Доброго дня, дорогие друзья. Наша тема на сегодня это - красивое оформление участка статьи в Blogger. Иногда при написании статьи, возникает необходимость выделить наиболее значимую часть текста. Это может быть код, важный абзац или другое. Для этого существуют различные варианты стилей оформления. Я покажу Вам несколько примеров. Все варианты, приведенные ниже, имеют сопроводительные примеры в виде картинок, из которых вы можете выбрать себе подходящий, и скопировав код к нему, установить себе в блог.
Оформленная таким образом часть статьи будет полностью функциональна и подобна остальному тексту, только выделена из общей массы букв за счет особого отношения к ней автора.
Как красиво оформить участок статьи в Blogger
Вариант первый:

Код стиля, для вставки в шаблон:
.bloknot1 {
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #bce2eb url(https://lh5.googleusercontent.com/-HNIks6RNv2s/TtgzYwwxmhI/AAAAAAAACZ8/EXcIG3qG3Nw/s800/Bloknot.gif) repeat-y top left;
border-top : 1px solid #555555;
border-right : 1px solid #555555;
border-bottom : 1px solid #555555;
border-left : 1px solid #555555;
} Вариант второй, тоже тетрадный лист:

Код:
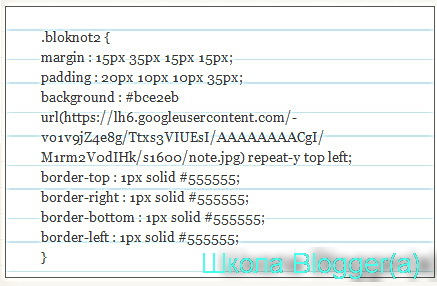
.bloknot2 {
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #bce2eb url(https://lh6.googleusercontent.com/-vo1v9jZ4e8g/Ttxs3VIUEsI/AAAAAAAACgI/M1rm2V0dIHk/s1600/note.jpg) repeat-y top left;
border-top : 1px solid #555555;
border-right : 1px solid #555555;
border-bottom : 1px solid #555555;
border-left : 1px solid #555555;
} Вариант третий:

Вот код:
.bloknot3 {
margin : 15px 35px 15px 15px;
padding : 20px 10px 10px 35px;
background : #F7C65C;
border-top : 1px solid #B5520B;
border-right : 1px solid #B5520B;
border-bottom : 1px solid #B5520B;
border-left : 1px solid #B5520B;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
} Вы можете использовать собственные цвета для третьего варианта, более подходящие под дизайн Вашего блога. В участке кода значение цвета background : #F7C65C замените на свое. Для выбора подходящего цветового оттенка воспользуйтесь удобным генератором цвета.
Определившись с видом оформления, пройдите Шаблон -- Изменить HTML, посредством сочетания клавиш (CTRL+F) найдите в шаблоне такую строчку ]]></b:skin> и прямо над ней вставьте выбранный вариант кода из предложенных выше. Сохраните шаблон.Теперь при создании сообщения, переключившись во вкладку "Изменить HTML", нужно облечь нужный участок текста в выбранное оформление, путем заключения участка в теги.

P.S. Вы можете вставить в шаблон все стили оформления, для различных задач и соответственно заключать часть текста в нужные теги.
С уважением, Сергей




