Это в первую очередь хорошо для тех, у кого много фото в сообщениях (фото блог), да и для остальных неплохо будет.
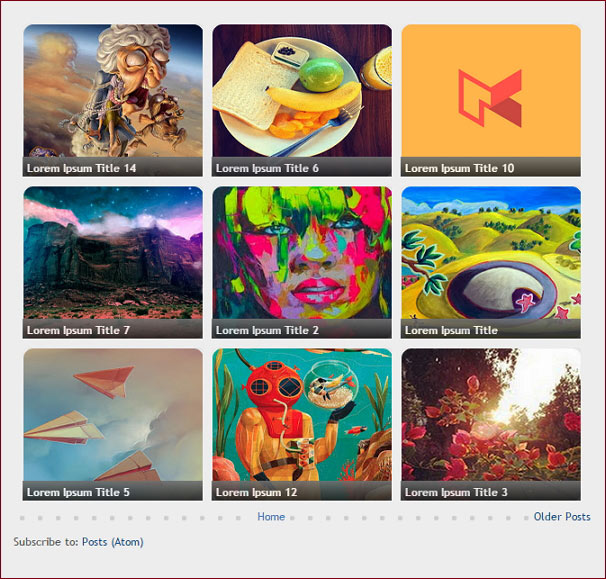
Главная страница Blogger будет выглядеть более компактней и прокручивать страницу не надо, чтобы увидеть все записи на главной. Вот, пожалуйста, скриншот:

Даже и не знаю, как правильно назвать такой макет главной страницы блога, наверное плиточный стиль с эскизами или стиль галереи, хотя какая разница. Главное, чтобы было красиво.
Как поменять стиль главной страницы Blogger на сетку с миниатюрами
Прежде чем вносить изменения в шаблон вашего блога, обязательно делайте резервную копию. И ещё, повторяю вновь и вновь, создайте новый блог для экспериментов, с таким же шаблоном и проверяйте работу виджетов, и другие изменения. И так, чтобы поменять макет главной страницы блога, зайдите в панели управления Blogger - Шаблон - Изменить HTML. В коде шаблона найдите тег </head> и чуть выше вставить вот такой код:
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.1.0.js"></script>
<b:if cond='data:blog.pageType == "index"'>
<script type='text/javascript'>//<![CDATA[
$(document).ready(function() {
var width = 200;
var height = 170;
var placeholder = 'http://3.bp.blogspot.com/-7Ie-cUwxWB4/U2KIRWgvpNI/AAAAAAAAIfU/Mj6qpg5S2fk/s1600/no-thumb.png';
var margins = "0px 0px 10px 10px";
var fitThumb = 1;
var titleTopPadding = 5;
var titleBottomPadding = 8;
var titleLeftRightPadding = 5;
var titlePadding = titleTopPadding + 'px ' + titleLeftRightPadding + 'px ' + titleBottomPadding + 'px ' + titleLeftRightPadding + 'px';
$('.post-body').each(function(n, wrapper) {
var wrapper = $(wrapper);
var image = $(wrapper).find('img').first();
var link = wrapper.parent().find('h3 a');
var linkURL = link.attr('href');
var linkTitle = link.text();
$(link).remove();
wrapper.empty();
if (image.attr('src')) {
var thumbHeight = image.attr('height');
var thumbWidth = image.attr('width');
var thumbParent = $(image).parent();
wrapper.append(thumbParent);
if (fitThumb) {
image.attr({
src: image.attr('src').replace(/s\B\d{3,4}/, 's' + width + '-c')
});
image.attr('width', width).attr('height', height);
} else {
image.attr({
src: image.attr('src').replace(/s\B\d{3,4}/, 's' + width)
});
image.attr('width', width);
var changeHeight = (thumbHeight / thumbWidth * width).toFixed(0);
image.attr('height', changeHeight);
}
} else {
var image = $('<img>').attr('src', placeholder).attr('height', height).attr('width', width);
var thumbParent = $('<a>').append(image).appendTo(wrapper);
}
thumbParent.attr('href', linkURL).css('clear', 'none').css('margin-left', '0').css('margin-right', '0').addClass('postThumbnail');
var thumbTitle = $('<div>').prepend(linkTitle).css('padding', titlePadding).css('opacity', '0.9').css('filter', 'alpha(opacity=0.9)').css('width', width).appendTo(thumbParent);
