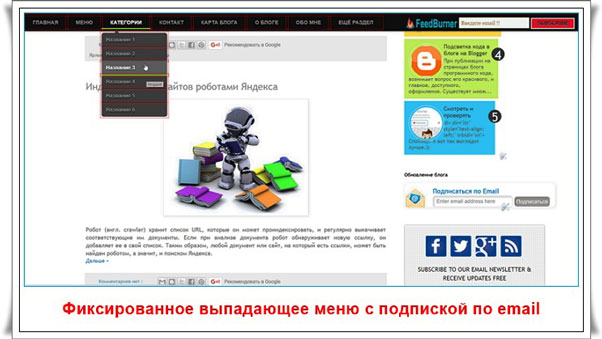
Привет, дорогие друзья! Как и обещал в предыдущем посте (нижнее меню), сегодня делюсь с вами ещё одним плавающем меню при прокрутке страницы. На это раз будет верхнее фиксированное выпадающее меню с формой подписки по email. Навигационное меню с подпиской по электронной почте устанавливается в блог в два шага - добавляем, как всегда стили, где в коде CSS вы сможете настроить его под свой дизайн блога и сам код HTML. Скриншот данного меню прилагается:

Надеюсь, для ваших потребностей вам хватит разделов и выпадающих подразделов меню, если что, можно добавить их самостоятельно.
Выпадающее фиксированное меню при прокрутке для Blogger
Для того, чтобы установить такое меню в свой блог, вам надо зайти: Шаблон - Изменить HTML, найти тег ]]></b:skin> (подробно вставка кода CSS в блог, тут) и чуть выше него добавит код стиля для меню:
/*****************************************
Name : Flaying menu Subscribe
******************************************/
#BDRS-menu {
border-top:3px solid #DC0B0A;
z-index:100;
top:0;
left:0;
width:100%;
height: 25px;
position:fixed;
margin:0 0 4px;
padding:8px 0 6px;
background-color: #111;box-shadow: 1px 0 5px #111;
}
#BDRS-menu .menuku{
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
box-shadow: 0 2px 1px #9c9c9c;
}
#BDRS-menu li
{
float: left;
padding: 0 0 10px 0;
position: relative;
list-style-type: none;
}
#BDRS-menu a
{
float: left;
padding: 0 20px;
color: #999;
text-transform: uppercase;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#BDRS-menu li:hover > a
{
color: #fafafa;
border-bottom:2px solid #99FF00;
margin-bottom:-2px;
}
*html #BDRS-menu li a:hover /* IE6 */
{
color: #fafafa;
}
#BDRS-menu li:hover > ul
{
display: block;
}
#BDRS-menu ul
{
list-style: none;
margin: 0 auto;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
border-radius: 5px;
max-width : 980px;
margin : 0 auto;
background-color: #444;
}
#BDRS-menu ul li
{
float: none;
margin: 0;
padding: 0;
display: block;
box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
width:150px;
}
#BDRS-menu ul li:last-child
{
box-shadow: none;
}
#BDRS-menu ul a
{
padding: 10px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
*html #BDRS-menu ul a /* IE6 */
{
height: 10px;
width: 150px;
}
*:first-child+html #BDRS-menu ul a /* IE7 */
{
height: 10px;
width: 150px;
}
#BDRS-menu ul a:hover
{
background-color: #666666;
}
#BDRS-menu ul li:first-child a
{
border-radius: 5px 5px 0 0;
}
#BDRS-menu ul li:first-child a:after
{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #444;
}
#BDRS-menu ul li:first-child a:hover:after
{
border-bottom-color: #666666;
}
#BDRS-menu ul li:last-child a
{
border-radius: 0 0 5px 5px;
}
#BDRS-menu:after
{
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html #BDRS-menu { zoom: 1; } /* IE6 */
*:first-child+html #BDRS-menu { zoom: 1; } /* IE7 */
#BDRS-menu ul li:first-child a:after
{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #444;
}
#BDRS-menu ul li:first-child a:hover:after
{
border-bottom-color: #666666;
}
#BDRS-menu .right .BD-box {
margin-top : 0px;
padding : 0 10px;
float: right;
}
#BDRS-menu .right .BD-box input {
border : rgb(9, 149, 223) solid 1px;
font-size : 12px;
padding : 5px;
text-shadow : 1px 1px 0 #FFF;
width : 150px;
color : #996600;
font-family : georgia;
border : rgb(9, 149, 223) solid 1px;
border-color : #999900;
background-color: #F3F7F6;
}
#BDRS-menu .right .BD-box input:hover {
background-color: #FFFFFF;
}
#BDRS-menu .right .BD-box .submit {
border : rgb(9, 149, 223) solid 2px;
color : #000000;
cursor : pointer;
font-family : verdana;
font-size : 12px;
padding : 0 0 3px 0;
text-shadow : 0px 1px #999;
