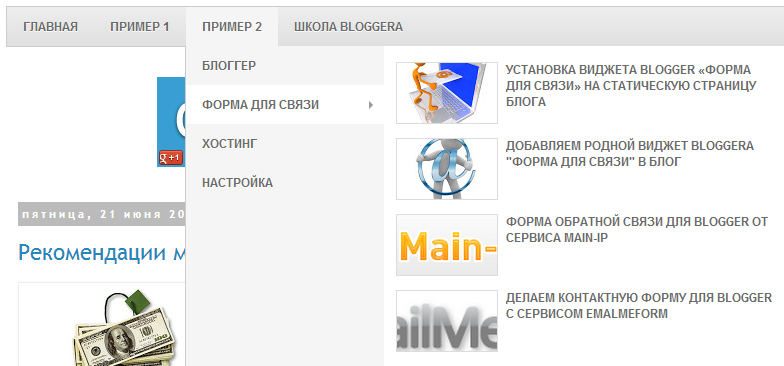
А сегодня решил взглянуть ещё раз на это раскрывающиеся меню и оказалось, ни чего сложного в его установке в блог нету. Просто на первый взгляд все сложно, но оказалось все довольно просто, если конечно подойти к этому повнимательней.

Как установить меню навигации Ajax в Blogger
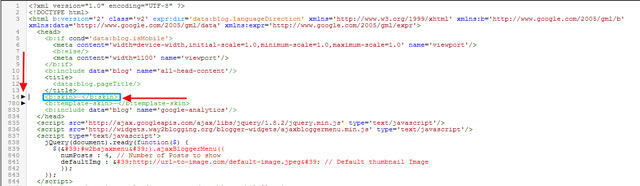
Заходим в панель управления Blogger - Шаблон - Изменить HTML, находим тег ]]></b:skin>. Так как некоторые читатели (особенно женский пол) затрудняются с поиском этого тега, показываю на картинках. Нажмите на черную стрелку рядом с тегами <b:skin> - </b:skin> , для того чтобы раскрыть стили CSS установленные в вашем шаблоне:

Затем, после открытия стилей, прокрутите шаблон вниз и Вы увидите искомый тег:

Чуть выше найденной строчки вставьте стиль для меню:
/* Menu Stylings */ .w2bmenu *{margin: 0;padding: 0;} ul.w2bmenu {list-style: none;line-height: 1;overflow: visible !important;} ul.w2bmenu:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;} ul.w2bmenu li{list-style: none;position:relative;float: left;margin: 0 !important;padding: 0 !important;} ul.w2bmenu li a{margin: 0;padding: 12px 16px !important;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif !important;color: #6b6b6b !important;text-shadow: 0 1px 0 #fff;font-weight: 700 !important;text-transform: uppercase !important;font-size: 12px !important;display: block !important;border: 0 none !important;} ul.w2bmenu li a:hover,ul.w2bmenu li a.hoverover{background: #f5f5f5 !important;} ul.w2bmenu ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;} ul.w2bmenu li:hover > ul{display: block;} ul.w2bmenu ul li{float: none;min-width: 160px;background:#f5f5f5;text-shadow: none;} ul.w2bmenu ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;} ul.w2bmenu ul li a:hover,ul.w2bajaxmenu ul li a.hoverover{background: #fff !important;} ul.w2bmenu ul ul{display: none;left: 100%;top: 0;} /* AJAX Menu Stylings */ ul.w2bajaxmenu li div.submenu {display: none;position: absolute;width: 600px;z-index: 90;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #fff;border:1px solid #cccccc;border-top: 0 none;} ul.w2bajaxmenu li:hover div.submenu {display: block;} ul.w2bajaxmenu ul ,ul.w2bajaxmenu ul li{display: block !important;border: 0 none !important;margin: 0 !important;padding:0 !important;} ul.w2bajaxmenu ul li{background: none !important;float: none !important;} ul.w2bajaxmenu ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #f5f5f5;} ul.w2bajaxmenu ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0 !important;background: none;} ul.w2bajaxmenu ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px !important;} ul.w2bajaxmenu ul.postslist li:last-child{border-bottom: none 0;} ul.w2bajaxmenu ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #dcdcdc;font-size: 0;line-height: 0;} ul.w2bajaxmenu ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;} ul.w2bajaxmenu ul.postslist li a{display: block;line-height: 1.4;padding: 0 !important;} ul.w2bajaxmenu .loader{background:url('http://i.imgur.com/SeivG.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;} ul.w2bajaxmenu .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #999999;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;} #w2bajaxmenu {background: #ededed;background: -moz-linear-gradient(top, #ededed 0%, #e0e0e0 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ededed), color-stop(100%,#e0e0e0));background: -webkit-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -o-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: -ms-linear-gradient(top, #ededed 0%,#e0e0e0 100%);background: linear-gradient(to bottom, #ededed 0%,#e0e0e0 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ededed', endColorstr='#e0e0e0',GradientType=0 );border: 1px solid #cccccc;} Как Вы наверняка знаете, здесь можно поменять цвет фона меню под ваш дизайн блога, шрифт и так далее. Переходим к следующей этапу. Подключаем библиотеку jQuery (если у вас библиотека уже подключена к блогу, пропустите этот шаг) к Blogger. Найдите тег </head> и чуть ниже добавьте скрипт библиотеки jQuery:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>