var ptitleHeight = thumbTitle.height();
var summary = parseInt(ptitleHeight) + parseInt(titleTopPadding) + parseInt(titleBottomPadding);
thumbTitle.css('margin-top', '-' + summary + 'px');
wrapper.css('float', 'left').css('height', height).css('width', width).css('margin', margins).css('overflow', 'hidden');
});
$('#blog-pager').css('clear', 'both');
});
function hideLightbox() {
var images = document.getElementsByTagName('img');
for (var i = 0; i < images.length;++i) {
images[i].onmouseover = function() {
var html = this.parentNode.innerHTML;
this.parentNode.innerHTML = html;
this.onmouseover = null;
};
}
}
if (window.addEventListener) {
window.addEventListener('load', hideLightbox, undefined);
} else {
window.attachEvent('onload', hideLightbox);
}
//]]>
</script>
<style>
.post {
border-bottom: 0 dotted #E6E6E6;
margin-bottom: 0;
padding-bottom: 0;
}
h2,.post-footer {
display: none;
}
a.postThumbnail div {
text-decoration: none;
color: #fff;
font-size: 12px;
font-weight: bold;
text-transform: capitalize;
background: rgb(125,126,125);
/* Old browsers */
background: -moz-linear-gradient(top, rgba(125,126,125,1) 0%, rgba(14,14,14,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(125,126,125,1)), color-stop(100%,rgba(14,14,14,1)));
/* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: -o-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: -ms-linear-gradient(top, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
background: linear-gradient(to bottom, rgba(125,126,125,1) 0%,rgba(14,14,14,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='
#7d7e7d', endColorstr='#0e0e0e',GradientType=0 );
}
a.postThumbnail:hover div {
display: block;
}
.post-body img {
background-color: transparent;
border: 1px solid transparent;
padding: 0px;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
opacity: 1;
transition: opacity .25s ease-in-out;
-moz-transition: opacity .25s ease-in-out;
-webkit-transition: opacity .25s ease-in-out;
}
.post-body img:hover {
-ms-filter: "
progid: DXImageTransform.Microsoft.Alpha(Opacity=70)"
;
filter: alpha(opacity=70);
-moz-opacity: 0.7;
-khtml-opacity: 0.7;
opacity: 0.7;
}
</style>
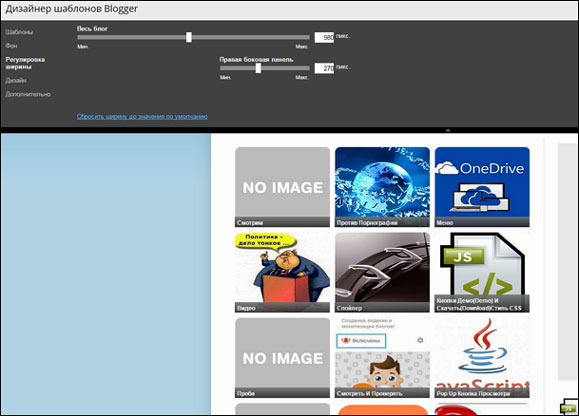
</b:if> Всё, сохраните изменения. Если нужно поменять размер выводимых миниатюр, то можете поменять ширину и высоту картинок - width = 200; height = 170; Или воспользуйтесь настройкой ширины столбцов в дизайнере шаблонов, для того, чтобы смотрелось гармонично:

Вот так. Я пробовал поменять стиль в стандартном шаблоне Blogger с названием Simple, все вышло хорошо, только, пришлось чуть - чуть подправить ширину столбца блога.
Надеюсь, друзья, вам этот урок пригодится. Позвольте на этом, мне, с вами попрощаться, совсем не на долго. Удачи и до новых встреч.





