Первое в списке пойдет:
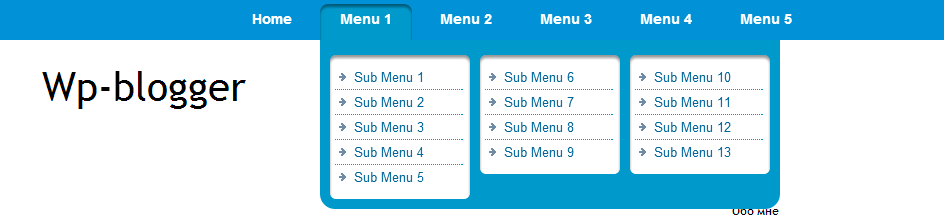
Плавающее (фиксированное) выпадающее многоуровневое меню 3D

Для просмотра этой великолепной менюшки, специально создал ещё один демонстрационный блог, куда вы можете сходить прямо . Для установки этого меню в блог Blogger нам потребуются пару шагов. Найти в шаблоне такую строчку ]]></b:skin> и чуть выше добавить код стиля CSS для нашего меню 3D flip:
#menufixed {position:fixed;top:0;left:0;width:100%;height:40px;z-index:999;}
.menu3Dflip {margin:0 auto; text-align:center; position:relative; height:40px; z-index:999; background:#0091d6; -moz-perspective: 100px; -webkit-perspective: 100px; -o-perspective: 100px; perspective: 100px; }
.menu3Dflip ul.nav li {display:inline-block; display:inline;}
.menu3Dflip ul.nav {padding:0; margin:0; list-style:none; display:inline-block; -moz-transform-style: preserve-3d; -webkit-transform-style: preserve-3d; -o-transform-style: preserve-3d; transform-style: preserve-3d; }
.menu3Dflip ul.nav li {float:left; display:block; padding:0 4px;}
.menu3Dflip ul.nav > li {-moz-transform-style: preserve-3d;-webkit-transform-style: preserve-3d;}
.menu3Dflip ul.nav li a.top-a {display:block; text-decoration:none; margin-top:4px; float:left; height:36px;}
.menu3Dflip ul.nav li a.top-a b {display:block; padding:0 20px; font:bold 14px/30px arial, sans-serif; color:#fff;}
.menu3Dflip ul.nav li:hover a.top-a {background:#09c; border-radius:8px 8px 0 0; -moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); }
.menu3Dflip ul.nav div {position:absolute; top:40px; left:4px; background:#09c; padding:5px 0 10px 0; border-radius:0 0 15px 15px; -webkit-transition: 0.5s; -moz-transition: 0.5s; -o-transition: 0.5s; transition: 0.5s; -moz-transform-origin: 0px 0px; -moz-transform: rotateX(-90deg); -webkit-transform-origin: 0px 0px; -webkit-transform: rotateX(-90deg); -o-transform-origin: 0px 0px; -o-transform: rotateX(-90deg); transform-origin: 0px 0px; transform: rotateX(-90deg); -moz-backface-visibility: hidden; -webkit-backface-visibility: hidden; -o-backface-visibility: hidden; backface-visibility: hidden; }
.menu3Dflip ul.nav div.left {left:auto; right:4px;} .menu3Dflip ul.nav div ul {padding:10px 0; list-style:none; width:140px; margin:10px 5px 0 5px; float:left; display:inline; text-align:left; background:#fff; border-radius:6px; -moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); -o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4); }
.menu3Dflip ul.nav div ul.colLeft {margin-left:10px;}
.menu3Dflip ul.nav div ul.colRight {margin-right:10px;}
.menu3Dflip ul.nav div ul.colSingle {margin-left:10px; margin-right:10px;}
.menu3Dflip ul.nav div ul li {float:left; border-bottom:1px dotted #09c; margin:0 5px 0 5px; display:inline;}
.menu3Dflip ul.nav div ul li:last-child {border:0;}
.menu3Dflip ul.nav div ul li a {display:block; width:105px; text-decoration:none; font:13px/16px arial, sans-serif; color:#069; margin:0; padding:4px 0 4px 15px; background:transparent url(https://lh3.googleusercontent.com/-obvJZHCanbY/UkxkGd717_I/AAAAAAAAGQA/bjih8_q74Ws/h120/arrow.gif) no-repeat left center;}
.menu3Dflip ul.nav div ul li a:hover {color:#09c; background:transparent url(https://lh3.googleusercontent.com/-obvJZHCanbY/UkxkGd717_I/AAAAAAAAGQA/bjih8_q74Ws/h120/arrow.gif) no-repeat 1px center;}
.menu3Dflip ul.nav div.col1 {width:160px;}
.menu3Dflip ul.nav div.col2 {width:310px;}
.menu3Dflip ul.nav div.col3 {width:460px;}
.menu3Dflip ul.nav li:hover div { -moz-transform: rotateX(0deg); -webkit-transform: rotateX(0deg); -o-transform: rotateX(0deg); transform: rotateX(0deg); } Сохраните шаблон. Далее, нам нужно найти тег </head> или <body> и ниже его добавляем код HTML:
<div id='menufixed'> <div class='menu3Dflip'> <ul class='nav'> <li><a class='top-a' href='#'><b>Home</b></a></li> <li><a class='top-a' href='#'><b>Menu 1</b></a> <div class='col3'> <ul class='colLeft'> <li><a href='#'>Sub Menu 1</a></li> <li><a href='#'>Sub Menu 2</a></li> <li><a href='#'>Sub Menu 3</a></li> <li><a href='#'>Sub Menu 4</a></li> <li><a href='#'>Sub Menu 5</a></li> </ul> <ul class='col'> <li><a href='#'>Sub Menu 6</a></li> <li><a href='#'>Sub Menu 7</a></li> <li><a href='#'>Sub Menu 8</a></li> <li><a href='#'>Sub Menu 9</a></li> </ul> <ul class='colRight'> <li><a href='#'>Sub Menu 10</a></li> <li><a href='#'>Sub Menu 11</a></li> <li><a href='#'>Sub Menu 