Приветствую вас, дорогие друзья! Не могу упустить из виду, такой популярный и замечательный бесплатный сервис AddThis. И я хочу представить вам, его новые возможности. Изменения интернет ресурса AddThis, прошли кардинальные (на мой взгляд). Обновился дизайн, появились новые дополнительные виджеты. Придётся рассматривать все виджеты более подробно и в один пост, мне ни как не уложиться. Поэтому будут продолжения.

Что может предложить полезного для Blogger сервис AddThis:
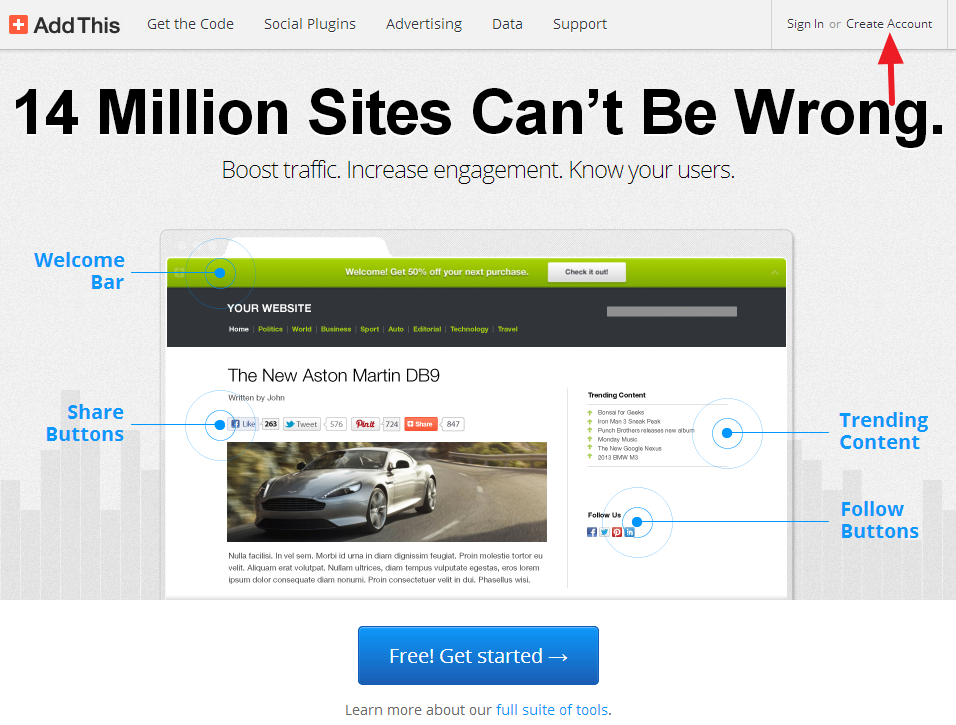
- Кнопки социальных сетей "Поделиться", горизонтальные и плавающие вертикальные. Это повышение трафика, позволяя посетителям блога делиться статьями, в многочисленные социальные сети.
- Социальные кнопки "Следовать" горизонтальные, вертикальные. Позволяет читателям присоединиться к вам в социальных сетях, то есть подружиться.
- Добро пожаловать бар. Тулбар со словами приветствия гостей, читателей блога. Настраиваемые приветствия для посетителей из Twitter, Facebook и других сайтов.
- Виджет "тенденции содержания" на боковую панель блога. Позволяет вам отслеживать самые популярные сообщения, то есть, какими статьями чаще всего делились.
Как установить в blogger социальные кнопки AddThis
Для этого заходим на сайт - http://www.addthis.com/ - сервиса. Первым делом вам нужно создать аккаунт. В верхнем правом углу нажмите на "Create Account".

Затем, на странице регистрации, Вы можете авторизоваться через Twitter, Facebook, Google или OpenID. Если Вы не хотите предоставлять доступ AddThis к вашим профилям соцсетей, то заполните простую форму:

В которой нужно будет ввести обычные следующие данные:
Email – почтовый адрес.
Password – пароль.
Retype Password – здесь нужно повторить пароль.
Email me a monthly newsletter – здесь можно поставить флажок, что бы приходила ежемесячная статистика на Email
После ввода всех данных, нужно нажать кнопку "Register". На следующей странице (в скриншоте нет необходимости) нажмите на синею кнопку "Get the Code". Теперь вы на странице выбора платформы блога и дизайна соцкнопок:

Сейчас мы с вами рассмотрим автоматическую установку горизонтальных социальных кнопок в Blogger.
Отметьте платформу blogger. Выберите дизайн соцкнопок, которые Вы хотите видеть у себя в блоге. Дальше нужно нажать "Install Blogger Widget" и вас перекинет на страницу установки виджета в блог:

Здесь, нужно выбрать нужный блог и нажать "Добавить виджет". Установленный гаджет перетащите под сообщения:

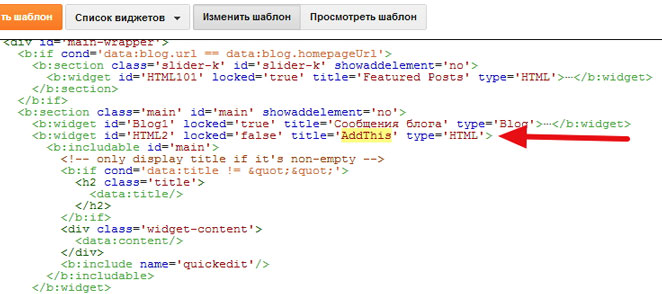
Готово. Далее, кнопки AddThis будут отображаться под вашими сообщениями, но они будут видны и на главной странице. Если Вы этого не хотите, следуйте простой инструкции. Зайдите шаблон - изменить HTML, нажать Форматировать шаблон - Ctrl+F. В появившееся окошко вставляем AddThis - нажимаем Enter:

В найденом коде виджета нужно добавить две строчки:
<b:if cond='data:blog.pageType == "item"'> виджет/код </b:if>
Подробней о показе виджетов или кода на определённых страницах, читайте тут. Получится вот так.
<b:widget id='HTML2' locked='false' title='AddThis' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'>
<data:title/>
</h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Теперь, кнопки соцсетей будут отображаться на внутренних страницах блога. Сохраните шаблон. Перейдите дизайн - редактировать гаджет AddThis и удалите название виджета. Сохраните гаджет. Готово. В следующем уроке мы рассмотрим установку в Blogger вертикальных соцкнопок AddThis. Всего доброго. До новых встреч.
С уважением, Сергей