Добрый день! Спасибо за статью, давно было интересно, как это делается. Только в моем случае миниатюрки так и стояли одна в строку, наверное, это связано со скриптом похожих сообщений снизу под постом? Его надо предварительно снести, чтобы не мешал? Или сетка должна была сразу появиться?
Привет! Должна была сразу появится, может шаблон для этого не подходит или что то сделали не так. А похожие сообщения можно убрать с главной, чтобы они отображались только на страницах записей.
В ближайшее время я покажу несколько других стилей для главной страницы блога. Будет из чего выбирать. 🙂
Спасибо за ответ. Шаблон вроде стандартный. А как убрать с главной похожие сообщения? У вас был об этом пост?
Конечно есть. Посмотрите про установку LinkWithin, используйте поиск по блогу или найдите запись в содержание. 🙂
Добрый день, Сергей! Подскажите пожалуйста, как создать категории для blogger как у вас? Как я понимаю, делается это не с помощью ярлыков. То есть я хотела бы сделать так, чтобы это выглядело примерно так же, как и у вас:
Категория: Настройка блога Теги: стиль главной страницы блога Автор: Сергей. Закладка: ссылка.
Привет, Анастасия!
Ни как. В Blogger только ярлыки. Этот блог на платформе WordPress, где всё можно. 🙂
Как обидно 🙁 Я нашла в сети лишь одну статью amateurblogger.ru/kak-sdelat-rubriki-v-blogge-rblogspot
Но там из текста вырван кусок скрипта.. И больше нигде и ничего. Хотя мне кажется что я во многих блогах на Blogger вижу те же категории, а как настроено — непонятно.
Здравствуйте.
Я так и не поняла, этот блог на какой платформе? Если на Блоггере, то подскажите, плиз, как Вы прикрутили такую форму комментариев.
Привет, Оксана! Этот блог на WordPress. 🙂
Добрый день! А как убрать кнопку «Дальше» под каждым сообщением? Из-за нее некрасиво вставляется мозаика.
Сергей, подскажите пожалуйста, если знаете как настроить автоматически подгоняемую ширину шрифты блога под разные разрешения экрана? Ну, вы наверное понимаете о чём я… есть такая штука как метатег viewport, его надо куда то прописать и какие-то параметры задать для него. Может у вас статья есть на эту тему?
У меня монитор 1280х1024, соответственно и ширину блога я подкручивал в настройках шаблона под себя — где то 1200 вроде сделал. Но посетители с другим разрешением экрана — видят блог либо обрезанным по краям (потому что не влазит, если у них низкое разрешение), либо видят страницы блога слишком маленькими, если у них фул-хд монитор.
Читал в справке гугла на эту тему, но нифига не понял… Вставлял этот метатег в шаблон, выдаётся ошибка и шаблон не сохраняется.
Нет Алекс, это не по моей части. Я в такие дебри не залезаю. Если стандартный шаблон, то оставь как есть. Настрой его в дизайне шаблона и всё. Шаблон сам адаптируется под размер монитора, а мониторы сейчас в основном с большим разрешением.
Вот есть метатег <meta name="viewport" content="width=1100"> — Размещается на десктопной версии сайта с учётом требуемой минимальной ширины. Может он.
В том то и дело — что нифига шаблон не адаптируется под разные размеры монитора… я уже весь мозг сломал с этой темой. Шаблон у меня стандартный — Picture Window, убрал старый мета viewport, добавил новый — так как гугл советует, но нифига не получается. На больших мониторах получается маленький размер шаблона и всего вида сайта, на маленьких мониторах наоборот — весь шаблон не влазит и приходится горизонтальную прокрутку делать.
Ого 124 строки, css + javascript + jquery, но почему бы не сделать так, вего-то 15 строк:
.Blog {text-align:center}
.date-outer, .date-posts {
vertical-align: top;
display: inline-flex;
}
.post-outer {
display: inline-block;
max-width: 250px;
margin: 10px;
}
#blog-pager {clear:both}