Сервис Pluso предлагает более 300 вариаций кнопок! Вы сможете легко и быстро подобрать вариант, наиболее подходящий дизайну вашего сайта.
Как установить социальные кнопки Pluso после каждого сообщения
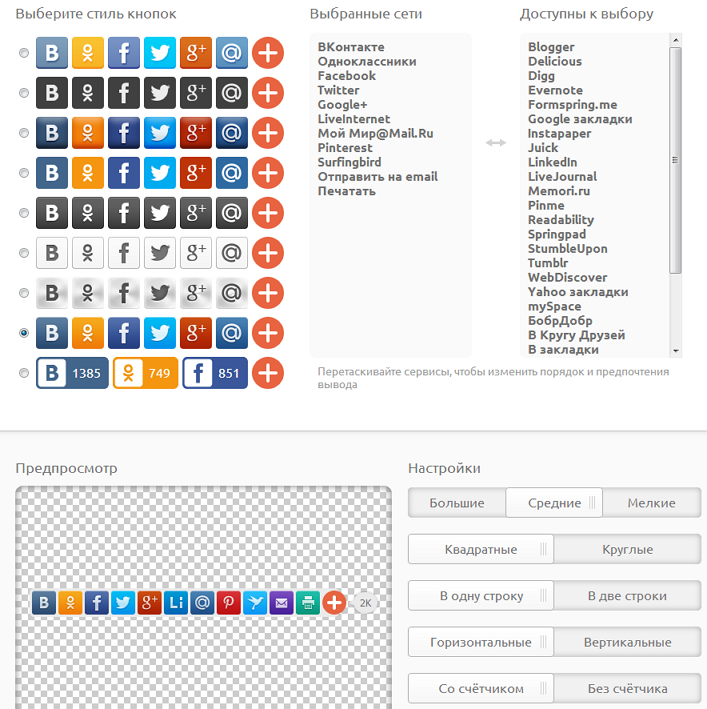
Для этого вам необходимо зайти на сервиса и зарегистрироваться (можно и без). Регистрация даст вам доступ ко всем возможностям сервиса, а именно зарабатывать показывая различную рекламу у себя в блоге. Перейдите в конструктор и настройте вид и параметры кнопок:

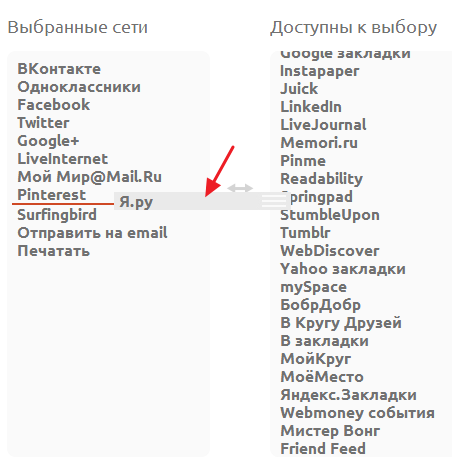
Перетаскивайте сервисы соцсетей, чтобы изменить порядок и предпочтения вывода:

Вы можете наблюдать как будет выглядеть блок кнопок чуть ниже страницы (предпросмотр).Так как моя задача состоит, как установить скрипт кнопок в блог, я не буду объяснять настройку кнопок. Вы с этим справитесь сами.
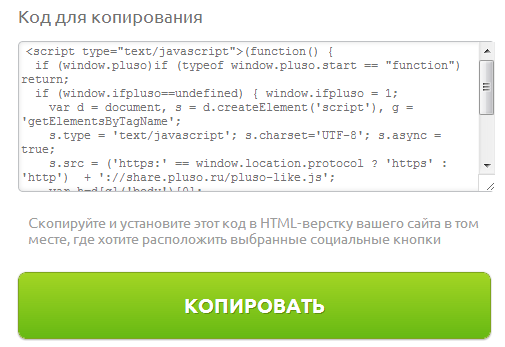
После всех настроек скопируйте скрипт кнопок Share:

Затем, админпанель - Внешний вид - Редактор. Открываем файл "Одна запись" (single.php) и находим строчку <?php the_content(); ?> если хотите, чтобы кнопки отображались в начале поста, тогда вставляйте скопированный код чуть выше найденной строчки. Если после сообщений, как у меня чуть ниже. Сохраните изменения в файле и готово!
Теперь можно добавить надпись перед блоком соцкнопок и задать цвет для неё. Делаем так - перед скриптом добавляем строчку:
<h3 style="text-align: center;"><span style="color: #085E0F;">Ух ты кнопочки! Поделитесь со своими друзьями в социальных сетях:</span></h3>
Где: h3 - размер надписи;
center - выравнивание надписи по центру, можете использовать right (право) или left (слева)
color: #085E0F - цвет надписи;
И естественно сама надпись которую Вы можете заменить на другую. Если кнопки слишком плотно прижаты к статье, их можно отодвинуть тэгами <br/>. Сама конструкция должна теперь выглядеть так:
<h3 style="text-align: center;"><span style="color: #085E0F;">Ух ты кнопочки! Поделитесь со своими друзьями в социальных сетях:</span></h3> <center> Ваш скрипт кнопок </center>
У кого стоят социальные кнопки от сервиса Pluso хотят, чтобы кнопка more (последняя) была скрыта. Сделать это можно таким образом.
Как скрыть кнопку pluso-more
Для этого зайдите: Внешний вид - Редактор. Откройте файл "Таблица стилей" (style.css) и в самый конец добавьте строчку:
.pluso-more {display: none !important;} Обновите файл. Кнопка исчезнет. Результат Вы можете наблюдать чуть ниже и кстати можно нажать на мои кнопки, ругаться не буду. На этом я с вами прощаюсь, но не надолго. Удачи.
P.S. Социальные кнопки Pluso имеют асинхронный код, который не влияет на скорость загрузки страницы. Поэтому я их использую на всех моих блогах (семь).


![Как заполнить налоговую информацию Adsense YouTube [форма W-8BEN]](https://wordpressmania.ru/wp-content/uploads/2021/03/kak-zapolnit-nalogovuu-informaciu-adsense-youtube-forma-w-8ben-211x150.jpg)





Здравствуйте. Мне сказали забыть про плюсо, он какой-то вирус загоняет .. ) правда это? кнопочки красивые у плюсо !
Привет, Оксана! Это не правда. Первый раз такую чепуху слышу. Устанавливайте смело и не слушайте ни кого. 🙂
Огромное спасибо за отличную статью! Очень помогли настроить кнопки на своем сайте.