Так же вставьте ниже этой строчки </head> следующий код Javascript:
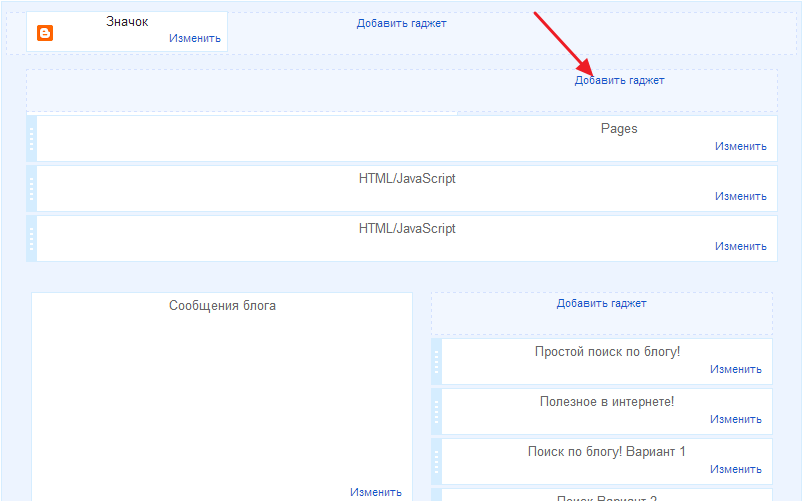
<script type="text/javascript" src="http://widgets.way2blogging.org/blogger-widgets/ajaxbloggermenu.min.js"></script> <script type="text/javascript"> jQuery(document).ready(function($) { $('#w2bajaxmenu').ajaxBloggerMenu({ numPosts : 4, // Number of Posts to show defaultImg : 'http://url-to-image.com/default-image.jpeg' // Default thumbnail Image }); }); </script> Следующий шаг завершающий. Здесь прошу вас быть особенно внимательным, если Вы, что то сделаете не правильно, меню не будет работать. Я со своей стороны попробую объяснить более подробно (как обычно делаю). Зайдите в панель управления Blogger- Дизайн - Добавить гаджет HTML/JavaScript:

В поле гаджета вставьте HTML код:
<ul id="w2bajaxmenu" class="w2bmenu"> <li> <a href="#">Главная</a> </li> <li> <a href="#">Пример 1</a> <ul> <li><a href="URL АДРЕС БЛОГА/search/label/Ярлык">Название Ярлыка</a></li> <li><a href="URL АДРЕС БЛОГА/search/label/ЯРЛЫК?q=ЯРЛЫК">Название ярлыка</a></li> <li><a href="URL БЛОГА?q=ЯРЛЫК">Название ярлыка</a></li> <li><a href="URL БЛОГА/search?q=ЯРЛЫК">Название ярлыка</a> </ul> </li> <li> <a href="#">Пример 2</a> <ul> <li><a href="URL БЛОГА/search/label/ЯРЛЫК">Название ярлыка</a></li> <li><a href="URL АДРЕС БЛОГА/search/label/ЯРЛЫК?q=ЯРЛЫК>Название ярлыка</a></li> <li><a href="URL АДРЕС БЛОГА/search/label/ЯРЛЫК">Название ярлыка</a></li> <li><a href="URL АДРЕС БЛОГА/search?q=ЯРЛЫК">Название ярлыка</a></li> </ul> </li> <li><a href="URL Блога">Обычное меню</a></li> </ul>
q=ЯРЛЫК если не будет работать - его надо кодировать здесь. Потом только вставлять. Если возникнут проблемы пожалуйста обращаемся в комментарии.
Всего доброго, Сергей





Не получается сделать горизонтальное меню, кнопки западают под сообщение, делала под разные шаблоны все равно не получается. Сделала только вертикальное сбоку, но все же хотелось бы настроить горизонтальное, пожалуйста помогите.
Привет,Ирина!Странно,у меня такое не происходит.Попробую помочь.
Привет, Ирина!Попробуйте так.Зайдите в Шаблон -> Настроить -> Дополнительно -> Добавить CSS и вставьте этот код:
.tabs-outer, .tabs .widget ul {overflow: visible;}
.tabs .widget ul li {position: relative; z-index: 1000;}
.tabs .widget ul li a:nth-child(n+2) {position: absolute; bottom: -100%; left: 0; z-index: 2000; width: 20em; border-radius: 0; display:none;}
.tabs .widget ul li a:nth-child(3) {bottom: -200%;}
.tabs .widget ul li a:nth-child(4) {bottom: -300%;}
.tabs .widget ul li a:nth-child(5) {bottom: -400%;}
.tabs .widget ul li a:nth-child(6) {bottom: -500%;}
.tabs .widget ul li a:nth-child(7) {bottom: -600%;}
.tabs .widget ul li a:nth-child(8) {bottom: -700%;}
.tabs .widget ul li a:nth-child(9) {bottom: -800%;}
.tabs .widget ul li a:nth-child(10) {bottom: -900%;}
.tabs .widget ul li:hover a {display: inline-block; box-shadow: none; background: rgba(0,61,118,.95);}
.tabs .widget ul li:hover a:hover {color: rgba(66,170,255,1);}
У Вас написано «Найдите тег и ПЕРЕД ним добавьте скрипт библиотеки jQuery:», а на рисунке код вставлен ПОСЛЕ. Как правильно?
Олеся, правильно — чуть ниже.Сейчас поправлю в тексте, чтобы понятно было.
Добрый день! А выпадающее меню у меня не выпадает. Ну никак не хочет. Все делаю, как написано. Уже два дня маюсь на тестовом.
Привет! Попробуй на этой странице инструкцию здесь такое же последнее меню. 🙂