12</a></li> <li><a href='#'>Sub Menu 13</a></li> </ul> </div> </li> <li><a class='top-a' href='#'><b>Menu 2</b></a> <div class='col2'> <ul class='colLeft'> <li><a href='#'>Sub Menu 1</a></li> <li><a href='#'>Sub Menu 2</a></li> <li><a href='#'>Sub Menu 3</a></li> <li><a href='#'>Sub Menu 4</a></li> <li><a href='#'>Sub Menu 5</a></li> </ul> <ul class='colRight'> <li><a href='#'>Sub Menu 6</a></li> <li><a href='#'>Sub Menu 7</a></li> <li><a href='#'>Sub Menu 8</a></li> <li><a href='#'>Sub Menu 9</a></li> </ul> </div> </li> <li><a class='top-a' href='#'><b>Menu 3</b></a> <div class='col1'> <ul class='colSingle'> <li><a href='#'>Sub Menu 1</a></li> <li><a href='#'>Sub Menu 2</a></li> <li><a href='#'>Sub Menu 3</a></li> <li><a href='#'>Sub Menu 4</a></li> <li><a href='#'>Sub Menu 5</a></li> </ul> </div> </li> <li><a class='top-a' href='#'><b>Menu 4</b></a> <div class='col2 left'> <ul class='colLeft'> <li><a href='#'>Sub Menu 1</a></li> <li><a href='#'>Sub Menu 2</a></li> <li><a href='#'>Sub Menu 3</a></li> <li><a href='#'>Sub Menu 4</a></li> </ul> <ul class='colRight'> <li><a href='#'>Sub Menu 5</a></li> <li><a href='#'>Sub Menu 6</a></li> <li><a href='#'>Sub Menu 7</a></li> <li><a href='#'>Sub Menu 8</a></li> <li><a href='#'>Sub Menu 9</a></li> </ul> </div> </li> <li><a class='top-a' href='#'><b>Menu 5</b></a></li> </ul> </div> </div>
Как видите, ссылок в меню можно напихать много. Пользуйтесь. Важно! Исправил код, теперь будет работать у всех. В конце поста видео установки данного меню в блог.
Идем далее.
Простое горизонтальное меню для Blogger

Такое простое меню красного цвета можно установить с помощью гаджета HTML/Javascript:

Код идет вместе со стилем, для того, чтобы вам не лазить в шаблон блога. не мучиться:
<style>
div.redmenu{ background:#9A0000 url(https://lh3.googleusercontent.com/-zkvIc1a5Oqc/Uiv9v_LY_LI/AAAAAAAAGG0/_pQzW04tfXM/h120/bg1.gif); border:1px solid #000; font-size:0; }
div.redmenu a{ display: inline-block; padding: 0 20px; background-image: url(https://lh3.googleusercontent.com/-V421OopKYKk/Uiv9wFXb3QI/AAAAAAAAGG8/elEEpjz9NRg/h108/bg.gif); color:#fff; text-decoration:none; font: bold 12px Arial; line-height: 32px; }
div.redmenu a:hover, div.redmenu a.current{ background-position:0 -60px; }
div.redmenu a.end{ width:2px; padding-left:0;padding-right:0; }
</style>
<div class='redmenu'>
<a expr:href='data:blog.homepageUrl' class='current'>Home</a>
<a href='#'>Menu 1</a>
<a href='#'>Menu 2</a>
<a href='#'>Menu 3</a>
<a href='#'>Menu 4</a>
<a href='#'>Menu 5</a>
<a class="end"> </a>
</div> Если вам нужен другой цвет меню,тогда есть другие. Голубой:

Для этого меню стиль CSS такой:
#bluemenu { border: solid 1px #39F; background:#64DAFC url(https://lh6.googleusercontent.com/-7AqqOE7ofpk/Ui2rcZ8HbVI/AAAAAAAAGHg/JKehF4xo7iM/h120/bluebg.gif) repeat-x; }
#menublues{ font-size:0; }
#menublues ul, #menublues li{ display: inline; list-style-type: none;padding: 0;margin: 0;border:0;background-image:none; }
#menublues a{ text-align: center; display: inline-block; font: normal 12px Arial; background: url('https://lh5.googleusercontent.com/-wr04E0lX-Iw/Ui2rcMUXtAI/AAAAAAAAGHs/4pmDipZWAgw/h108/blue.gif') no-repeat left top; padding: 10px 20px; color: #fff; text-decoration: none; }
#menublues a:hover, #menublues a.current{ background-position: 0% -60px; color: #fff; }
#menublues a.end{ width:2px; padding-left:0;padding-right:0; } Поменяйте вверху в коде на этот стиль, а в HTML коде заменить <div class='redmenu'> на две строчки <div id='bluemenu'> <div id='menublues'>
Зеленый стиль меню:

Код стиля:
#greenmenu { border: solid 1px #52e052; background:#64DAFC url(https://lh4.googleusercontent.com/-84N8in2YMCc/UjS0YrTZQ7I/AAAAAAAAGJc/fWb8wN23bAg/h120/greenbg.gif) repeat-x; }
#menugreen{ font-size:0; }
#menugreen ul, #menugreen li{ display: inline; list-style-type: none;padding: 0;margin: 0;border:0;background-image:none; }
#menugreen a{ text-align: center; display: inline-block; font: normal 12px Arial; background: url('https://lh5.googleusercontent.com/-OZYpaCR_6Ho/UjS0YsW2NhI/AAAAAAAAGJY/F0zOGRUg2nA/h108/green.gif') no-repeat left top; padding: 10px 20px; color: #fff; text-decoration: none; }
#menugreen a:hover, #menugreen a.current{ background-position: 0% -60px; color: #fff; }
#menugreen a.end{ width:2px; padding-left:0;padding-right:0; } Так же в HTML коде замените на эти строчки <div id='greenmenu'> <div id='menugreen'>.
