Всем большой привет, от меня и моего блога! Мы привыкли устанавливать всё на боковую панель блога Blogger, в том числе и социальные кнопки ваших профилей в соцсетях, а он не резиновый, там место очень драгоценное. Так вот, мы можем освободить местечко в сайдбаре для более полезных виджетов или рекламных блоков, убрав от туда иконки социальных сетей "Присоединиться".

Да нет, кнопочки у вас будут в блоге, только в шапке блога. Там им будет уютней и посвободней. Согласны со мной? Ну и хорошо.
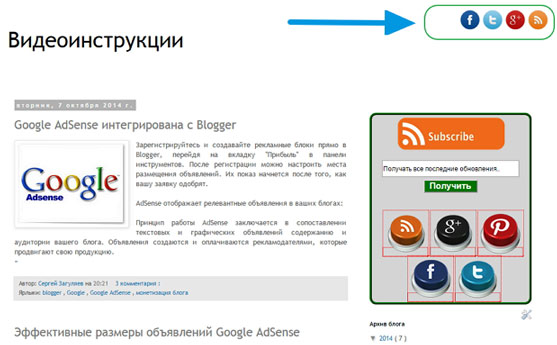
Итак, предлагаю вам установить социальные кнопки ваших профилей в шапку блога, где у вас заголовок, только в противоположной стороне от него. Кнопки соцсетей будут располагаться вверху страницы с правой стороны блога. Вот так, красиво смотрится:

Да, эти иконки имеют эффект, при наведение мышки на них, они начинают вращаться. Во, как круто, как раз для любителей спецэффектов. Друзья, если я вас убедил в том, что сайдбар надо освободить для других виджетов, тогда вот маленькая инструкция по установке социконок в шапку Blogger.
Как установить социальные кнопки в шапку Blogger
Первым делом нам нужно добавить стили для кнопок, для этого найдите в шаблоне вашего блога такой тег ]]></b:skin> и чуть выше её добавляем код CSS:
/* Social icons for Blogger
----------------------------------------------- */
#social-icons {
margin-bottom:-30px;
height:50px;
width:100%;
clear:both;
z-index: 2;
position: relative;
}
.social-media-icons {
display:table
}
.social-media-icons ul {
text-align:right;
padding:5px 5px 0 0
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
.social-media-icons ul {
margin-bottom:0;
padding:0;
float:right;
}
.social-media-icons li.media_icon {
margin-left:6px;
padding-left:0 !important;
background:none !important;
display:inline;
float:left;
}
.social-media-icons li:hover {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(-360deg);
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
} Смотрите скрин:

Затем, находим в шаблоне такую строчку <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> и выше её добавляем сам код кнопок:
<div class='social-media-icons' id='social-icons'> <ul> <li class='media_icon'><a href='http://facebook.com/ваш профиль'><img border='0' src='http://2.bp.blogspot.com/-hJlnVDP-uXk/UaKErpYECEI/AAAAAAAADhA/DA59rR8trrA/s1600/Facebook.png'/></a></li> <li class='media_icon'><a href='http://twitter.com/#!/ваш профиль'><img border='0' src='http://3.bp.blogspot.com/-x7YZ7aKIxM8/UaKErq0FZlI/AAAAAAAADhE/3zNd_IFPT8g/s1600/Twitter.png'/></a></li> <li class='media_icon'><a href='https://plus.google.com/XXXXXXXXXXXXXXXXXX/about'><img border='0' src='http://1.bp.blogspot.com/-DNSrkD8pl14/UaKEsW_JdfI/AAAAAAAADhU/S0jGIdQuO4M/s1600/googleplus.png'/></a></li> <li class='media_icon'><a href='http://ваш адрес блога/feeds/posts/default'><img border='0' src='http://2.bp.blogspot.com/-H3nOjhn9wk8/UaKErtM0_mI/AAAAAAAADg8/vJ8tEgRcl5M/s1600/RSS.png'/></a></li> </ul></div>

Здесь, в коде кнопок подставляем ваши имена профилей, адрес вашего блога для RSS. Кнопки представлены следующие, самые популярные: Facebook; Twitter; Google Plus и RSS. Обратите внимание, сами иконки вы можете заменить на свои и ещё добавить несколько дополнительных соцкнопок по желанию, вставив до закрывающих тегов </ul></div> такую строку:
<li class='media_icon'><a href='Link URL'><img border='0' src='URL картинки'/></a></li>
Естественно, указав адрес соцсети, с именем профиля и URL изображения иконки. Ориентируйтесь по готовым строчкам. На этом, дамы и господа, у меня всё. Разрешите с вами попрощаться, совсем не надолго. Удачи вам и до новых встреч. Пока, пока.




Спасибо!
У меня иначе, через виджеты, но получилось 🙂
Но теперь такой вопрос:
у меня сверху слева виджет с ссылками, справа с соцкнопками. но, так как в моём шаблоне верхние виджеты не могут стоять в ряд, то соцкнопки или ссылки ниже другого. как выставить их в ряд?
Добрый вечер. Скажите, а как удалить из шапки темы кнопки соц. сетей. Тема iconic one были установлены вместе с темой. Всё бы хорошо, только при нажатии на них выдаётся «Сервер не найден». Хочу удалить и установить заново как положено.
У меня в шапке блога картинка и с этим методом иконки получаются сверху картинки, а не внутри ее. А я хочу внутири. А на всех сайтах один и тот же код, как и здесь, прям под копирку. Интересно, есть ли реальные програмисты, которые могут реально вопрос решить и действительно соц кнопки сделать в шапке, а не над ней?