Сегодня дорогие читатели моего блога, я покажу вам, как установить в блог красивое горизонтальное меню с эффектом анимации при наведении курсора мышки. Как обычно посмотреть и потрогать меню в действии, можно в демонстрационном блоге здесь.
Самое верхнее меню в демонстрационном блоге, особенно красиво смотрится на белом фоне шаблона. Попробуйте поднести к пункту меню указатель мышки и Вы увидите очень красивый эффект пузыря.
Красивое горизонтальное меню с анимацией для Blogger

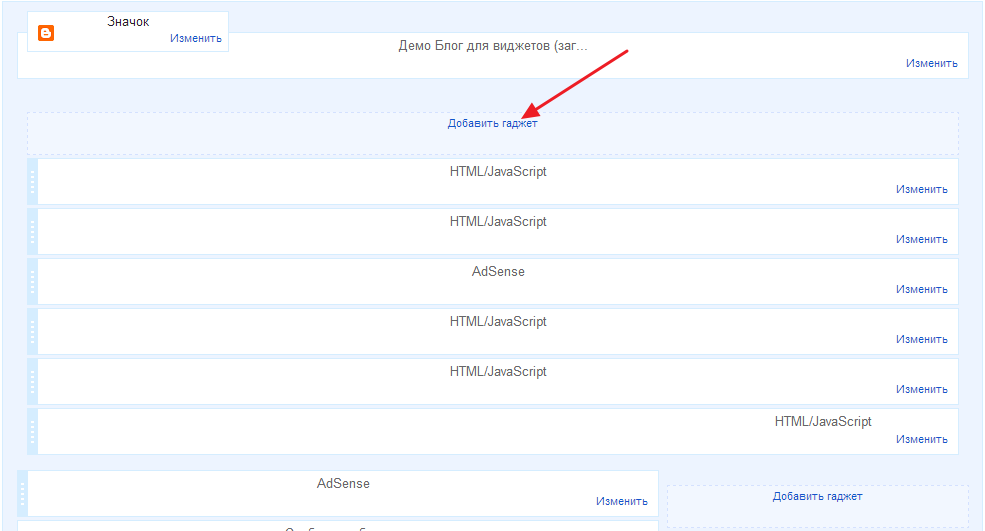
Для того, чтобы установить это меню зайдите в панель инструментов Blogger - Дизайн. Нажмите добавить гаджет Html/JavaScript:

И в его поле добавьте такой код:
<style type="text/css">
.exespotlightmenu{
width: 100%;
overflow:hidden;
}
.exespotlightmenu ul{
margin: 0;
padding: 0;
font: bold 14px Verdana; /* font style and size */
list-style-type: none;
text-align: center; /* "left", "center", or "right" align menu */
}
.exespotlightmenu li{
display: inline-block;
position:relative;
padding: 5px;
margin: 0;
margin-right: 5px; /* right margin between menu items */
}
.exespotlightmenu li a{
display:inline-block;
padding: 5px;
min-width:50px; /* horizontal diameter of spotlight */
height:50px; /* vertical diameter of spotlight */
text-decoration: none;
color: black;
margin: 0 auto;
overflow:hidden;
-moz-transition: all 0.5s ease-in-out; /* CSS3 transition to animate all A properties */
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.exespotlightmenu li:hover a{
color: white;
background: #a71b15; /* background color of spotlight */
-webkit-border-radius: 50%; /* large radius to create circular borders */
-moz-border-radius: 50%;
border-radius: 50%;
}
.exespotlightmenu li a exespan{
position:relative;
top:35%; /* move text down so it appears centered within menu item */
}
</style>
<br />
<div class="exespotlightmenu">
<ul>
<li><a href="##########"><exespan>Главная</exespan></a></li>
<li><a href="##########"><exespan>О блоге</exespan></a></li>
<li><a href="##########"><exespan>Карта</exespan></a></li>
<li><a href="##########"><exespan>Архив</exespan></a></li>
<li><a href="##########"><exespan>Контакт</exespan></a></li>
</ul></div> Здесь естественно меняйте названия пунктов меню и вместо решеток вставляйте ссылки на страницы. Сохраните гаджет.
