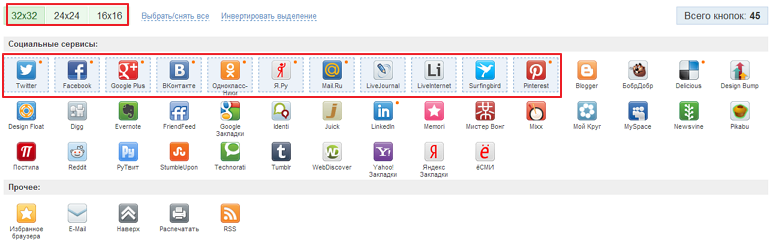
И так друзья, заходим на сайт Share42 http://share42.com/ru. Выбираем размер и отмечаем иконки сервисов, которые хотите использовать на своем сайте. Порядок иконок можно менять, перетаскивая мышью:

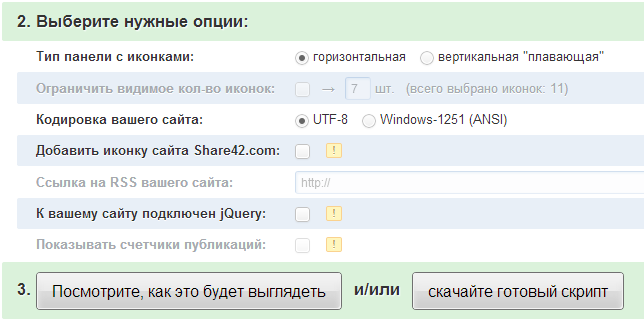
Далее, выберите нужные вам опции. Посмотрите как будут выглядеть ваши кнопочки, нажав на кнопку просмотра:

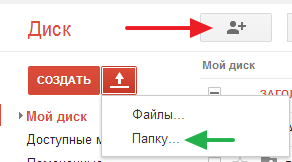
Если вас всё устраивает, то теперь смело скачиваете скрипт кнопок. Далее, обязательно распакуйте архив. После этого заходим на Диск Google (вкладку сайта не закрываем), загружаем папку share42 (скрипт и картинку) со своего компьютера на Google Drive:

Делаем папку доступной для всей сети, нажав на значок (человечек+):

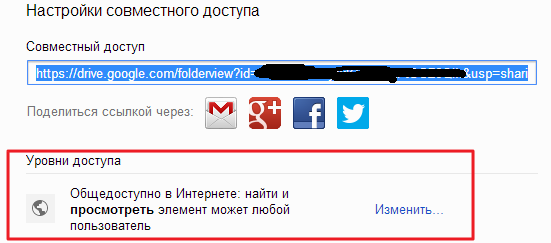
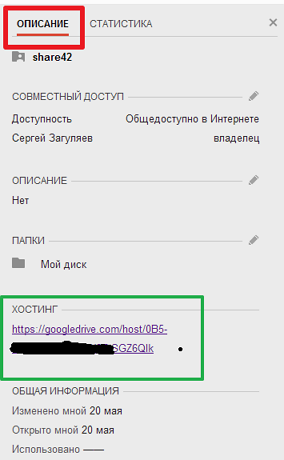
После, отмечаем галочкой папку и с права аккаунта нажмите вкладку "описание":


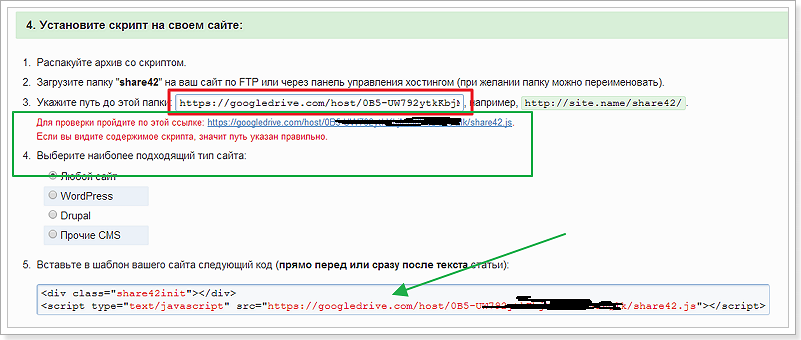
Здесь, нам нужна ссылка на папку с файлами, скопируйте её. Ссылка копируется следующим образом - выделяете ссылку и нажимаете на клавиатуре CTRL + C. Затем, переходим на сайт сервиса Share42 и вставляем ссылку в поле Ctrl + V(Укажите путь до этой папки):

Если ссылка правильная появится надпись красными буквами (Если вы видите содержимое скрипта, значит путь указан правильно и так далее). Затем, отмечаем платформу WordPress и копируем наш код для вставки на сайт. Обратите внимание, ссылка на папку в коде, уже присутствует. Следующий шаг, откройте файл "Одна запись" (single.php) и найдите строчку <?php the_content(); ?> если хотите, чтобы кнопки отображались в начале поста, тогда вставляйте скопированный код чуть выше найденной строчки, если после сообщения, тогда чуть ниже. Кнопки появятся прямо перед или сразу после текста статьи. Пример, можете лицезреть у меня после поста, разрешаю вам нажать на кнопки, буду очень благодарен.
Вертикальные социальные кнопки Share42 можно вставить сразу после тега body или также чуть ниже <?php the_content(); ?>. Вот пожалуй и весь не сложный процесс. Надеюсь товарищи, объяснил доходчиво. На этом позвольте с вами попрощаться, совсем не на долго. Удачи.










нет такой строчки пхпконтент у меня
Василий, используй для поиска сочетание клавиш Ctrl+F и в открывшемся окне вставляй искомую строчку и нажимай Enter.Такая строчка должна быть.
Сделал так как Вы сказали , но дойдя до последнего пункта возникли вопросы!!!!
Путь:Wordpress……внешний вид ….редактор ……одна запись ((single.php) …..НЕТ СТРОЧЕК — ни body ни !!!!! Где вставлять ПОМОГИТЕ …поиск также не находит таких строчек!!!
Олег, вам вертикальные кнопки нужны? Вставьте код чуть ниже такой строчки или похожую <?php the_content(); ?> в файле single.php или как у меня loop-single.php 🙂
Спасибо, для меня статья оказалась весьма поучительной. Успехов!
Большое спасибо за статью. Интересует как добавить иконки Мы в социальных сетях как у вас на сайте между шапкой и статьей?