Привет дамы и господа! Сейчас стали очень популярны шаблоны для Blogger в стиле метро (Windows 8 Metro). Очень красиво смотрятся, особенно меню для Blogger в стиле Windows 8 Metro. Для тех, кто не хочет использовать для своего блога такой шаблон, зарубежные умельцы нашли способ для установки в Blogger отдельные виджеты, в том числе и меню в красивом стиле Metro.

Сегодня я покажу вам:
Как установить меню в Blogger стиль Windows 8 Metro
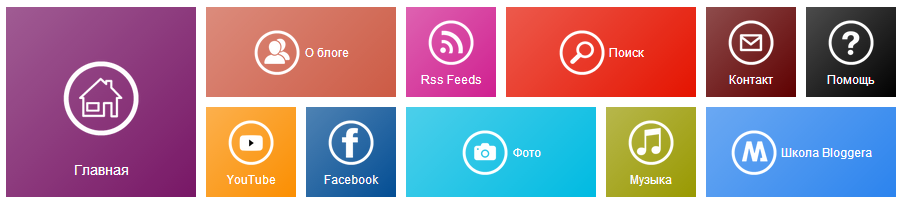
Вот как выглядит это меню на скриншоте и в демонстрационном блоге, просто прелесть:

Кто желает установить такое меню к себе в блог, следуйте простой инструкции. Первым делом нам надо установить в шаблон стиль CSS для меню (подробно об установке CSS в шаблон, здесь). Делаем как обычно - зайти в панель инструментов Blogger - Шаблон - Изменить HTML. Находим строчку ]]></b:skin> и чуть выше неё добавляем код CSS:
/*===METRO UI Menu==*/
body {
font-family:sans-serif;
}
a {
text-decoration:none;
}
.mblmetromenu {
width:960px;
margin:auto;
}
@media screen and (max-width:960px) {
.mblmetromenu {
width:100%;
}
}
/* MblMetroMenu */
.MblMetroMenu {
position:relative;
}
.om-nav {
position:absolute;
width:100%;
z-index:999;
display:none;
}
.om-ctrlbar {
width:100%;
height:48px;
}
.om-ctrlitems {
margin:auto;
padding:0px;
height:48px;
display:inline-block;
text-align:center;
}
.om-ctrlitem {
height:48px;
width:48px;
display:none;
cursor:pointer;
float:left;
opacity:0.5;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=50)" !important;
filter: alpha(opacity=50) !important; /* For IE8 and earlier */ }
.om-ctrlitem:hover {
opacity:0.8;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=80)" !important;
filter: alpha(opacity=80) !important; /* For IE8 and earlier */ }
.om-activectrlitem {
opacity:1 !important;
-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)" !important;
filter: alpha(opacity=100) !important; /* For IE8 and earlier */ }
.om-controlitems {
width:960px;
margin:auto;
}
.om-controlitem {
height:48px;
cursor:pointer;
}
.om-closenav {
float:left;
}
.om-movenext {
float:right;
}
.om-itemholder {
margin:auto;
padding:20px 0px;
}
@media screen and (max-width:960px) {
.om-closenav {
position:absolute;
z-index:9999;
left:0;
top:0;
}
.om-movenext {
position:absolute;
z-index:9999;
right:0;
top:0;
}
.om-controlitems {
width:100%;
}
.om-itemholder {
width:100%;
}
}
.om-centerblock {
display:inline-block;
}
.om-item {
display:none;
}
.om-showitem {
margin:5px;
float:left;
display:none;
}
/* END MblMetroMenu */
/* TILE BUTTONS */
/* Standar Buttons */
.tile-bt {
text-align:center;
cursor:pointer;
width:90px;
height:90px;
}
.tile-bt a {
display:block;
padding-top:12px;
text-decoration: !important;
}
.tile-bt img {
margin:0 auto 0 auto;
padding-bottom:5px;
height:48px;
width:48px;
position:relative;
display:block;
}
.tile-bt span {
font-size:12px;
padding-bottom:10px;
display:block;
}
.tile-bt:active {
opacity:0.5;
}
/* End Standard Buttons */
/* Large Buttons */
.tile-bt-large {
width:190px;
height:90px;
line-height:90px;
text-align:center;
cursor:pointer;
}
