Идея системы Orphus очень проста: использовать для выявления ошибок и опечаток совокупный интеллект читателей вашего блога, сайта (то есть естественный интеллект). Можно сказать, что Orphus "оцифровывает" естественный интеллект.
Представьте, что пользователь читает некоторый текст и вдруг натыкается на опечатку (еще говорят - "глаз спотыкается"). Что он при этом чувствует? Нечто неприятное. Многие пользователи даже начинают машинально щелкать по ошибочному слову, выделяя его мышкой и тут же снимая выделение - они пытаются избавиться от неприятного ощущения! И вот тут в дело вступает Orphus: пользователю достаточно выделить так не понравившийся ему фрагмент текста и нажать Ctrl+Enter, после чего сведения немедленно (и в фоновом режиме!) отправляются вебмастеру сайта, блога то есть вам.
Эта простота крайне существенна: теоретически читатель мог бы написать вам об ошибке и по E-mail, но ему, конечно же, будет лень запускать почтовую программу, писать приветствие, копировать ссылку и так далее. Orphus же позволяет ему сделать все то же самое, но на молниеносной скорости! Вы можете раз в неделю просматривать в Web-интерфейсе накопившийся список опечаток и исправлять ошибки.
Работает ли Орфус? Вот цифры, судите сами...
• За все время существования Орфуса его использовали более чем на 10000 сайтах.
• Более чем 2000 различных сайтов прислали опечатки за последнюю неделю.
• Более 1500 опечаток в день собирается со всего Интернета.
Как установить скрипт Orphus в свой блог Blogger
Первым делом вам нужно зайти на сайт http://orphus.ru/

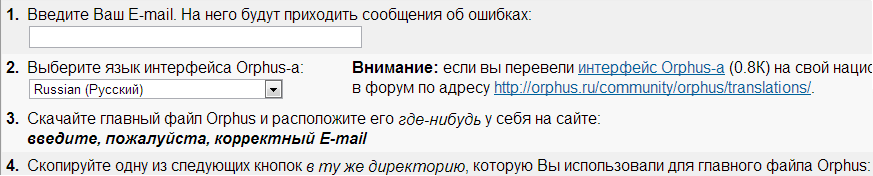
Для того, чтобы подключить Orphus к своему блогу, внимательно заполните приведенную ниже форму — в текстовой области ниже появится код. Как только Вы установите систему на свой блог и она в первый раз "сработает", на Ваш E-mail будет выслан пароль для входа в систему.

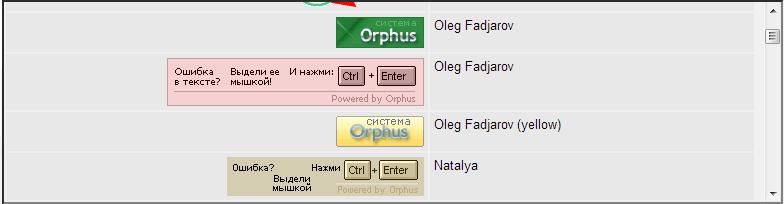
После того, как Вы укажете свою почту, появится ссылка на скачивание файла JS. Далее выберите себе картинку - кнопку, подходящую под дизайн вашего блога и просто кликнете на неё мышкой для её скачивания.

Теперь главный файл orphus.js и кнопку orphus.gif кладём на ваш хостинг, например Диск Google или можно для этого использовать Сайты Google. Дальше ссылки на ваши файлы с хостинга, заменяем в этом скрипте:
<script type="text/javascript" src="http://dl.dropbox.com/u/48089857/orphus.js"></script> <a href="http://orphus.ru" id="orphus" target="_blank"><img alt="Система Orphus" src="http://dl.dropbox.com/u/48089857/orphus.gif" border="0" width="125" height="115" /></a>
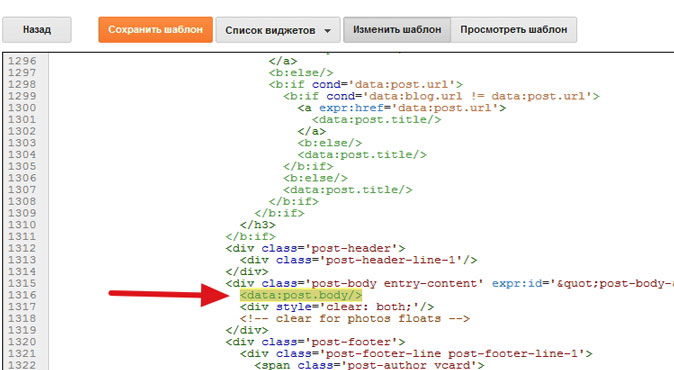
Следующий шаг: копируем скрипт в гаджет HTML/JavaScript и размещаете его на боковой. панели. Если хотите расположить кнопку после каждого сообщения, тогда в шаблоне ищем строчку <data:post.body/> или <div class='post-footer-line post-footer-line-1'> (или с цифрой 2 или 3) после одной из строчек которую нашли, вставляем ваш скрипт. Для того, что бы не мучится с поиском в шаблоне нужной строки, используем такой метод. Сейчас в новом редакторе шаблона это стало проще. Сначала необходимо нажать на "Форматирование шаблона".

Затем, при сочетаний клавиш ( Ctrl+F) откроется окошко в правом углу редактора. Вводим в его поле нужный код, который необходимо найти в шаблоне блога и нажимаем на клавиатуре "Enter". Искомая строчка подсветится жёлтым цветом.
В результате вставки кода появится пиктограмма системы Orphus.
Однако, наверное, одной пиктограммы мало. Если вы хотите добиться максимальной отдачи, вам следует вставить текст вроде «Выделите орфографическую ошибку мышью и нажмите Ctrl+Enter» где-нибудь еще на странице.
Для любителей делать счетчики размером 1 на 1 пиксель и помещать их в невидимый слой — разъясняю: эффективность системы прямо пропорциональна числу людей, которые обратят внимание на пиктограмму или поясняющий текст. Поэтому я очень не рекомендую вам мудрить. В противном случае отдача просто будет нулевой.
Работает скрипт так. После того как посетитель выделит слово с опечаткой и нажмёт Ctrl+Enter перед ним появится такое окошко:

Здесь, читатель может написать комментарий (подсказать вам, как правильно пишется это слово или другое). Готово. На этом позвольте с вами попрощаться. Желаю удачи. Пишите без ошибок.
Ваш Сергей





hi wonderful Blog
Вот сколько статей в инете на этот счет — а я как ни крутил — ну ни становится этот виджет: ни так, ни сяк 🙁 ! Покажите мне, автор — хоть один блог на блоггере с орфусом, плиз? Или помогите дельным советом — ведь у Вас я что то тоже не нашел реализованного оряуса на блоге 🙂 Или это замануха посетителей на блог статьей по теме, но без актуального решения?
Алексей, Вы куда именно хотите уставить Orphus? Не знаю почему у вас не получается, но на bloggere я видел установленный Orphus. К сожалению я сейчас не могу дать ссылку, у меня же нет этих блогов в закладках. И пожалуйста, какой именно нужен вам совет?
Вполне, следуя инструкциям в этом посте, получилось прикрепить орфус к блогу.
Забыл добавить — Спасибо!
Пожалуйста, Алекс! Ставится Orphus без всяких проблем, на любой блог или сайт. Главное захотеть. 🙂