Далее, ещё меню:
Анимированное выпадающее меню для Blogger

Напоминаю вам что с меню можно ознакомится в демоблоге, ссылка находится вверху поста.
Стиль CSS для этого меню:
#nav_menu { font:bold 13px verdana; height: 35px; list-style: none; padding: 0px; margin: 0px auto; background:#0091d6; }
#nav_menu ul { left: -9999px; position: absolute; top: -9999px; z-index: 1; }
#nav_menu li { border-right: 1px solid #111; display: block; float: left; height: 35px; position: relative; width: 105px; }
#nav_menu li a { color: #fff; display: block; line-height: 35px; text-align: center; text-decoration: none; background-color:#0091d6; }
#nav_menu li a:hover{ background-color:#222; }
@-webkit-keyframes animation1 { 0% { -webkit-transform: scale(1); } 30% { -webkit-transform: scale(1.3); } 100% { -webkit-transform: scale(1); } }
@-moz-keyframes animation1 { 0% { -moz-transform: scale(1); } 30% { -moz-transform: scale(1.3); } 100% { -moz-transform: scale(1); } }
#nav_menu li > a:hover { -moz-animation-name: animation1; -moz-animation-duration: 0.0s; -moz-animation-timing-function: linear; -moz-animation-iteration-count: infinite; -moz-animation-direction: normal; -moz-animation-delay: 0; -moz-animation-play-state: running; -moz-animation-fill-mode: forwards; -webkit-animation-name: animation1; -webkit-animation-duration: 0.0s; -webkit-animation-timing-function: linear; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: normal; -webkit-animation-delay: 0; -webkit-animation-play-state: running; -webkit-animation-fill-mode: forwards; }
#nav_menu li:hover > a { z-index: 4; }
#nav_menu li:hover ul.sub { padding: 0; left: 0; top: 35px; width: 200px; }
#nav_menu ul li { background: none repeat scroll 0 0 #838383; opacity: 0; width: 100%; }
#nav_menu ul li a{ text-align: left; padding-left: 10px; border-top: 1px solid #333; background:#222; }
#nav_menu ul li a:hover{ background:#111; }
@-webkit-keyframes animation2 { 0% { margin-left:185px; } 100% { margin-left:0px; opacity:1; } }
@-moz-keyframes animation2 { 0% { margin-left:185px; } 100% { margin-left:0px; opacity:1; } }
#nav_menu li:hover ul li { -moz-animation-name: animation2; -moz-animation-duration: 0.3s; -moz-animation-timing-function: linear; -moz-animation-iteration-count: 1; -moz-animation-direction: normal; -moz-animation-delay: 0; -moz-animation-play-state: running; -moz-animation-fill-mode: forwards; -webkit-animation-name: animation2; -webkit-animation-duration: 0.3s; -webkit-animation-timing-function: linear; -webkit-animation-iteration-count: 1; -webkit-animation-direction: normal; -webkit-animation-delay: 0; -webkit-animation-play-state: running; -webkit-animation-fill-mode: forwards; }
#nav_menu li:hover ul li:nth-child(1) { -moz-animation-delay: 0; -webkit-animation-delay: 0; }
#nav_menu li:hover ul li:nth-child(2) { -moz-animation-delay: 0.05s; -webkit-animation-delay: 0.05s; }
#nav_menu li:hover ul li:nth-child(3) { -moz-animation-delay: 0.1s; -webkit-animation-delay: 0.1s; }
#nav_menu li:hover ul li:nth-child(4) { -moz-animation-delay: 0.15s; -webkit-animation-delay: 0.15s; }
#nav_menu li:hover ul li:nth-child(5) { -moz-animation-delay: 0.2s; -webkit-animation-delay: 0.2s; }
#nav_menu li:hover ul li:nth-child(6) { -moz-animation-delay: 0.25s; -webkit-animation-delay: 0.25s; }
#nav_menu li:hover ul li:nth-child(7) { -moz-animation-delay: 0.3s; -webkit-animation-delay: 0.3s; }
#nav_menu li:hover ul li:nth-child(8) { -moz-animation-delay: 0.35s; -webkit-animation-delay: 0.35s; } Код HTML:
<ul id='nav_menu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Menu 1</a> <ul class='sub'> <li><a href='#'>Sub Menu 1</a></li> <li><a href='#'>Sub Menu 2</a></li> <li><a href='#'>Sub Menu 3</a></li> <li><a href='#'>Sub Menu 4</a></li> <li><a href='#'>Sub Menu 5</a></li> <li><a href='#'>Sub Menu 6</a></li> </ul> </li> <li><a href='#'>Menu 2</a> <ul class='sub'> <li><a href='#'>Sub Menu 1</a></li> <li><a href='#'>Sub Menu 2</a></li> <li><a href='#'>Sub Menu 3</a></li> <li><a href='#'>Sub Menu 4</a></li> <li><a href='#'>Sub Menu 5</a></li> </ul> </li> <li><a href='#'>Menu 3</a> <ul class='sub'> <li><a href='#'>Sub Menu 1</a></li> <li><a href='#'>Sub Menu 2</a></li> <li><a href='#'>Sub Menu 3</a></li> <li><a href='#'>Sub Menu 4</a></li> </ul> </li> <li><a href='#'>Menu 4</a> </li> </ul>
Можете совместить стиль и код для вставки в гаджет HTML/Javascript, заключив код CSS в <style> и закрыв его </style>. Конструкция должна иметь такой вид:
<style>
Здесь, код стиля меню
