• модерирование в веб-интерфейсе;
• древовидную структуру;
• различные виды авторизации (соц. сети, open id);
• автопостинг своего комментария в фейсбук и твиттер;
• автоматические ссылки (при наличии http);
• постинг чужих комментариев в Twitter и Facebook;
• теггинг (в тексте комментариев можно отмечать юзеров твиттера и фейсбука);
• моментальное удаление любого комментария;
• сортировка (старые/новые);
• кнопка флаг (сообщить о нарушении/спаме) для админа.
Форма комментариев Livefyre для Blogger - альтернатива Disqus
Для тех кто решил попробовать систему комментариев от сервиса Livefyre, прошу на официальный сайт. Проходим простую регистрацию. Для того чтобы не мучится с придумыванием пароля, можно просто выбрать учётную запись Twitter, Facebook или Google плюс и, по-быстренькому прописавшись в системе, авторизоваться. Это очень удобно..

Livefyre поставляется в двух релизах. Первая версия - Community (бесплатная), вторая - Professional (коммерческая для сайтов-много-тысячников).

Для установки в блог Blogger сначала нужно получить код. Поэтому выбираем свой вариант (это конечно бесплатный Community), вводим url адрес своего блога, в качестве платформы выбираем Custom.

После чего Вам будет предложен код для установки в блог:

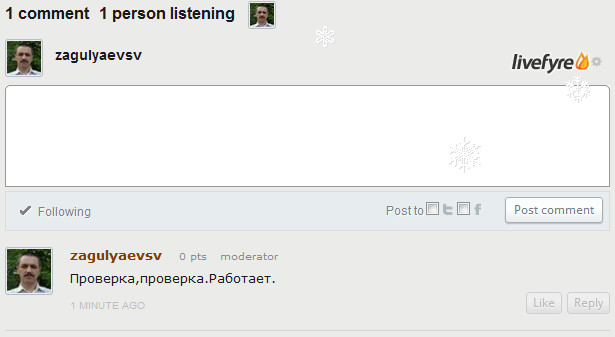
Затем код поставить "в правило", запрещающее отображать комментарии на главной странице блога (только на внутренних): <b:if cond='data:blog.pageType == "item"'> ваш код-комментариев <b:if/> и всё это дело добавить в шаблон после <data:post.body/>. И вот что получится (скриншот делал и снежинки попались):

Работает просто отлично. На этом позвольте с вами попрощаться. Удачи. До новых встреч.
С уважением, Сергей





Ничего не получилось !
А вы и не пытались, вам лишь бы ссылку на сайт оставить.Тем более сайт ваш не на Blogger. 🙂
У меня много сайтов . И пытался я это дело воткнуть на Блоггер а не тот что ссылка . Впрочем ладно …..
Контакта и одноклассников у них нет?
Добрый день, Сергей!Помогите, пожалуйста, советом. Устанавливаем комментарии от lifefyre. При попытке установить код в шаблон после (их 2 штуки в моем шаблоне) выдает синтаксическую ошибку и как следствие не может убрать с главной страницы комментарии. Комментарии отображаются через Виджет Дизайна, а работа с шаблоном выдает ошибку.
Здравствуйте, Ирина! Вы проверьте, весь ли код виджета вставляете в шаблон блога. 🙂
спасибо! удалось все сделать, там ошибка вылазила ( синтаксическая)), я не сама ставила, поэтому точностей не знаю)
но вроде ( ттт) все работает, столько проблем было, многие комментирования работали с глюками, а этот вроде хорошо!
А будет эта инструкция работать в обновленном блоггере?
Сервис Livefyre закрылся, больше не работает.