И вот снова я. Всем приветик! Обычно для Blogger используют хостинг Google Code для хранения файлов JavaScript, CSS и так далее, но ходят слухи, что с 2014 года скачать или загрузить новые проекты будет нельзя. Поэтому, советую как альтернативу Google Code, использовать для хранения файлов CSS, HTML, JavaScript, PHP хостинг Google Drive.

Сегодня я покажу вам, как загружать различные файлы на Google Drive (Диск) и как получить ссылку на файл для использования в шаблоне или в виджетах Blogger.
Как загружать файлы на Google Drive
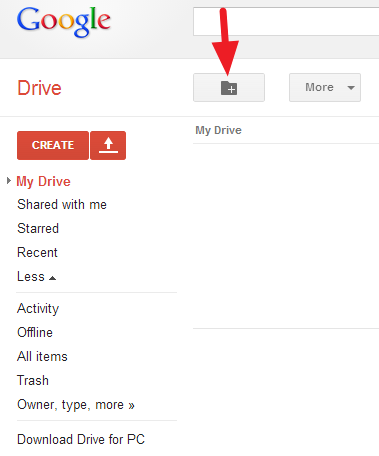
Зайдите на https://drive.google.com, нажмите Создать новую папку:

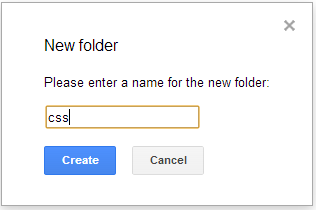
Назовите её, например css (если загружаете стили):

Затем, чтобы загрузить файл нажмите на стрелку и в выпадающем меню выберите файл:

Как обычно на жестком диске указываете на файл для загрузки. Как только файл будет загружен нажмите Share:

После этого вам надо нажать на:

Во всплывающем окне нажать Change:

Затем, опять во всплывающем окне выставить Public on the web и нажать Save:

Скопируйте ссылку на файл в блокнот и нажмите Done:

Получение ссылки на файл
Скопированная ссылка имеет примерно такой вид:
https://docs.google.com/file/d/0B3pi8P5BWqm1VDZaak5TMHNOcWs/edit?usp=sharing
Её нужно изменить вот так:
https://googledrive.com/host/0B3pi8P5BWqm1VDZaak5TMHNOcWs
Если вам нужно вставить стили в шаблон блога, вставляйте ниже тега <head>, в таком формате:
<link href="https://googledrive.com/host/0B3pi8P5BWqm1VDZaak5TMHNOcWs" rel="stylesheet" type="text/css"/>
Если это файл JavaScript тогда вставляйте выше тега </body> или ниже </head> в формате:
<script src="https://googledrive.com/host/0B3pi8P5BWqm1VDZaak5TMHNOcWs" type="text/javascript"></script>
Надеюсь было полезно вам. Всего доброго. Удачи.
С уважением, Сергей




Доброго времени суток)
Во-первых, спасибо за статью
Во-вторых — заранее прощу простить за, наверное, сильно наивный вопрос))и не совсем по теме, скорее всего
Премудрости джава скрипта css и т.п. для меня весьма далеки, поэтому читаю с точки зрения «своей колокольни», т.е. пытаясь найти полезность для других целей.
Ситуация. Был документ в очень специфическом формате на гугль-докс. Зантересовалась возможностью сделать на него прямую ссылку для скачивания. Переименовала все как описано, нормально скачалось. Но имя файла не исходное («человеко-понимаемое»), а вот эта аббревиатура знаково-цифровая. И, самое худшее—без расширения сохраняется.
Оно важно, поскольку схемки просматриваются специфическим ПО, известным только бисерщикам (и новички могут запутаться с переименованием).
Суть вопроса. А нельзя ли как-то «исхитриться», чтобы сохраняло с исходным именем или хотя бы расширением?))
Зачем. Допустим, сделать на страничке каталог схемок и чтобы при скачивании каждой не мучать пользователя переходом на дополнительные странички гугль-доксов, а сразу загружать при нажатии на определенную ссылочку нужную схему на комп.
(Именно чтобы весь каталог на своей странице, а не делать сам каталог на другом ресурсе с переходом на него от меня…чтоб не уходили)) Надеюсь, смогла объяснить)
Спасибо)
Привет! Вам как я понял нужна прямая ссылка на скачивание,чтобы посетители не уходили с вашего сайта.Если это так, попробуйте — http://shkolablogger.ru/besplatnyiy-hosting-dlya-faylov-s-pryamoy-ssyilkoy-na-skachivanie.html
Спасибо большое за ответ, почитаю)
А вдруг и разберусь))
П.С. Непривычно, что у вас в комментариях адрес почты указываешь, а уведомление об ответе не приходит, как оказалось (и кнопки подписаться на комментарии не нашла).
А новичок сидит и смирно ждет, проверяя почту каждый день)) хорошо, что ссылку вспомнила, а то так много всего просматриваю…
Там все просто.Файл скачивается, пользователь не покидает ваш блог.То, что ответ не приходит на почту, это очень плохо.
Установил плагин.Теперь можно получать ответы к комментариям на вашу почту.
Ага, спасибо, работает 🙂
Привет,Павел!Пожалуйста.Работало,работает и будет работать.
Здравствуйте, опять я! Ссылки исправил, вот теперь в чём загвоздка. Вы пишете, что для файла джаваскрипт нужно выполнить все изменения после или до конкретного тега. Но ведь в Блоггере я произвожу все эти изменения в теле для добавления нового гаджета, а не в шаблоне, таких тегов я не вижу. Что делать?
1) Нужно работать в общем HTML-шаблоне блога? Если, да, то можно поконкретней расписать это?
2) Можно работать в теле гаджета, просто исправив ссылку нужным образом, там где она стоит в коде от Орфуса? (На данный момент это и сделал, но не работает).
3) Нужно делать как-то совсем иначе?
Помогите чайнику.
Добавьте только вашу ссылку (замените мои на свои) —
Здравствуйте. У меня такая проблема: дело в том, что я хочу перенести все стили своего блога на внешний хостинг, но при их переносе дизайн блога падает, я подозреваю что это из-за шаблонных переменных «$». Вы не знаете что с ними можно сделать, можно ли их, к примеру, заменить?
Значит вы, что то не правильно делаете. Есть инструкция по переносу стилей блоггер на внешний хостинг. Поищите в интернете. 🙂
к сожалению во всех статьях все слишком заумно, нету пошаговой инструкции. Пока что я смог перенести только самостоятельно прописанные стили и стили гаджета похожие статьи.
эту функцию закроют в августе :((((((
Не работает уже
Раньше работало, теперь нет.