Горизонтальное меню 3D для Blogger с эффектом вращения
Это меню особенно впечатляет, при наведение курсором мыши на пункт меню оно вращается, то есть переворачивается. Красота. Не забудьте проверить в демо блоге.

Для вставки в поле гаджета Html/JavaScript вот этот код:
<style type="text/css">
.block-menu {
display: block;
background: #000;
}
.block-menu li {
display: inline-block;
}
.block-menu li a {
color: #fff;
display: block;
text-decoration: none;
font-family: 'Passion One',Arial,sans-serif;
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
font-smoothing: antialiased;
text-transform: uppercase;
overflow: visible;
line-height: 20px;
font-size: 24px;
padding: 15px 10px;
}
/* animation domination */
.three-d {
-webkit-perspective: 200px;
-moz-perspective: 200px;
perspective: 200px;
-webkit-transition: all .07s linear;
-moz-transition: all .07s linear;
transition: all .07s linear;
position: relative;
}
.three-d:not(.active):hover {
cursor: pointer;
}
.three-d:not(.active):hover .three-d-box,
.three-d:not(.active):focus .three-d-box {
-moz-transform: translateZ(-25px) rotateX(90deg);
-webkit-transform: translateZ(-25px) rotateX(90deg);
-o-transform: translateZ(-25px) rotateX(90deg);
transform: translateZ(-25px) rotateX(90deg);
}
.three-d-box {
-webkit-transition: all .5s ease-out;
-moz-transition: all .5s ease-out;
-ms-transition: all .5s ease-out;
-o-transition: all .5s ease-out;
transition: all .5s ease-out;
-webkit-transform: translatez(-25px);
-moz-transform: translatez(-25px);
-o-transform: translatez(-25px);
transform: translatez(-25px);
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
pointer-events: none;
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
}
.front {
-webkit-transform: rotatex(0deg) translatez(25px);
-moz-transform: rotatex(0deg) translatez(25px);
-o-transform: rotatex(0deg) translatez(25px);
transform: rotatex(0deg) translatez(25px);
}
.back {
-webkit-transform: rotatex(-90deg) translatez(25px);
-moz-transform: rotatex(-90deg) translatez(25px);
-o-transform: rotatex(-90deg) translatez(25px);
transform: rotatex(-90deg) translatez(25px);
color: #FFE7C4;
}
.front, .back {
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: black;
padding: 15px 10px;
color: white;
pointer-events: none;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
</style>
<ul class="block-menu">
<li><a href="###" class="three-d">
Главная
<span class="three-d-box"><span class="front">Главная</span><span class="back">Главная</span></span>
</a></li>
<li><a href="###" class="three-d">
О блоге<span class="three-d-box"><span class="front">О блоге</span><span class="back">О блоге</span></span>
</a></li>
<li><a href="###" class="three-d">
Услуги
<span class="three-d-box"><span class="front">Услуги</span><span class="back">Услуги</span></span>
</a></li>
<li><a href="###" class="three-d">
Карта
<span class="three-d-box"><span class="front">Карта</span><span class="back">Карта</span></span>
</a></li>
<li><a href="###" class="three-d">
Архив
<span class="three-d-box"><span class="front">Архив</span><span class="back">Архив</span></span>
</a></li>
</ul> Здесь тоже самое заменяйте пункты меню на свои и вставляйте вместо решеток ссылки на что угодно. И последнее меню будет выпадающим.
Как установить горизонтальное выпадающее меню в Blogger
Все Вы наверное знаете, что большое количество пунктов меню делать не рекомендуется, иначе это может привести к появлению горизонтальной полосы прокрутки или переформатированию текста меню. Вид меню в таком случае становится не красивым или неудобным для использования. Предлагаемое горизонтальное меню совместимо с большинством современных и классических браузеров, и может быть добавлено для любого шаблона всего за 3 шага.
