Доброго времени суток, дорогие друзья! Сегодня займёмся установкой кнопок социальных сетей в блог. Кнопки социальных сетей - простой и бесплатный способ увеличить посещаемость блога на 5-10%! Каждый 60 посетитель делится страницей с друзьями. Это 1.5% от общего количества посетителей вашего ресурса. На ярких и актуальных блогах количество лайков доходит до 10%.

Разместив социальные кнопки на своем блоге Blogger, вы даёте возможность посетителям добавлять лучшие и интересные материалы с твоего блога в собственные закладки и социальные сети.
Как установить кнопки социальных сетей "Одна кнопка" в Blogger
Заходим на сайт odnaknopka.ru - (сайт оказался вредоносным, указан в черном списке). Выбираете вид кнопок. Далее отмечаете платформу, где будут установлены соцкнопки. В нашем случае это конечно blogger.

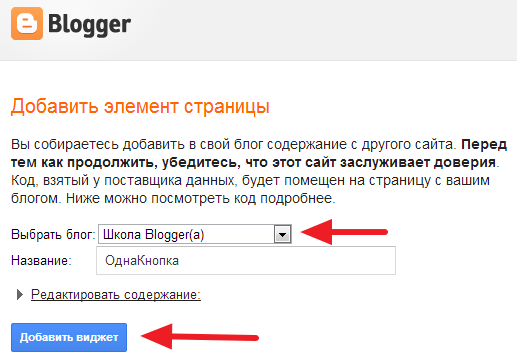
Теперь, вам нужно выбрать, каким способом установить социальные кнопки в свой блог. Если хотите, то можно произвести установку автоматически. Для этого нажмите на "Добавить одну кнопку в блог" и вас перенаправят на страницу установки кнопок в блог.

Выберите нужный блог и нажмите "Добавить виджет". Всё. Рассмотрим теперь другой способ установки соцкнопок.
Зайдите в панель инструментов blogger - Настройки - Сообщения и комментарии - Шаблон сообщения - нажать "добавить".

В открывшееся поле вставьте код кнопок. Не забудте нажать "сохранить настройки". Кнопки соцсетей теперь будут появляться после написания статьи. Ещё один способ. Идём Шаблон - Изменить HTML. Находим строчку <data:post.body/> или <div class='post-footer-line post-footer-line-1'> или <div class='post-footer-line post-footer-line-2'> или <div class='post-footer-line post-footer-line-3'> если хотите, чтобы блок кнопок социальных сетей, отображался выше поста, вставляйте ваш код выше найденных одной из строчек. Если после сообщений, то ниже строки.
Установка социальных кнопок от сервиса Яндекс
Блок «Поделиться» для вашего блога от самого Яндекса, довольно популярны у блогеров. Вы можете установить блок «Поделиться» на любую страницу. Пользователи будут делиться информацией с вашего блога, а значит, его популярность будет расти. Заходим на страницу api.yandex.ru и выберите нужные сервисы социальных сетей.

Далее, выбираем вид кнопок. Копируем скрипт и проделываем одну из операций изложенных выше, кроме первой. Так как, у Яндекс не предусмотрено автоматическая установка кнопок в blogger.
Кнопки социальных сетей от сервиса pip.qip
Ещё один сервис, предлагающий набор социальных кнопок популярных соцсетей. Иконки довольно симпатичные. Кроме блока поделиться, pip.qip предлагает набор кнопок, чтобы дать возможность посетителям добавлять лучшие и интересные материалы с твоего сайта в собственные закладки, блоги и социальные сети. Установка кнопок в блог blogger, происходит таким же методом как описано выше. Заходим на страницу сервиса pip.qip - http://pip.qip.ru/.