</style>
Код меню HTML
Еще предлагаю вам меню Ajax для вашего блога, с различными цветовыми стилями:

Стиль для голубого цвета меню Ajax, который надо вставить чуть выше строчки ]]></b:skin> в вашем шаблоне:
.menunavblue *{margin: 0;padding: 0;}
ul.menunavblue {padding: 0;list-style: none;line-height: 1;overflow: visible !important;}
ul.menunavblue:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.menunavblue li{list-style: none;position:relative;float: left;margin: 0 !important;padding: 0 !important;}
ul.menunavblue li a{background:#0098CA url(https://lh5.googleusercontent.com/-wr04E0lX-Iw/Ui2rcMUXtAI/AAAAAAAAGHs/4pmDipZWAgw/h108/blue.gif);text-decoration:none;margin: 0;padding: 11px 16px !important;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif !important;color: #000 !important;font-weight: 700 !important;text-transform: uppercase !important;font-size: 12px !important;display: block !important;}
ul.menunavblue li a:hover,ul.menunavblue li a.hoverover{ background-position: 0% -60px;}
ul.menunavblue ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.menunavblue li:hover > ul{display: block;}
ul.menunavblue ul li{float: none;min-width: 160px;background:#3BBAE5;text-shadow: none;}
ul.menunavblue ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.menunavblue ul li a:hover,ul.menunavblue ul li a.hoverover{ background-position: 0% -60px;}
ul.menunavblue ul ul{display: none;left: 100%;top: 0;}
ul.menunavblue li div.submenu {box-shadow: 1px 1px 5px #3BBAE5;display: none;position: absolute;width: 600px;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #ffffff;border-top: none;}
ul.menunavblue li:hover div.submenu {display: block;}
ul.menunavblue ul ,ul.menunavblue ul li{display: block !important;border: 0 none !important;margin: 0 !important;padding:0 !important;}
ul.menunavblue ul li{background: none !important;float: none !important;}
ul.menunavblue ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #3BBAE5;}
ul.menunavblue ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0 !important;background: none;}
ul.menunavblue ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px !important;}
ul.menunavblue ul.postslist li:last-child{border-bottom: none 0;}
ul.menunavblue ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #3BBAE5;font-size: 0;line-height: 0;}
ul.menunavblue ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.menunavblue ul.postslist li a{background: none;display: block;line-height: 1.4;padding: 0 !important;}
ul.menunavblue .loader{background:url('https://lh3.googleusercontent.com/-tvsFPhYWC6w/Ui4Qkjn2eoI/AAAAAAAAGH8/dyHH8KQIQ60/h120/loading.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.menunavblue .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #000;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}
#menunavblue {background:#0098CA url(https://lh6.googleusercontent.com/-7AqqOE7ofpk/Ui2rcZ8HbVI/AAAAAAAAGHg/JKehF4xo7iM/h120/bluebg.gif);background-position: 0% -1px;border: 1px solid #3BBAE5;}
.end{ width:2px;} Затем, вам надо найти такой тег </head> и вставить чуть ниже такой Javascript скрипт:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="http://faceblog-evolutions.googlecode.com/files/ajaxbloggermenu.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#menunavblue').ajaxBloggerMenu({
numPosts : 4, // Maksimal tampilan jumlah posting
defaultImg : 'https://lh3.googleusercontent.com/-bX9QkKivPsU/UhmMCRTYNjI/AAAAAAAAGCA/UhxTPXYjElQ/w140-h140-p/no-image.png' // Default thumbnail Image
});
});
</script> Дальше, в гаджет HTML/Javascript надо вставить код:
<ul id='menunavblue' class='menunavblue'> <li><a expr:href='data:blog.homepageUrl' title='Школа Bloggera'>Главная</a></li> <li><a href='ВАШ URL БЛОГА/search/label/Komputer' target='_blank' title='Komputer'>Komputer</a> <ul class='submenu'> <li><a href='ВАШ URL БЛОГА/search/label/Software' target='_blank' title='Software'>Software</a></li> <li><a href='ВАШ URL БЛОГА/search/label/Networking' target='_blank' title='Networking'>Networking</a></li> <li><a href='ВАШ URL БЛОГА/search/label/Pemrograman' target='_blank' title='Programming'>Programming</a></li> </ul> </li> <li><a href='ВАШ URL БЛОГА/search/label/CSS' target='_blank' title='CSS'>CSS</a> <ul class='submenu'> <li><a href='ВАШ URL БЛОГА/search/label/Slider' target='_blank' title='Slider'>Slider</a></li> <li><a href='ВАШ URL БЛОГА/search/label/Navigasi' target='_blank' title='Navigasi'>Navigasi</a></li> <li><a href='ВАШ URL