Небольшой совет: создайте блог с таким же шаблоном как у Вас, специально для тренировок.
Сначала мы добавим стиль меню CSS в шаблон блога. Для этого перейдите Шаблон - Изменить HTML. Далее, найдите такой тег ]]></b:skin> и над ним вставьте код стиля:
#jsddm {
margin: 0;
padding: 15px;
z-index:1000000000;
position:relative;
}
#jsddm li {
float: left;
list-style: none;
font: 12px Tahoma, Arial;
}
#jsddm li a {
display: block;
white-space: nowrap;
margin:1px 3px;
border: 1px solid #AAAAAA;
background: #cccccc;
background: -webkit-gradient(linear, left top, left bottom, from(#ebebeb), to(#cccccc));
background: -moz-linear-gradient(top, #ebebeb, #cccccc);
padding: 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-shadow: #ffffff 0 1px 0;
color: #363636;
font-size: 15px;
font-family: Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
}
#jsddm li a:hover {
background: #C8C8C8;
}
#jsddm li ul {
margin: 0;
padding: 0;
position: absolute;
visibility: hidden;
border-top: 1px solid white;
}
#jsddm li ul li {
float: none;
display: inline;
}
#jsddm li ul li a {
width: auto;
background: #CAE8FA;
}
#jsddm li ul li a:hover {
background: #A3CEE5;
} Далее, будем добавлять script , для этого найдите код </head> и чуть выше добавьте этот скрипт:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
var timeout = 500;
var closetimer = 0;
var ddmenuitem = 0;
function jsddm_open()
{ jsddm_canceltimer();
jsddm_close();
ddmenuitem = $(this).find('ul').css('visibility', 'visible');}
function jsddm_close()
{ if(ddmenuitem) ddmenuitem.css('visibility', 'hidden');}
function jsddm_timer()
{ closetimer = window.setTimeout(jsddm_close, timeout);}
function jsddm_canceltimer()
{ if(closetimer)
{ window.clearTimeout(closetimer);
closetimer = null;}}
$(document).ready(function()
{ $('#jsddm > li').bind('mouseover', jsddm_open)
$('#jsddm > li').bind('mouseout', jsddm_timer)});
document.onclick = jsddm_close;
//]]>
</script> Если у вас подключена библиотека jquery, то строчку скрипта jquery надо удалить.
Теперь, вы можете сохранить шаблон. Перейдём теперь к последнему шагу. Добавление меню в блог. Перейдите Дизайн нажмите добавить гаджет HTML/JavaScript. Вверху шаблона как показано на скриншоте выше. Название гаджета оставьте пустым, а в его поле вставьте следующий код:
<ul id="jsddm"> <li><a href="###">Главная</a> <li><a href="###">Menu 1</a> <ul> <li><a href="###">Подменю 1-1</a></li> <li><a href="###">Подменю 1-2</a></li> <li><a href="###">Подменю 1-3</a></li> </ul> </li> <li><a href="###">Menu 2</a> <ul> <li><a href="###">Подменю 2-1</a></li> <li><a href="###">Подменю 2-2</a></li> </ul> </li> <li><a href="###">Menu 3</a> <ul> <li><a href="###">Подменю 3-1</a></li> <li><a href="###">Подменю 3-2</a></li> <li><a href="###">Подменю 3-3</a></li> <li><a href="###">Подменю 3-4</a></li> </ul> </li> <li><a href="###">Menu 4</a></li> <li><a href="###">Menu 5</a></li> <li><a href="###">Школа Blogger(а)</a></li> </li></ul>
Вот и всё. Настраивайте своё выпадающее меню по своему усмотрению. Удачи всем. Пока.
