Привет всем! Продолжаем знакомство с популярным сервисом AddThis. В прошлый раз, я показал вам, как установить горизонтальные кнопки социальных сетей, под каждое сообщение. Сейчас я объясню, как установить в блог Blogger, вертикальные, статические (при прокрутке страницы кнопки будут стоять на одном месте) социальные кнопки.

Очень красиво смотрятся, если их расположение правильно настроить. Как настроить будет сказано чуть ниже.
Как установить в Blogger вертикальные кнопки социальных сетей AddThis
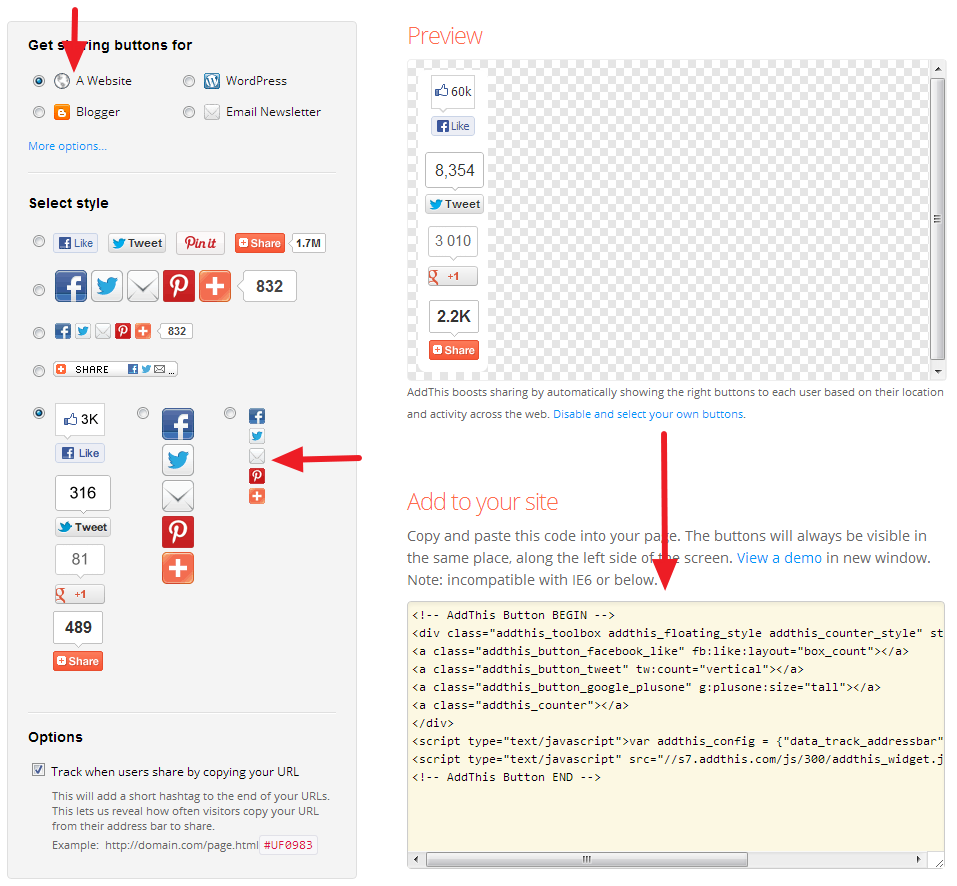
На странице вашего аккаунта, при выборе платформы блога, отмечаем "A Website". Если мы выберем наш родной blogger, то вертикальные кнопки будут нам не доступны. Далее отметьте понравившиеся соцкнопки, которые будут красоваться у вас в блоге.

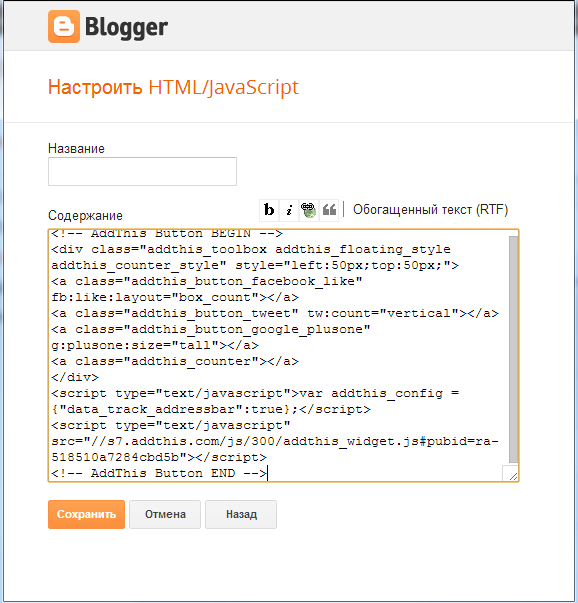
Следующий шаг, копируем код ваших кнопок. Затем заходим в панель инструментов blogger - выбираем блог куда Вы хотите установить виджет социальных кнопок - дизайн - добавить гаджет HTML/JavaScript и в его поле вставляете полученный код. Название гаджету не давать.

Сохраните гаджет и переместите его куда нибудь вниз шаблона. Можете посмотреть, как располагаются кнопки в блоге. Если вас всё устраивает, то ни каких дальнейших действий от вас не требуются. Настройка виджета соцкнопок, производится в первой строчке кода.
style="left:50px;top:50px;
Где left - расположение кнопок (по умолчанию слева), чтобы расположить кнопки справа, заменить на right. 50px; - расстояние кнопок от края блога. top:50px; - расстояние от верхнего края блога. Меняйте значения, добивайтесь нужного вам расположения кнопок социальных сетей. Дорогие друзья, на этом позвольте попрощаться. До новых встреч. Продолжение следует.
С уважением, Сергей




