Приветствую вас, дорогой читатель! Как добавить своё изображения для аватара в WordPress? Для тех, кто ещё не в курсе: Аватар - это изображение рядом с вашим именем, помогающее опознать ваш комментарий на сайтах, поддерживающих эту функцию. Аватарки WordPress в настоящее время позволяет использовать только пользовательские аватары, загруженные через Gravatar, но наши помощники плагины расширят эту функцию и позволят использовать любую картинку, изображение или фотографию загруженную в вашу библиотеку медиофайлов.

Как загрузить свой аватар в ВордПресс? Как изменить стандартный аватар по умолчанию в WordPress? Как изменить форму аватарки пользователей в WordPress?
При просмотре различных веб-сайтов вы можете заметить, что у многих пользователей рядом с их именем есть изображение. Эти картинки называют аватар.
Сегодня, друзья, хочу представить вам лучшие бесплатные плагины - аватары для WordPress, с помощью которых вы получите различные варианты и настройки отображение аватаров для себя (автора) и посетителей, оставляющих комментарии на сайте по своему вкусу. Вот, как то так.
Плагин WP User Avatar - аватары для WordPress
В настоящее время WordPress позволяет использовать только собственные аватары, загруженные через Gravatar. WP User Avatar позволяет использовать любую фотографию, загруженную в медиатеку, в качестве аватара. Это означает, что вы используете ту же загрузку и библиотеку, что и ваши сообщения. Никаких дополнительных папок или функций редактирования изображений не требуется.

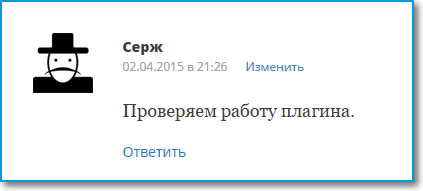
Данный плагин позволяет использовать любую фотографию или изображение в качестве аватарки для комментариев WP. Картинку можно загрузить с вашего компьютера или использовать из вашей библиотеки медиафайлов. А также, использовать аватар по умолчанию в виде черного человечка с большими усами, прям как у Чапаева:

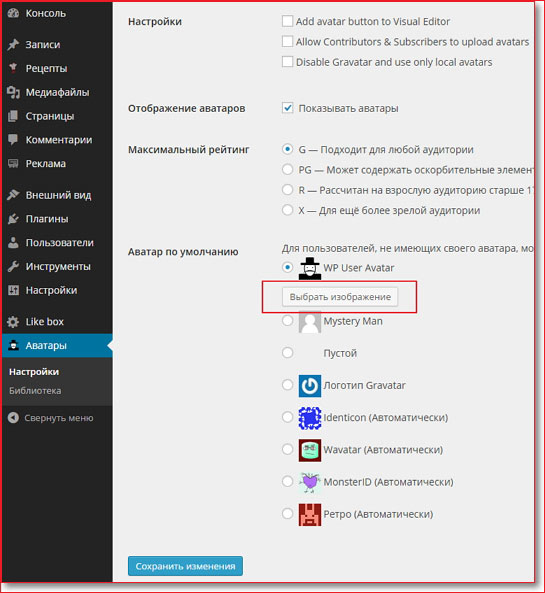
Модуль уже успели загрузить более 700 000 пользователей, поэтому автор его постоянно обновляет. Устанавливается плагин WP User Avatar стандартным способом, через поиск по плагинам. Вводите его название, устанавливаете и активируйте, а потом переходите к настройкам аватарки:

Если вы поставите галочку в третьем пункте - Отключить Gravatar и использовать только локальные аватары, то можно использовать аватарку по умолчанию, как для себя так и для комментаторов или загрузить новую картинку для аватарки. Надеюсь, здесь, вам всё понятно.
Simple User Avatar-Простой пользовательский аватар

Этот плагин упрощает жизнь пользователям WordPress. Простой пользовательский аватар помогает добавлять или удалять свои аватары, используя изображения из библиотеки мультимедиа.

Как сделать аватары WordPress круглыми, в виде сердца, алмаза
Сделать это можно с помощью простенького плагина, под названием Avatar Shaper.
Плагин Avatar Shaper позволяет настроить стиль фотографии/аватарки пользователей

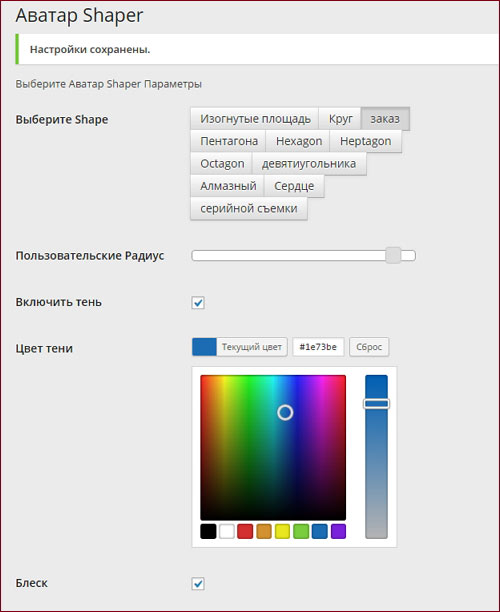
С Avatar Shaper вы можете легко настроить стиль аватарки, то есть, сделать его круглым, закруглить углы у квадратной аватарки и многое, многое другое. Также можно к картинке/аватарке добавить тень, свечение к фото выбрав нужный цвет. Плагин не нагружает ваш блог, он лишь добавляет стили CSS к вашему сайту. После установи и активации модуля, переходите в раздел Настройки - Avatar Shaper и выбирайте нужный стиль:

Здесь, пожалуйста, выбирайте и настраивайте нужный стиль для изображения аватарки в комментариях сайта. С правой стороны страницы, будет предварительный просмотр аватарки:

А так будет выглядеть круглое фото в комментариях:

Или так, без блеска и с тенью:

Вот, друзья и всё на сегодня. Очень надеюсь, было для вас полезно. Удачи и до новых встреч.










А что-нибудь, вместо граватара для иконки сайта можно, плз? С граватаром не хотелось морочить голову. А для сайтов своих иконки в поиск надо))) Искать варианты некогда…
Привет, Ольга!
Чес слово, я вас не понял. Иконки какой? Прошу прощения. 🙂
Наверное, это я коряво мысль изложила)) Я хотела сделать значок для сайта, который в выдаче поисковика слева отображается. Это наверное граватар?
Это фавикон называется.Сделать его можно из любой картинки или нарисовать, вот на этом бесплатном сервисе — http://favicon.ru/ 🙂
Спасибо, уже как-то пыталась. Но до конца не доделала((
Я сейчас пишу пост о плагинах (установка в ручную, уже есть инструкция), с помощью которых можно легко установить фавикон для сайта. Может пригодится вам. 🙂
Буду ждать с нетерпением. Ваши статьи очень полезные)))))))))
Добрый вечер. Может подскажет кто-нибудь, каким плагином можно сделать аватарки в видео цветных букв просто? как это сделано в почте гугла и мейл.ру.
Привет, Руслан! Нарисуйте нужные аватарки, загрузите и пользуйтесь. 🙂
Нет вы не поняли видимо. Я имею ввиду автоматические значки с буквами, которые берутся из имени автора комментария. Например плагин должен автоматически поставить букву Р в аватарке в этом посте. тк мое имя начинается на эту букву. и так для всех комментариев. Так сделано в мейлру почте к примеру, значки букв стоят на всех письмах, и берутся из имен авторов. Это же явно каким-то плагином можно реализовать.
Тогда, Руслан, я такой плагин не встречал. Хотя может такого то модуля и нет. 🙂
Спасибо за статью! Наконец-то разобрался с аватарами у себя на блоге.
;kokko
Скажите пожалуйста, как я сам, как админ, могу задавать аватары коментаторам в зависимости от того, какой профиль соцсети юзер оставил.
Дело в том, что у меня поле «ведите URL» заменено на «введите адрес профиля в соцсетях». Люди оставляют адреса своих страничек вконтакте, в одноклассниках, майлуршные профили, фейсбучные, твиттерасты и инстарамеры тоже не упускают возможность попиарить свои странички.
Вот в зависимости от того, какая у коментатора соцсеть — хочется и аватар вставить именно «его, юзера, родной» из его же соцсети.
Так вот как это сделать, ума не приложу… Я и вручную комент пытался править (нет такой возможности в изменении коментария) а программно как сделать — вообще не нашёл в интернетах.
спасибо.
Здравствуйте! У меня стоит плагин Comments — wpDiscuz. Когда я активировала те, о которых идет речь в статье, ни один ни другой не работают((( Это как-то можно исправить? Или только с родной вордпрессовской формой они дружат? После отключения Comments — wpDiscuz работает только Avatar Shaper, а Кокетки нет(( Они несовместимы?
Заранее спасибо.
Привет! Работают только с родными комментариями, а не со сторонними сервисами.
Спасибо за ответ) А вместе они тоже, получается, не работают? Или один, или другой только показывает. хотела кокетку и алмаз сделать, не получается одновременно(
Я хочу протестировать плагин!!!!
А кто не даёт? Проверяй на здоровье.
Есть плагины, позволяющие незарегистрированным пользователям установить в качестве аватара свою фотографию?
Так для комментов всё равно нужно указать свой email. Будет своя фотка если воспользоваться Gravatar — Глобально распознаваемый аватар.
А есть какие-то готовые решения или код для того, чтобы разным пользователям присваивалось случайное изображение из моего набора картинок как реализовано в gravatar, только картинки были бы моими?
Недавно появился новый плагин Local Gravatars. Может это то, что вам нужно.
Вот написал я комментарий. А как установить аватар?
Вы прикалываетесь?