P.S. Решить проблему с последним меню (подменю западает за шаблон) можно добавив небольшой код в стили шаблона, то есть, чуть выше строчки ]]></b:skin> :
.tabs-outer, .tabs .widget ul {overflow: visible;}
.tabs .widget ul li {position: relative; z-index: 1000;}
.tabs .widget ul li a:nth-child(n+2) {position: absolute; bottom: -100%; left: 0; z-index: 2000; width: 20em; border-radius: 0; display:none;}
.tabs .widget ul li a:nth-child(3) {bottom: -200%;}
.tabs .widget ul li a:nth-child(4) {bottom: -300%;}
.tabs .widget ul li a:nth-child(5) {bottom: -400%;}
.tabs .widget ul li a:nth-child(6) {bottom: -500%;}
.tabs .widget ul li a:nth-child(7) {bottom: -600%;}
.tabs .widget ul li a:nth-child(8) {bottom: -700%;}
.tabs .widget ul li a:nth-child(9) {bottom: -800%;}
.tabs .widget ul li a:nth-child(10) {bottom: -900%;}
.tabs .widget ul li:hover a {display: inline-block; box-shadow: none; background: rgba(0,61,118,.95);}
.tabs .widget ul li:hover a:hover {color: rgba(66,170,255,1);} Этот код от моего читателя, должно помочь.
С уважением, Сергей






Большое спасибо, за такой интересный пост. Все получилось.
Привет, Наталья! Пожалуйста.
Доброго времени суток!у меня не выходит вот такое меню пожалуйста помогите!
Привет,Максим!Какое именно меню?Уточните.
Как установить горизонтальное выпадающее меню в Blogger.Мне нужно что бы оно было поверх других сообщений.
простите я впервые создал блог, у меня получилось вставить ваше красивое меню, и вот тут у меня ступор, страницы то я создал НО ГДЕ ВЗЯТЬ ССЫЛКИ НА НИХ что бы вставить их вместо решеток (((
Привет! Ссылки на страницы в адресной строке браузера. На ярлыки — нажать на ярлык и также ссылка в браузере. Можно указать ссылки на ярлыки таким образом,вместо решётки вставить /search/label/технологии Вместо технологии вставить название вашего ярлыка и т.д. 🙂
Ура, спасибо что так быстро ответили 🙂 правда это мне не помогло… хех…
попробую обрисовать словами — значит когда мы создаем страницу первым делом мы заходим на вкладку Страницы, там нажимаем кнопку Создать страницу, открывается у нас Страница где мы даем Заголовок страницы и вносим текст страницы… после внесения нужной мне информации я включаю Просмотр, меня всё предположим устраивает и я нажимаю кнопку Публикация… После нажатия у меня опять появляется страница Где отображены все мои страницы И ВОТ ТЕПЕРЬ ГЛАВНЫЙ ВОПРОС ДЛЯ МЕНЯ 🙂 (простите туплю но мне простительно я же хочу научится 🙂 где теперь взять ЭТОТ САМЫЙ АДРЕС который как я правильно понял берется в адресной строке браузера 🙂 я уже почитал объяснение как сделать по простому переключение между страницами, ХОЧЕТСЯ ЖЕ КРАСИВО БЛАГОДАРЯ ВАШИМ ШАБЛОНАМ 🙂
После публикации страницы копируете ссылку в браузере и вставляете в меню вместо решёток.
как здорово, что можно с вами консультироваться… я установил для себя вот такое вот меня «Красивое горизонтальное меню с анимацией для Blogger» в нем 5 элементов для перехода на страницы, а как сделать чудо, чтобы добавить еще одну страницу, не 5 а 6? 🙂
Привет, Сергей! В код меню попробуйте добавить ещё одну строчку — <li><a href="##########" rel="nofollow"><exespan> Здесь название</exespan></a></li> 🙂
спасибо, все получилось 🙂 вы спец в своем деле 🙂
Молодец, что справился. В случае чего, обращайся. Помогу, раз начинаешь осваивать Blogger.