БЛОГА/search/label/Image%20Effect' target='_blank' title='Image Effect'>Image Effect</a></li> </ul> </li> <li><a href='ВАШ URL БЛОГА/search/label/Tips%20Trik%20Blogger' target='_blank' title='Blogging'>Blogging</a> <ul class='submenu'> <li><a href='ВАШ URL БЛОГА/search/label/HTML' target='_blank' title='HTML'>HTML</a></li> <li><a href='ВАШ URL БЛОГА/search/label/Jquery' target='_blank' title='jQuery'>jQuery</a></li> <li><a href='http://mas-andes.blogspot.com/search/label/Widget' target='_blank' title='Widget Blog'>Widget Blog</a></li> </ul> </li> <li><a href='ВАШ URL БЛОГА/search/label/SEO' target='_blank' title='SEO'>SEO</a></li> <li><a href='ЗДЕСЬ ССЫЛКА НА СТРАНИЦУ КАРТА САЙТА' target='_blank' title='Sitemap'>Sitemap</a></li> <li><a class="end"> </a></li> </ul>
Подставляете вместо ВАШ URL БЛОГА свой адрес, меняете название ярлыков и меню на свои. Если чего не получится, спрашивайте, помогу. Для красного стиля меню код стиля такой:
.menunavred *{margin: 0;padding: 0;}
ul.menunavred {padding: 0;list-style: none;line-height: 1;overflow: visible !important;}
ul.menunavred:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.menunavred li{list-style: none;position:relative;float: left;margin: 0 !important;padding: 0 !important;}
ul.menunavred li a{background:#9A0000 url(https://lh3.googleusercontent.com/-V421OopKYKk/Uiv9wFXb3QI/AAAAAAAAGG8/elEEpjz9NRg/h108/bg.gif);text-decoration:none;margin: 0;padding: 11px 16px !important;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif !important;color: #000 !important;font-weight: 700 !important;text-transform: uppercase !important;font-size: 12px !important;display: block !important;border: none !important;}
ul.menunavred li a:hover,ul.menunavred li a.hoverover{background: #e75921 url(https://lh5.googleusercontent.com/-40_aCZhuUlg/Uf8EdzACNTI/AAAAAAAAF7s/SH3wNWFxxxk/h120/bg_red.png);}
ul.menunavred ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.menunavred li:hover > ul{display: block;}
ul.menunavred ul li{float: none;min-width: 160px;background:#e75921;text-shadow: none;}
ul.menunavred ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.menunavred ul li a:hover,ul.navmenured ul li a.hoverover{background: #fff url(https://lh5.googleusercontent.com/-40_aCZhuUlg/Uf8EdzACNTI/AAAAAAAAF7s/SH3wNWFxxxk/h120/bg_red.png);}
ul.menunavred ul ul{display: none;left: 100%;top: 0;}
ul.navmenured li div.submenu {box-shadow: 1px 1px 5px #e75921;display: none;position: absolute;width: 600px;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #ffffff;border-top: none;}
ul.navmenured li:hover div.submenu {display: block;}
ul.navmenured ul ,ul.navmenured ul li{display: block !important;border: 0 none !important;margin: 0 !important;padding:0 !important;}
ul.navmenured ul li{background: none !important;float: none !important;}
ul.navmenured ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #9A0000;}
ul.navmenured ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0 !important;background: none;}
ul.navmenured ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px !important;}
ul.navmenured ul.postslist li:last-child{border-bottom: none 0;}
ul.navmenured ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #9A0000;font-size: 0;line-height: 0;}
ul.navmenured ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.navmenured ul.postslist li a{background: none;display: block;line-height: 1.4;padding: 0 !important;}
ul.navmenured .loader{background:url('https://lh3.googleusercontent.com/-tvsFPhYWC6w/Ui4Qkjn2eoI/AAAAAAAAGH8/dyHH8KQIQ60/h120/loading.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.navmenured .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #000;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}
#navmenured {background:#9A0000 url(https://lh3.googleusercontent.com/-zkvIc1a5Oqc/Uiv9v_LY_LI/AAAAAAAAGG0/_pQzW04tfXM/h120/bg1.gif);border: 1px solid #e75921;}
.end{ width:2px;} Код Javascript для меню такой:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="http://faceblog-evolutions.googlecode.com/files/ajaxbloggermenu.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#navmenured').ajaxBloggerMenu({
numPosts : 4, // Maksimal tampilan jumlah posting
defaultImg : 'https://lh3.googleusercontent.com/-bX9QkKivPsU/UhmMCRTYNjI/AAAAAAAAGCA/UhxTPXYjElQ/w140-h140-p/no-image.png' // Default thumbnail Image
});
});
</script> Код меню HTML такой же как выше, только надо поменять <ul id='menunavblue' class='menunavblue'> на соответственно <ul id='navmenured' class='menunavred'>.