.tile-bt-large a {
display:block;
text-decoration: !important;
}
.tile-bt-large img {
vertical-align: middle;
margin:auto;
padding:0px;
position:relative;
width:48px;
height:48px;
}
.tile-bt-large span {
vertical-align: middle;
display:inline;
}
.tile-bt-large:active {
opacity:0.5;
}
/* End Large Buttons */
/* Extralarge Buttons */
.tile-bt-extralarge {
text-align:center;
cursor:pointer;
width:190px;
height:190px;
}
.tile-bt-extralarge a {
display:block;
padding-top:52px;
text-decoration: !important;
}
.tile-bt-extralarge img {
margin:0 auto 0 auto;
padding-bottom:22px;
height:80px;
width:80px;
position:relative;
display:block;
}
.tile-bt-extralarge span {
font-size:14px;
padding-bottom:20px;
display:block;
}
.tile-bt-extralarge:active {
opacity:0.5;
}
/* End Extralarge Buttons */
/* END TILE BUTTONS */
/* SHADOW LIST */
.shadow-white, .shadow-black, .shadow-blue, .shadow-green, .shadow-red {
/*display:inline-block;*/
}
.shadow-white:hover {
box-shadow:0px 0px 6px 3px #fff;
-webkit-box-shadow:0px 0px 6px 3px #fff;
-moz-box-shadow:0px 0px 6px 3px #fff;
-o-box-shadow:0px 0px 6px 3px #fff;
-ms-box-shadow:0px 0px 6px 3px #fff;
}
.shadow-blue:hover {
box-shadow:0px 0px 6px 3px #38D1F7;
-webkit-box-shadow:0px 0px 6px 3px #38D1F7;
-moz-box-shadow:0px 0px 6px 3px #38D1F7;
-o-box-shadow:0px 0px 6px 3px #38D1F7;
-ms-box-shadow:0px 0px 6px 3px #38D1F7;
}
.shadow-green:hover {
box-shadow:0px 0px 6px 3px #AACA37;
-webkit-box-shadow:0px 0px 6px 3px #AACA37;
-moz-box-shadow:0px 0px 6px 3px #AACA37;
-o-box-shadow:0px 0px 6px 3px #AACA37;
-ms-box-shadow:0px 0px 6px 3px #AACA37;
}
.shadow-red:hover {
box-shadow:0px 0px 6px 3px #E81750;
-webkit-box-shadow:0px 0px 6px 3px #E81750;
-moz-box-shadow:0px 0px 6px 3px #E81750;
-o-box-shadow:0px 0px 6px 3px #E81750;
-ms-box-shadow:0px 0px 6px 3px #E81750;
}
.shadow-black:hover {
box-shadow:0px 0px 6px 3px #444;
-webkit-box-shadow:0px 0px 6px 3px #444;
-moz-box-shadow:0px 0px 6px 3px #444;
-o-box-shadow:0px 0px 6px 3px #444;
-ms-box-shadow:0px 0px 6px 3px #444;
}
/* END SHADOW LIST */
/* BACKGROUND LIST */
/* Solid Colors */
.solid-blue { background:#00BBE2; }
.solid-blue-2 { background:#2C84EE; }
.solid-darkblue { background:#044E94; }
.solid-violetred { background:#781766; }
.solid-red { background:#E51400;}
.solid-red-2 { background:#E81750; }
.solid-pink { background:#FF539B; }
.solid-purple { background:#D02090; }
.solid-orange { background:#FB8F02; }
.solid-orange-2 { background:#FF6600; }
.solid-orange-3 { background:#DD5F37; }
.solid-coral { background:#CD5B45; }
.solid-green { background:#67B239; }
.solid-green-2 {background:#96BF01; }
.solid-darkgreen { background:#016C38; }
.solid-olive { background:#999900}
.solid-grass { background:#CDCD00; }
.solid-darkred { background:#5F0000; }
.solid-gold { background:#FEE9AE; }
.solid-yellow { background:#F7D100; }
.solid-black { background:#000; }
.solid-smoke { background:#F5F5F5; }
/* End Solid Colors */
/* MISC */
.clearspace { clear: both; }
.floatleft { float:left; }
.floatright { float:right; }
.none { display: none !important; width:0px !important; }
.light-text {