а вот еще вопрос, я в меню добавил внешнюю ссылку и теперь получается что открывается сайт about.me и для перехода назад в блог приходится нажимать кнопку Назад… неудобно же вроде, лучше бы что бы открывалось в новом окне?
Добавь к ссылке тег — target="_blank Теперь ссылка будет выглядеть так —
<a href="здесь ссылка" target="_blank"> 🙂
Спасибо, всё заработало, какой вы молодец!
а у меня еще вопрос ((( получается на главной странице у меня каждое сообщение по отдельности, это круто тем более что каждое комментировать можно, а вот когда я создаю страницы, делаю на главной на них ссылки, перехожу туда а там может быть только одно сообщение или так же делается как и на главной???
Нет не делается. Статические страницы обычно создаются не для сообщений. С помощью страниц можно создавать — страницу О блоге и авторе, содержание блога, размещать различные инструменты на них, контакты (форма для связи с автором блога) и так далее.
хорошо, спасибо, найдем выход и из этих ситуации 🙂
Здравствуйте! Я воспользовалась Вашим горизонтальным меню 3D для Blogger с эффектом вращения. Все получилось отлично. Только очень хочется поменять цвета. Например, черный фон на салатовый, а белый текст сделать оранжевым. Подскажите, как это сделать? В каком месте что менять?
Благодарна Вам за меню и заранее за ответ.
Привет,Ольга! Фон меняется в этой строчке background: #000; цвет текста в этой — color: #fff; 🙂
Помогите, пожалуйста, делаю выпадающее меню серое, но так получается, что подменю не видно, оно находится, как бы под шаблоном, что делать? Шаблон мой меня вполне устраивает, но текст должен быть поверх него. Я уже пробовала разные меню установить — это мне подходит больше всего, но вот этот нюанс все портит
Извините, не поняла получили ли вы письмо. У меня в данном варианте выпадающего меню, пункты подменю получаются под шаблоном. Как можно это исправить, шаблон меня устраивает и хочу текст поверх него. Буду ждать вашего ответа.
Алина, я добавил код к инструкции, попробуйте, должно помочь. 🙂
Сергей, я вчера в долгих поисках очередного шаблона нашла вариант, который заносится только в дизайнер java script без изменения HTML. Но не смогла отредактировать самую левую колонку, чтобы список открывался строго в один ряд. Посмотрите, пожалуйста, и помогите если можете. Остальные колонки я исправила по примеру одной правильной, а левая никак. Либо буду пробовать снова ваш шаблон загружать. Посмотрите в моем блоге, как получилось. И СПАСИБО. Буду ждать ответа.
#nav8, #nav8 ul, #nav8 li {
margin: 0;
padding: 0;
border: 0;
}
#nav8, #nav8 ul {
background: rgb(46,95,122);
}
#nav8 {
border-spacing: 0 0;
position: relative;
z-index: 50;
width: 100%;
}
#nav8 ul {
position: absolute;
display: none;
}
#nav8 td:hover ul {
display: block;
}
#nav8 ul li {
list-style: none;
}
#nav8 .right {
direction: rtl;
}
#nav8 .right ul {
right: 0;
}
#nav8 .right li {
direction: ltr;
}
#nav8 a {
display: block;
padding: 3px 0;
color: #fff;
text-align: center;
text-decoration: none;
}
#nav8 ul a {
padding: 3px 15px;
text-align: left;
}
#nav8 td:hover, #nav8 li:hover {
background: rgb(96,145,172);
}
Алина, пришлите мне код по почте, пожалуйста. Я гляну. 🙂
Сергей, пожалуйста подскажите как можно изменить ширину горизонтального красивого меню. Если я добавляю к нему еще элементы(страницы) , они не встают в ряд по всей ширине блога, а занимают вторую строчку, хотя место есть. И само меню жмется к левой стороне а не устанавливается по центру Не знаю понятно ли я объяснила.
Здравствуйте, Елена!