Зелёный цвет стиля меню:
.menunavgreen *{margin: 0;padding: 0;}
ul.menunavgreen {padding: 0;list-style: none;line-height: 1;overflow: visible !important;}
ul.menunavgreen:after{margin: 0;padding: 0;content: ' ';display: block;height: 0px;clear: both;}
ul.menunavgreen li{list-style: none;position:relative;float: left;margin: 0 !important;padding: 0 !important;}
ul.menunavgreen li a{background:#52e052 url(https://lh5.googleusercontent.com/-OZYpaCR_6Ho/UjS0YsW2NhI/AAAAAAAAGJY/F0zOGRUg2nA/h108/green.gif);text-decoration:none;margin: 0;padding: 11px 16px !important;font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif !important;color: #000 !important;font-weight: 700 !important;text-transform: uppercase !important;font-size: 12px !important;display: block !important;}
ul.menunavgreen li a:hover,ul.menunavgreen li a.hoverover{ background-position: 0% -60px;}
ul.menunavgreen ul{position: absolute;display: none;top: 100%;border:1px solid #ccc;}
ul.menunavgreen li:hover > ul{display: block;}
ul.menunavgreen ul li{float: none;min-width: 160px;background:#52e052;text-shadow: none;}
ul.menunavgreen ul li a{padding: 12px 14px;text-transform: none;font-weight: normal;}
ul.menunavgreen ul li a:hover,ul.menunavgreen ul li a.hoverover{ background-position: 0% -60px;}
ul.menunavgreen ul ul{display: none;left: 100%;top: 0;}
ul.menunavgreen li div.submenu {box-shadow: 1px 1px 5px #52e052;display: none;position: absolute;width: 600px;left: -1px;top: 100%;overflow: hidden;min-height: 150px;background: #ffffff;border-top: none;}
ul.menunavgreen li:hover div.submenu {display: block;}
ul.menunavgreen ul ,ul.menunavgreen ul li{display: block !important;border: 0 none !important;margin: 0 !important;padding:0 !important;}
ul.menunavgreen ul li{background: none !important;float: none !important;}
ul.menunavgreen ul.verticlemenu{position: absolute;width: 33%;left:0;top:0;bottom: 0;background: #2BAA2B;}
ul.menunavgreen ul.postslist {position: relative;display: block;width:65%;float: right;margin: 8px 0 !important;background: none;}
ul.menunavgreen ul.postslist li{display: block;overflow: hidden;border-bottom: 1px #eee solid;position: relative;min-height: 60px;padding: 8px 8px 8px 110px !important;}
ul.menunavgreen ul.postslist li:last-child{border-bottom: none 0;}
ul.menunavgreen ul.postslist li .imgCont{position: absolute;left: 0;top:8px;width: 100px;height: 60px;overflow: hidden;border:1px solid #52e052;font-size: 0;line-height: 0;}
ul.menunavgreen ul.postslist li .imgCont img{position: relative;top:-20px;padding: 0;width: 100px;height: 100px;display: block;}
ul.menunavgreen ul.postslist li a{background: none;display: block;line-height: 1.4;padding: 0 !important;}
ul.menunavgreen .loader{background:url('https://lh3.googleusercontent.com/-tvsFPhYWC6w/Ui4Qkjn2eoI/AAAAAAAAGH8/dyHH8KQIQ60/h120/loading.gif') no-repeat scroll 0 0 transparent;width:22px;height:22px;position: absolute;top:50%;margin-top: -11px;right:5px;}
ul.menunavgreen .menuArrow {border-bottom: 4px solid transparent;border-top: 4px solid transparent;border-left: 4px solid #000;display: block;height: 0;margin-top: -4px;position: absolute;right: 11px;top: 50%;width: 0;}
#menunavgreen {background:#52e052 url(https://lh4.googleusercontent.com/-84N8in2YMCc/UjS0YrTZQ7I/AAAAAAAAGJc/fWb8wN23bAg/h120/greenbg.gif);background-position: 0% -1px;border: 1px solid #52e052;}
.end{ width:2px;} Код Javascript:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="http://faceblog-evolutions.googlecode.com/files/ajaxmenublogger.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#menunavgreen').ajaxBloggerMenu({
numPosts : 4, // Maksimal tampilan jumlah posting
defaultImg : 'https://lh3.googleusercontent.com/-bX9QkKivPsU/UhmMCRTYNjI/AAAAAAAAGCA/UhxTPXYjElQ/w140-h140-p/no-image.png' // Default thumbnail Image
});
});
</script> Для этого цвета в HTML коде первую строчку меняем на такую <ul id='menunavgreen' class='menunavgreen'>.