С правой стороны отмечаем платформу нашего любимого blogger, затем стиль кнопок. Нажимаем на большущею кнопочку "Уже хочу" и копируем появившееся скрипт. Далее Вы знаете что делать.
Всем пока. До новых встреч.
С уважением, Сергей




Выражаю Вам свою огромную благодарность за Вашу помощь! Нашла у Вас огромное количество разных полезностей для своего блога (он «девчачий» и потому не будет Вам интересен), которые долгое время искала на просторах интернета. А тут все собрано в одном месте, описано ясным и доходчивым языком, таким, что даже я (полный профан в этих делах) практически все поняла и многими Вашими советами смогла воспользоваться.
Продолжайте Вашу деятельность! И еще раз огромное СПАСИБО!
Привет,Алёна! Спасибо Вам, за такие теплые слова. От таких благодарностей, хочется ещё больше стараться. Удачи Вам. Всегда к вашим услугам. Если, что обращайтесь, всегда помогу.
Здравствуйте, очень полезный сайт, много ценной информации, особенно для новичков. Спасибо огромное за работу. Подскажите пожалуйста, что делаю не так, кнопки соц. сетей и на главной, и в сообщении. Куда я их только не «пихала», постоянно выводятся на главной. Заранее спасибо. С ув.
Здравствуйте! Спасибо за подробный пост. Видела социальные кнопки, которые передают вконтакт сообщение с кнопкой «Просмотреть». По кнопке «посмотреть» следует сообщение (перепост с блога или сайта, так что не надо ходить на сторонний ресурс) и сразу кнопка «подписаться» на соответствующий паблик. Пример vk.com/yobrain?w=wall-54934185_22
Не подскажете ли, как такое сделать?
Очень даже полезная информация. Возьму на заметку.
Привет, Леонид! Есть более продвинутые кнопки.Эти, кроме кнопок от Яндекс уже не пользуются спросом.
Спасибо за информацию…и вообще за полезный сайт…скажите,а как установить в blogspot вертикальные плавающие кнопки от сервиса share42?
Привет, Виталий!Вот же есть инструкция у меня- тут.Надо же искать в содержании блога.
Здравствуйте, прочитала статью, но никак не получается вставить кнопки, чтобы отображались после каждой статьи. в чем может быть причина?
Привет,Виктория! Какие именно кнопки? Хотя не важно, пробуйте вставлять код после строчки
<div class=’post-footer-line post-footer-line-2′> или <div class=’post-footer-line post-footer-line-3′> у всех пользователей бывает по разному. Всё зависит от шаблона.
Подскажите пожалуйста, как установить социальные кнопки отсылающие на соц.сети автора блога? Такие как у вас в верхнем правом углу? Может уже описывали этот процесс? Или подскажите пожалуйста как сформулировать запрос, потому что до сих пор находила только инструкции по добавлению кнопок соц.сетей для того, чтобы читатель мог поделиться постом.
Как установить плагины каждой сети отдельно я знаю, а вот хотелось бы так как у вас — все иконы в один ряд 🙂
Заранее спасибо за помощь 🙂
Татьяна, вот же —
Здравствуйте! У на блогспот после сообщения идет виджет LinkWithin. Может быть Вы знаете куда нужно вставить код соц кнопок, чтобы они появлялись до LinkWithin, а не после?
Привет, Римма!
А как у вас установлен LinkWithin, автоматически или вручную код вставляли?
Автоматически. После всех мытарств я попыталась вставить код соцкнопок в гаджет HTML/JavaScript и поместить над гаджетом LinkWithin, но кнопки в этом случае вообще появлялись под комментариями…
А вы пробовали вставлять после указанных строчек в посте? Если пробовали тогда как вариант переустановить виджет LinkWithin в ручную и тогда можно соцкнопки легко вставить перед похожие сообщения. Инструкция у меня есть с видео. Найдите в поиске по блогу вставив слово LinkWithin 🙂
После строчек пробовала вставлять, но тогда кнопки появлялись ниже LinkWithin или вообще не появлялись. Хорошо, попробую последовать Вашему совету. Спасибо.
Только так, как я предложил и у вас всё получится. В случае чего, обращайтесь. Подскажу. 🙂