text-transform : uppercase;
width : 100px;
height : 25px;
background-color : #E81228;
border-color : #E7EFEE;
font-style: italic;
font-weight: normal;
}
#BDRS-menu .right .BD-box .submit:hover {
background-color :#999900;
color : #FFFFFF;
border-color : #996600;
text-shadow: none;
}/*** Blog Design CSS and ***/ Здесь, в коде выше настраиваем дизайн по своему. Сделаю видео чуть позже, покажу, как установить меню и подобрать цвета под ваш дизайн блога. Идём дальше. Следующий наш шаг, это находим закрывающий тег </body> и выше его вставляем этот код:
<!-- Flaying navigasi start -->
<div class="content-wrapper">
<ul id="BDRS-menu" class="menuku">
<li>
<a href="здесь ссылка " target="_self" rel="nofollow" title="home">
Главная
</a>
</li>
<li>
<a href="#" rel="nofollow" title="about">
Меню
</a>
<ul>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="profil">
Подменю 1
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="album">
Подменю 2
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="job">
Подменю 3
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="skill">
Подменю 4
</a>
</li>
</ul>
</li>
<li>
<a href="#" rel="nofollow" title="kategori">
Категории
</a>
<ul>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="tutorial">
Название 1
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="trik bloger">
Название 2
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="blogspot">
Название 3
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="wordpress">
Название 4
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="joomla">
Название 5
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="web design">
Название 6
</a>
</li>
</ul>
</li>
<li>
<a href="#" rel="nofollow" title="kontakт">
Контакт
</a>
<ul>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="gplus">
Gplus
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="facebook">
Facebook
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="twitter">
Twitter
</a>
</li>
</ul>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="sitemap">
Карта блога
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="disclaimer">
О блоге
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="privacy policy">
Обо мне
</a>
</li>
<li>
<a href="здесь ссылка" target="_blank" rel="nofollow" title="link exchange">
Ещё раздел
</a>
</li>
<span class='right'>
<span class='BD-box'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=ID FEEDBURNER ', 'popupwindow', 'scrollbars=yes,width=600,height=550');return true' target='popupwindow'>
<img alt="feedburner" src="https://lh5.googleusercontent.com/--h68rQVZ4V0/UgiYYVLX7XI/AAAAAAAABro/MDwIDY0vTY8/h77/feedburner.png" title='feedburner' style="margin-bottom:-9px;"/>
<input name='email' type='text' class='required email' onblur='if (this.value == '') this.value = 'Enter email here !!';' onclick='if (this.value == 'Enter email here !!') this.value = '';' value='Введите email !!' />
<input class='submit' id='submit' name='submit' title='subscribe' type='submit' value='SUBSCRIBE'/>
<input name='uri' type='hidden' value='ID FEEDBURNER'/>
<input name='loc' type='hidden' value='ru_RU'/>
</form>
</span>
</span>
</ul>
</div>
<br />
<!-- Flaying navigasi End --> Заполняем меню ссылками, названиями и не забываем в двух местах формы подписки по email указать ваш фид, вместо ID FEEDBURNER. Вот пожалуй и всё, вроде ни чего не забыл. Думаю, кому нибудь пригодиться данное меню. Обратите внимания, также и на другие различные менюшки которые есть у меня в блоге, их достаточное количество и на любой вкус. Пользуйтесь поиском по блогу или в Содержании.
До новых встреч, товарищи и просто хорошие люди. Удачи.