color:#fff;
}
.dark-text {
color:#1e1e1e;
}
.gradient {
background: -moz-linear-gradient(-45deg, rgba(255,255,255,0) 0%, rgba(255,255,255,0.3) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(255,255,255,0)), color-stop(100%,rgba(255,255,255,0.3))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, rgba(255,255,255,0) 00%,rgba(255,255,255,0.3) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* IE10+ */
background: linear-gradient(-45deg, rgba(255,255,255,0) 0%,rgba(255,255,255,0.3) 100%); /* W3C */
}
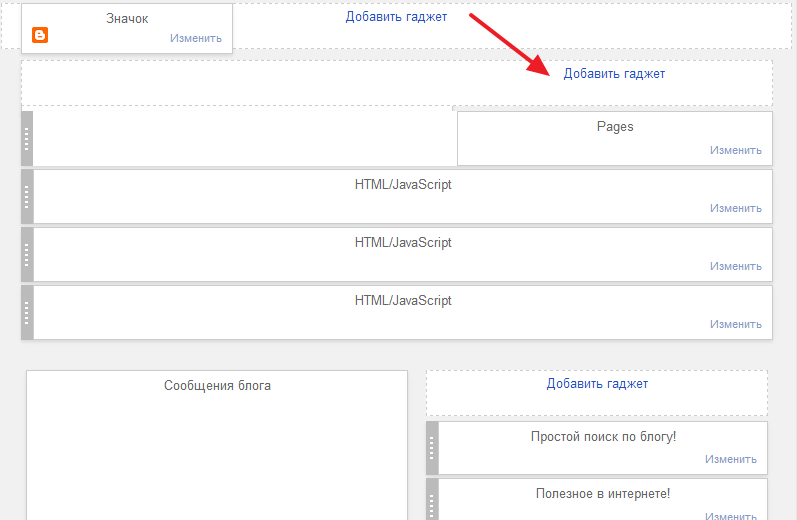
.margin-5 { margin:5px; } Если хотите, в этом коде можно изменить немного тени, градиент и так далее. Далее, нам нужно установить само меню (код HTML) в шаблон. Это можно сделать двумя способами: при помощи волшебного гаджета HTML/JavaScript, просто в его поле вставить код:

или добавить код в сам шаблон, ниже заголовка блога. Вот сам код меню:
<!-- mblmetromenu --> <div class="mblmetromenu"> <div data-navid="om-nav" class="tile-bt-extralarge solid-violetred shadow-black margin-5 floatleft MblMetroMenu"> <a href="#" class="gradient"> <img src="http://1.bp.blogspot.com/-1e7sOUI4miE/UMnHdKMffTI/AAAAAAAAJaQ/y3xR-9BNINI/s1600/home.png" alt="" /> <span class="light-text">Главная</span> </a> </div> <div data-navid="om-nav" class="tile-bt-large solid-coral shadow-red margin-5 floatleft MblMetroMenu"> <a href="#" class="gradient"> <img src="http://3.bp.blogspot.com/-OKlDEjd3DyQ/UMnHyxn_apI/AAAAAAAAJaY/DbBPG79a-xU/s1600/messanger.png" alt="" /> <span class="light-text">О блоге</span> </a> </div> <div data-navid="om-nav2" class="tile-bt solid-purple shadow-blue margin-5 floatleft MblMetroMenu"> <a href="#" class="gradient"> <img src="http://1.bp.blogspot.com/-ZabrvxcoO_A/UMnH-8h_glI/AAAAAAAAJag/qtGW4c9kOKg/s1600/rss.png" alt="" /> <span class="light-text">Rss Feeds</span> </a> </div> <div data-navid="om-nav" class="tile-bt-large solid-red shadow-red margin-5 floatleft MblMetroMenu"> <a href="#" class="gradient"> <img src="http://3.bp.blogspot.com/-PXSPYg5B3dI/UMnIKNsGLDI/AAAAAAAAJao/XWlIvLhJTAg/s1600/search.png" alt="" /> <span class="light-text">Поиск</span> </a> </div> <div data-navid="om-nav2" class="tile-bt solid-darkred shadow-red margin-5 floatleft MblMetroMenu"> <a href="#" class="gradient"> <img src="http://2.bp.blogspot.com/-0XPGQ944VLU/UMnIlODiItI/AAAAAAAAJaw/LNBotNMbPD0/s1600/mail.png" alt="" /> <span class="light-text">Контакт</span> </a> </div> <div data-navid="om-nav2" class="tile-bt solid-black shadow-black margin-5 floatleft MblMetroMenu"> <a href="#" class="gradient"> <img src="http://4.bp.blogspot.com/-GckD4Ca5lVA/UMnIplw9GDI/AAAAAAAAJa4/M6OypxXIBhY/s1600/help.pn" alt="" /> <span class="light-text">Помощь</span> </a> </div> <div data-navid="om-nav2" class="tile-bt solid-orange shadow-black margin-5 floatleft MblMetroMenu"> <a href="#" class="gradient"> <img src="http://1.bp.blogspot.com/-qFPzfaP6wNk/UMnJJPIXmjI/AAAAAAAAJbI/gSDHtW5y8Xw/s1600/youtbe.png" alt="" /> <span class="light-text">YouTube</span> </a> </div> <div data-navid="om-nav2" class="tile-bt solid-darkblue shadow-blue