Попробуйте изменить width: 100%; в большую сторону, если конечно есть место.Хотя ширина установлена 100% . Вы бы адрес блога указали, глянуть надо. 🙂
Сергей, спасибо большое за оперативность. Все получилось после того как я вновь загрузила код. Сразу добавила еще несколько страниц — Встали в линеечку!!! Но… первый элемент все таки как то некорректно установился. Посмотрите — в чем может быть ошибка? Я чайник в блогостроительстве и этот блог у меня учебный. Я только начинаю что то настраивать. Хочется чтоб было все аккуратно и удобно в смысле навигации. Поэтому Ваш сайт это находка для меня. Спасибо. С наступающим Новым Годом!
Сергей спасибо большое за оперативный ответ. Все с шириной получилось но все таки с первым элементом какая то проблема. Если не сложно — посмотрите. Пишу второй раз. Почему то мой комментарий исчез.
Попробуйте один пункт удалить и посмотрите что будет. 🙂
Да я уже пробовала. Удалила название. Выглядит нормально, только при наведении появляется цветной блок. Усеченный с левой стороны. Может я не то или не все что нужно удалила?
Я же написал не названия а полностью строку
<li><a href="##########"><exespan>Карта</exespan></a></li>
Не название, а полностью строку.
Встает следующая
Ура! У меня все получилось. Дело было в шаблоне. У некоторых шаблонов этот виджет почему то не занимает всю ширину, а имеет отступ и обрезает первый блок. я поменяла шаблон. У меня был «Простой» первый вариант. Последовательно устанавливала от первого до седьмого. Подошел только седьмой.
Привет, Елена! Посмотрел, хорошо смотрится. Удачи вам. 🙂 и с наступающим 2015 годом. Ура!
Доброе время суток! У меня вот такой вопрос. Все сообщения сразу появляются на главной странице блога. Как можно страницы так же быстро добавлять в меню?
Здравствуйте, подскажите пожалуйста, как сделать меняющейся фон в
меню при наведении на него мышкой, меню вертикальное создано из
гаджета «Ярлыки»
Здравствуйте! У меня такая проблема, как только добавляю ява скрипт, последний шаг в сем меню, так он мне не меню показывает, а сам текст скрипта. Помогите пожалуйста.
Привет! Я вижу у вас всё получилось. Для вашего блога лучше использовать другое меню. А на этом месте установить меню из страниц 🙂
А которое меню вы посоветуете?
Посмотрите самые последние меню на страницах моего блога или через поиск или в Содержании. 🙂
Здравствуйте! Скажите пожалуйста, как только добавляю код ява скрипт в гаджет Java/Html (Пример1), так он мне не меню показывает, а сам текст скрипта. Помогите пожалуйста, хочу добавить меню под шапкой блога
Привет, Ольга! Попробуйте сейчас, я код подправил. 🙂
Большое спасибо! Получилось 🙂 Подскажите, пожалуйста, как добавить под шапкой блога Фиксированное выпадающее многоуровневое меню 3D?
Оно у меня сверху над шапкой, когда вставляю код HTML в гаджет под шапкой, то тоже виден сам текст кода. Спасибо за ответ!
Попробуйте вставит меню после тега </header> И в стилях пробовать настроить правильное расположение меню
Спасибо за ответ! Получилось!
Ну и отлично! 🙂
Добрый вечер. Создала по вашей статье горизонтальное меню. Всё получилось, СПАСИБО:)
Но столкнулась с проблемой, при открытии фотографии строка меню перекрывает изображение. Возможно Вы подскажите что с этим можно сделать.
https://pp.vk.me/c837724/v837724930/25e9b/e731zcMn10E.jpg
Привет! Я вам советую установить другое меню. С этим возникают разные проблемы (меню создавалось давно, а Blogger постоянно обновляется). 🙂 Выбор меню у меня в блоге большой, сможете подобрать подходящее.
Спасибо, Сергей! Такие интересные гаджеты. Сделала красивое меню «лучшие страницы блога». Получилось хорошо, только цвет поменяю.