На этом позвольте с вами попрощаться. Меню ещё есть, но для одного поста уже слишком много кода. Поэтому продолжение следует. До встречи.
Установка фиксированного меню Blogger - Видео
Всего доброго, Сергей





Сергей, просто замечательная подборка меню. На все случаи жизни. Только вчера была у Вас нашла красивое вертикальное меню. Взяла на вооружение .Сейчас уже думаю, что из этого подобрать. Спасибо.
Здравствуйте, Виктория! Здесь, в этой подборке, мне особенно понравилось первое, да и меню Ajax то же. 🙂
Посмотрела сейчас ДЕМО первое вообще супер, а анимированное просто восторг вызвало. Хотя я приверженка минимализма. Ну первое правда ВАУ…
Согласен. Сейчас пробовал новые виджеты на демоблоге: подписка по почте и похожие сообщения, работают. Посмотрите после поста расположены, тоже класс. Надо поделиться ими. 🙂
Привет, Сергей! Спасибо большое за интересную подборку менюшек! Скажи, пожалуйста, а как мне поменять в меню, которое красное, на желтый? Буду премного благодарен за подсказку 🙂
Привет, Эдуард! Уточни которое, там разные красного цвета. 🙂
Привет, Сергей! 🙂 То, которое у тебя вторым идет сверху. 🙂
Эдуард, там в качестве фона идет картинка, вот её надо поменять на нужную.
Теперь я понял 🙂
Сергей, добрый день. классные виджеты. Поделитесь пожалуйста. Загорелась прямо.Похожие сообщения вообще необычно.
Привет! Конечно поделюсь, я же их для этого и тестировал.
Воу… Вот это другое дело! Панели на панели похожи! Автор вы молодец, ваш сайт теперь у меня в закладках! порыскаю тут :3
Понравилось? Очень рад. Думаю найдете здесь много полезного.
Здравствуйте! вот еще фиксированного меню на этом сайте bloglovin.com/ . Оно очень крутое, вы можете сделать ещё и такое?
Привет, Артём! А чем оно вас привлекает? И где там крутость? Обыкновенное меню как и все остальные.
То есть вы не будете это меню добавлять в статью?:(
Артем, сначала ответь на вопросы. Мне сначала надо знать, чего тебе именно нужно в меню. 🙂
Давно искал что-то подобное, сейчас на тесте попробую. Спасибо.
Алексей, а зачем вам меню для blogger, если у вас блог на движке WordPress?
Здравствуйте. Я недавно открыла свой блог на blogger. Мне бы хотелось сделать удобную навигацию и я нашла Ваши примеры меню. Уже несколько раз я пробую сделать разные варианты и все выпадающие меню не работают корректно. Если есть время, пожалуйста подскажите, как сделать работающее нормально, выпадающее меню. Заранее благодарю, спасибо.
Здравствуйте Ирина! На этой странице представлены работающие меню. Вам какое то конкретное меню нужно?
Здравствуйте, Сергей! Я человек сугубо творческий, т е правое полушарие на всю голову,объясните мне,пожалуйста, вот, установила я код в дизайнере блогера, в шаблон даже не суюсь Установилось симпатичное меню, а как их наполнять??? У меня женский сайт, и я бы хотела, чтобы для каждого раздела была своя строка меню, как все туда *затолкать*
Вообще-то, Сергей, хотелось бы просить Вас проанализировать мой сайт, он выглядит как у недоучки, Скажите, сто надо менять так 1 .2 ,3. На форуме Алдоис регулярно отсылает в справочники, и куда податься новичку, спрошу я Вас
В коде меню устанавливаете ссылки на статьи или на ярлыки.А насчёт блога я вам уже говорил уберите к чёрту такую рекламу. Ни кто из за неё ваш блог читать не будет.
Здравствуйте. Мне очень понравилось Ваше первое голубое меню. Я делаю все как у Вас описано, меню видно, но при наведении на пункты подпункты не разворачиваются… не могу понять в чем причина.
И еще может подскажете где в коде поменять цвет с голубого на черный?
Привет, Ирина! В коде поменять цвет с голубого на черный — в коде стиля меню, вторая строка, найти background:#0091d6 и заменить на чёрный цвет.
Если не работает меню значит, что то сделали не правильно.У меня тоже при установке в демо блог было как у вас, потом переустановил и всё окей.
Нет, я все делаю точно по схеме и переустанавливала раз 10 уже точно.
Скорее всего здесь в описании чего-то не хватает…
Так как я установила другое меню, третье сверху (анимированное выпадающее меню для Blogger), но вкладки так же не хотели разворачиваться, а потом я, случайно, у Вас в блоге, нашла Ваш совет другому пользователю добавить в CSS код и все заработало (В этой теме
Думаю с первым меню тоже что-то нужно добавить…
Нет, этот код CSS совсем для другого. Сейчас попробую установить в такой же шаблон как у вас.Потом напишу.
У меня тоже не идет анимация раскрытия меню
То же самое: подпункты не разворачиваются.
Доброго времени суток 🙂 У меня такой вопросик.
В 3-ем меню сверху, там где окна выпадают по порядку,
там в Sub Menu ссылку ставить нужно на место — ‘#’ ,
а вот в домашнем странице Home не пойму куда там нужно ссыль тыкать?
