Здравствуйте, дамы и господа! Смайлики для Blogger. Смайлик - это краткое изображение, для передачи человеческих эмоций в письме. Смайлики могут ухудшить или улучшить интерпретацию текста. Они широко применяются для оживления виртуального общения - в чатах, на форумах, в блогах и так далее. На таких ресурсах обозначения смайлов обычно автоматически заменяются на графические изображения, часто анимированные.

Поэтому вам не будет лишним, иметь смайлы в комментариях Blogger. Сегодня я покажу вам:
Как вставить смайлики в комментарии Blogger
Заходим в панель инструментов Blogger. Затем, Шаблон - Изменить HTML. Перед нами откроется улучшенный редактор HTML шаблона blogger, где нужно найти строчку </head>. Поиск нужной строки, в новом редакторе происходит так. Первым делом нажимаем "Форматировать шаблон", затем, при сочетаний клавиш Ctrl+F, в правом углу редактора появится окошко, куда нужно вставить тег который нужно найти в шаблоне:

Нажимаем Enter и мы видим, подсвеченная желтым цветом искомая строчка. Чуть выше </head> добавляем библиотеку jquery (если у вас уже подключена библиотека к Blogger, тогда пропускаем этот шаг):
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
Далее, таким же методом находим тег </body> и выше вставляем такой код:
<b:if cond='data:blog.pageType == "item"'><style type='text/css'>.emoWrap{position:relative;padding:10px;margin-bottom:7px;background:#fff;background-image:-ms-linear-gradient(right,#fff 0,#fff9f2 100%);background-image:-moz-linear-gradient(right,#fff 0,#fff9f2 100%);background-image:-o-linear-gradient(right,#fff 0,#fff9f2 100%);background-image:-webkit-gradient(linear,right top,left top,color-stop(0,#fff),color-stop(1,#fff9f2));background-image:-webkit-linear-gradient(right,#fff 0,#fff9f2 100%);background-image:linear-gradient(to left,#fff 0,#fff9f2 100%);border:1px solid #ccc;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);-moz-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);-webkit-box-shadow:0 4px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);box-shadow:0 2px 6px rgba(0,0,0,0.1),0 1px 1px rgba(0,0,0,0.3);font-weight:normal;color:#333}.emoWrap:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #ccc;border-right:20px solid transparent;width:0;height:0;line-height:0}</style>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function () {emoticonx({
emoRange:"#comments p, div.emoWrap",
putEmoAbove:"iframe#comment-editor",
topText:"Нажмите на смайлик,чтобы получить код!",
emoMessage:"Добавьте один пробел перед кодом,чтобы вставить смайлик."
})
});
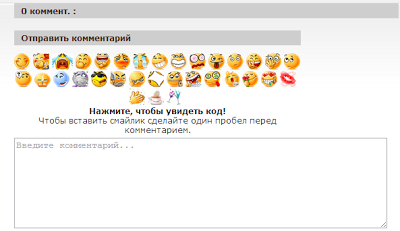
//]]></script><script src='https://googledrive.com/host/0B6-apgHh7s2tZG9oR3JMNlN6RHc/blogger-comment-emoticons.js' type='text/javascript'/></b:if> Сохраните шаблон. В итоге у нас должно получится вот так:

Как видно из скриншота, смайлики можно вставить даже в нестандартный шаблон. Всё работает.
Желаю всем удачи. Хорошо провести эти выходные. Пока.
С уважением, Сергей




Добрый день, Сергей!
Все сделала по инструкции, а смайликов нет(((
Может в настройках комментариев что-то поменять?
Привет!Сейчас скрипт перестал работать.Можно использовать комментарии как в фейсбук со смайликами.https://shkolablogger.ru/rezbovaya-forma-kommentariev-kak-v-wordpress.html
Друзья, код заменил, теперь всё работает на ура. Пользуйтесь. 🙂
Добрый день, Сергей. Все сделал по инструкции, а смайликов нет.
ошибок нету, все правильно сделано, но смайлики в комментах не появились… Что делат???
Промучилась больше часа, так ничего и не появилось!