margin-5 floatleft MblMetroMenu"> <a href="#" class="gradient"> <img src="http://3.bp.blogspot.com/-yejzZVIQT14/UMnI5OiBqRI/AAAAAAAAJbA/hB4j8dQkoUk/s1600/face.png" alt="" /> <span class="light-text">Facebook</span> </a> </div> <div data-navid="om-nav" class="tile-bt-large solid-blue shadow-blue margin-5 floatleft MblMetroMenu"> <a href="#" class="gradient"> <img src="http://4.bp.blogspot.com/-TuiJy6qhQOg/UMnJam4XwjI/AAAAAAAAJbY/tyLP82SmbV4/s1600/photo.png" alt="" /> <span class="light-text">Фото</span> </a> </div> <div data-navid="om-nav2" class="tile-bt solid-olive shadow-green margin-5 floatleft MblMetroMenu"> <a href="#" class="gradient"> <img src="http://1.bp.blogspot.com/-sQ2itPD97gQ/UMnJ5mLaNNI/AAAAAAAAJbo/1XoBqKVwnzM/s1600/music.png" alt="" /> <span class="light-text">Музыка</span> </a> </div> <div data-navid="om-nav" class="tile-bt-large solid-blue-2 shadow-blue margin-5 floatleft MblMetroMenu"> <a href="http://shkolablogger.ru/" class="gradient"> <img src="http://3.bp.blogspot.com/-9xF88_PUrZE/UMnrZV_8rJI/AAAAAAAAJdQ/uoC0sUcGUmQ/s1600/MBL.png" alt="" /> <span class="light-text">Школа Bloggera</span> </a> </div> <!-- End MblMetroMenu --> </div> <!-- END mblmetromenu -->
Вот и всё. Меняйте название меню и вместо решёток подставляйте свои ссылки. Всем пока. До новых встреч.
Меню взято (авось не обидится на меня) у mybloggerlab.
С уважением, Сергей




Привет админ!Классный шаблон, да и статья полезная я на wordpress пробовал, получилось!Наверное статью напишу по этому поводу, только для WordPress!^)А шаблон ты сам делал или покупал?
Привет, Влад! Шаблон бесплатный , изменил только кое что. Нашёл его через админку — установить темы-поиск по ключевым словам. Пару дней назад решил тоже писать для WordPress.Домен ели подобрал, более менее подходящий — wordpressmania.ru. Конкурентов много. Писать для blogger легче,сам на нем просидел более двух лет.Теперь перешёл на водпресс, очень понравилось, возможностей больше,да и не от кого не завишу,сам себе хозяин.Теперь буду всех моих читателей агитировать осваивать smc WordPress, сложного нет ни чего.
Молодец желаю удачи и успехов!А как sidebar отделить от основного шаблона?
Привет, а можешь предоставить для скачивания картинки для данной панели или просто прислать мне на почту!Был бы очень благодарен!
Привет!Тебе шаблон что ли нужен?
Нет спасибо, нужны били иконки с панели, хотел залить на свой сервер, уже все сделал!Все же задам повторный вопрос, а вы не знаете как можно отделить сайдбар?
Конкретно нет. Всё в стилях задаётся.
В стилях задаются цвета, рамка и т,д, а эмблемы я скачивал, клик правой кнопкой мыши-сохранить картинку как…
Влад, ты меня совсем запутал.Про картинки это понятно. Отделить сайдбар? Если да,все задаётся в стилях и цвета, расположение и так далее.
Ясно, да что-то я напутал:), спасибо:)
ну отлично все достойно смотрится , может подскажите не могу подчеркивание при на видении убрать голову уже сломал может я чего то не заметил
За это отвечает строчка text-decoration: underline вот перевод текст-отделка: подчеркнуть 🙂 Или удалите или попробовать none
спасибо работает