Я ставила на место ‘data:blog.homepageUrl’, но ничего не выходит…
Привет,Ирина! data:blog.homepageUrl это и есть ссылка, то есть, домашняя страница, её менять не надо.
Да, но если я нахожусь на другой странице и нажимаю кнопку Home, то никаких действий не происходит.. А должно переходить на домашнюю страницу.
Тогда вместо data:blog.homepageUrl вставьте ссылку на главную страницу блога.
Я Выше писала, что пробовала уже так и не работает.
Все, я уже нашла как это исправить.
Нужно вначале прописать:
href=’адрес домашней странички’ rel=»nofollow»>Home
href=’#’ rel=»nofollow»>Menu 1
Я в начале a expr:href заменила на просто a href и все заработало. Ура)
А вы будете это меню ставить? А шаблон какой у вас будет?
Здравствуйте, а не подскажете ли, как сделать анимированное окно 3-х уровневым? А именно, к примеру, при наведении на подменю 1 выползало ещё несколько подподменю.
Здравствуйте, Сергей!
Первое меню просто замечательное. Давно искала нечто подобное. Установилось хорошо, все разворачивается. Но, когда идет прокрутка страницы вниз, меню остается вверху сайта, а не плывет по странице, как у Вас в демо. Мне хочется, чтобы оно всегда было на виду при прокрутке. Как это сделать? C сайта пока убрала меню,пока не доработаю. Заранее спасибо за ответ.
Привет,Марина! Это меню для Blogger, а не для WP. 🙂
Скажите пожалуйста, как «Фиксированное выпадающее многоуровневое меню 3D» добавить под шапкой блога?
Добрый вечер Сергей! Меню очень красивое и интересное. У меня вопрос к Вам, где нужно ставить ссылки чтобы в меню были переходы по моим ссылкам? Ответьте пожалуйста. Заранее, большое Вам спасибо!
Привет, Анатолий! 🙂 Ссылки вставляете вместо решеток # и пишите нужные вам названия разделов.Надеюсь где текст вставлять вы знаете 🙂
Здравствуйте, Сергей! Спасибо, большое за подробное, понятное описание и видео. Я просмотрела кучу всего в интернете, чтобы сделать выпадающее меню, но лучше вашего не нашла. У меня всё отлично работает. Всё получилось с первой попытки. Только для меня неудобство в том, что ссылки в фиксированном меню открываются в том же окне. Я загружаю ссылки на тесты онлайн (работаю в школе) и тогда чтобы попасть опять на блог нужно «щёлкать» обратно. ПРОСЬБА! научите, пожалуйста, что сделать, чтобы ссылки открывались в новом окне. Срочно нужно! Не оставьте без внимания. До 1 декабря надо сдать блог.
Здравствуйте! Используйте вот такую конструкцию
<a href="#" target="_blank">Меню</a> или закрытую от индексации Google <a href="ссылка" rel="nofollow"target="_blank" rel="nofollow">Меню</a> Ссылки будут открываться в новой вкладке браузера.
Спасибо большое за внимание к моему вопросу. Я не сказала, что загрузила первое голубое ( у меня зелёное) меню и уже накидала кучу тестов туда. Я не хочу ничего менять, потому что меня всё устраивает и всё очень красиво и к месту. Вопрос: можно ли в шаблонах блога добавить какие-нибудь «иероглифы» чтобы мои ссылки открывались в новой вкладке. Может я Вас не поняла… Вы мне предложили другое меню? А гаджетами я пользуюсь, но в данном случае не поняла как их можно применить Спасибо. Буду ждать совета-помощи
СУПЕР! Вы гений! У меня всё получилось! Я пробовала вставить target , но в чём-то делала ошибку. Мерси-мерси Я счастлива просидела две недели с этой задачкой Бог дал розума вам написать. Спасибо Вам за ваш труд
Вот и хорошо. Обратились бы раньше и две недели потратили бы на другие полезные дела. 🙂
Подскажите пожалуйста как сделать анимированное выпадающее меню для Blogger зеленого цвета, где нужно поменять, заранее благодарен
Сергей здравствуйте!
Большое спасибо за отличную статью и сайт!
Поместила первое меню у себя на сайте, но хотела бы, чтобы оно оказалось под шапкой блога (на том месте, где сейчас меню, сделанное через гаджет страницы), а также, чтобы меню нормально отображалось в мобильной версии сайта (сейчас оно перекрывает то, что идет под ним).
Помогите, пожалуйста советом, как исправить ситуацию. Заранее благодарю!:-)
Здравствуйте, Сергей! Выпадающее меню не работает в мобильной версии. Можно ли как-то это исправить? Если Да, то КАК? Буду с нетерпением ждать ответ (очень нужно и срочно). С уважением Ирина
Здравствуйте, Ирина! Это меню создавалась для компа, то есть, когда ещё мобильные устройства не были так важны. Вам нужно поискать меню поновее или установить шаблон адаптированный для мобильных устройств. Сейчас таких много.
Спасибо огромное за подробное обьяснение! Я новичок в создании сайта, но у меня получилось!!!!
Только, почему то слетает это горизонтальное выпадающее меню при просмотре странички на мобильном или на айпаде, не срабатывает, может чего-то не хватает в настройках?
СПАСИБО ЕЩЕ РАЗ